Call Button
Studio is being deprecated, please head over to the documentation page for Mattercraft, our most advanced 3D tool for the web, where you can find the most recent information and tutorials.
The Call Button subsymbol creates an interactive button that, when tapped, adds the preset mobile number into the user device’s phone dialer.
The Business Card example project uses a Call Button subsymbol.
Creating a Call Button Symbol
Section titled “Creating a Call Button Symbol”A Call Button symbol can be added to your project by clicking on the plus icon + from the Symbol Definitions panel, and selecting it from the Buttons options.
Using a Call Button Symbol
Section titled “Using a Call Button Symbol”-
Drag the Call Button subsymbol from the Symbol Definitions into the Hierarchy.
-
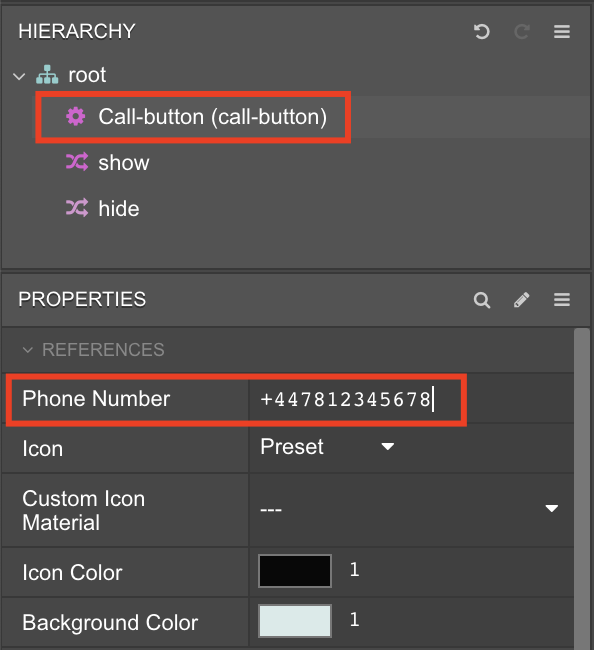
Select the new node and input a phone number to its Phone Number property. The phone number must include the country code prefix, and should not contain any spaces.

The Call Button symbol has five custom properties that can be edited:
| Property | Description |
|---|---|
| Phone Number | Sets the phone number to dial. |
| Icon | Sets whether to use the button’s preset icon or a custom one. |
| Custom Icon Material | Sets the image to use as the button’s icon, if Icon is set to Custom. |
| Icon Color | Sets the color of the button icon. |
| Background Color | Sets the color of the button background. |
To use a custom icon instead of the default graphic, change the Icon property to custom and set the Custom Icon Material property to your imported image.