LinkedIn Button
Studio is being deprecated, please head over to the documentation page for Mattercraft, our most advanced 3D tool for the web, where you can find the most recent information and tutorials.
The LinkedIn Button subsymbol creates an interactive button that when tapped, opens the LinkedIn page specified in the referenced properties.
The Business Card example project uses a LinkedIn Button subsymbol.
Creating a LinkedIn Button Symbol
Section titled “Creating a LinkedIn Button Symbol”A LinkedIn Button symbol can be added to your project by clicking on the plus icon + from the Symbol Definitions panel, and selecting it from the Buttons options.
Using a LinkedIn Button Symbol
Section titled “Using a LinkedIn Button Symbol”-
Drag the LinkedIn subsymbol from Symbol Definitions, into the Hierarchy in the parent symbol.
-
Select the LinkedIn node and set its Type property to Company or Person, depending on the type of profile you’ll be linking to. This step is important, as the formatting of LinkedIn URLs changes depending on the profile type.
-
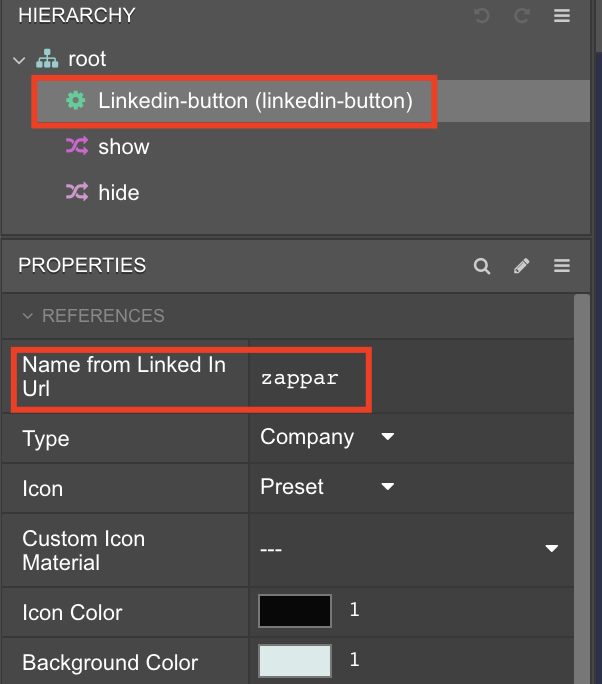
Add a link to a valid LinkedIn profile in the Name from LinkedIn URL property. Only add the portion of the URL after
https://www.linkedin.com/in/orhttps://www.linkedin.com/company/. The example shown below will launch https://www.linkedin.com/company/zappar.

The LinkedIn Button symbol has five custom properties that can be edited:
| Property | Description |
|---|---|
| Name from LinkedIn URL | Sets the LinkedIn URL to launch |
| Type | Sets whether the LinkedIn profile belongs to a business or an individual |
| Icon | Sets whether to use the button’s preset icon or a custom one. |
| Custom Icon Material | Sets the image to use as the button’s icon, if Icon is set to Custom. |
| Icon Color | Sets the color of the button icon. |
| Background Color | Sets the color of the button background. |
To use a custom icon instead of the default graphic, change the Icon property to custom and set the Custom Icon Material property to your imported image.