Twitter Button
The Twitter Button subsymbol creates an interactive button that when tapped, launches Twitter with a prepopulated message, with the option to tag a Twitter handle. If Twitter is not installed on the device, the user will be redirected to the app's store page.

The Business Card example project uses a Twitter Button subsymbol.
Creating a Twitter Button Symbol
A Twitter Button symbol can be added to your project by clicking on the plus icon + from the Symbol Definitions panel, and selecting it from the Buttons options.

Using a Twitter Button Symbol
Drag the Twitter subsymbol from Symbol Definitions, into the Hierarchy in the parent symbol.
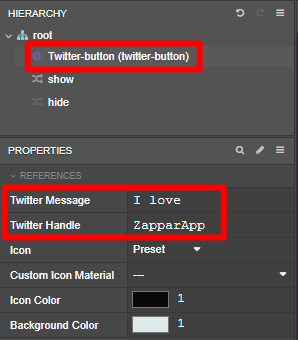
Select the Twitter node and add your message to the Twitter Message field.
If you'd like to tag a specific Twitter handle in your message, add it to the Twitter Handle property without the @ symbol. The example below will prepare a tweet with the message I love, and the @ZapparApp handle tagged at the end.

The Twitter Button symbol has six custom properties that can be edited:
| Property | Description |
|---|---|
| Twitter Message | Sets the message to display in the tweet. |
| Twitter Handle | Sets the Twitter handle to include in the message. |
| Icon | Sets whether to use the button's preset icon or a custom one. |
| Custom Icon Material | Sets the image to use as the button's icon, if Icon is set to Custom. |
| Icon Color | Sets the color of the button icon. |
| Background Color | Sets the color of the button background. |
To use a custom icon instead of the default graphic, change the Icon property to custom and set the Custom Icon Material property to your imported image.