Facebook Button
Studio is being deprecated, please head over to the documentation page for Mattercraft, our most advanced 3D tool for the web, where you can find the most recent information and tutorials.
The Facebook Button subsymbol creates an interactive button that when tapped, opens the Facebook page specified in the referenced properties.
The Business Card example project uses a Facebook Button subsymbol.
Creating a Facebook Button Symbol
Section titled “Creating a Facebook Button Symbol”A Facebook Button symbol can be added to your project by clicking on the plus icon + from the Symbol Definitions panel, and selecting it from the Buttons options.
Using a Facebook Button Symbol
Section titled “Using a Facebook Button Symbol”-
Drag the Facebook subsymbol from Symbol Definitions, into the Hierarchy in the parent symbol.
-
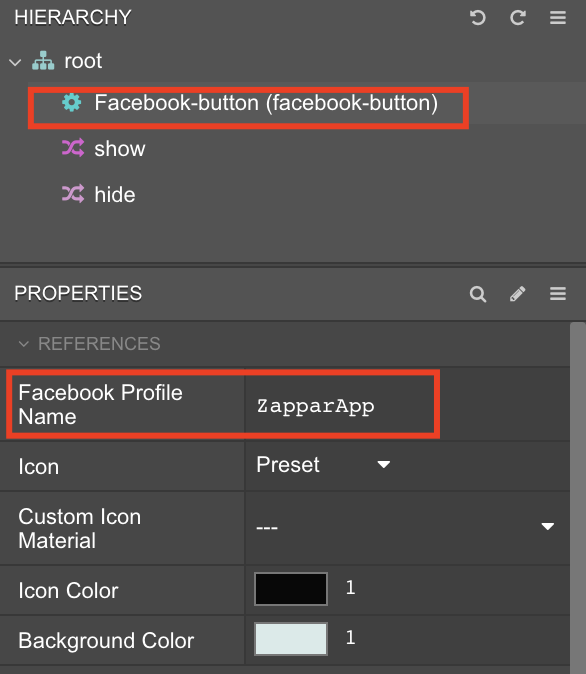
Select the Facebook node and add a link to a valid Facebook profile in the Facebook Profile Name property. This property is pre-filled with
https://www.facebook.com/so this portion of the URL should be omitted. The example shown below will launch https://www.facebook.com/ZapparApp/.

The Facebook Button symbol has five custom properties that can be edited:
| Property | Description |
|---|---|
| Facebook Profile Name | Sets the Facebook URL to launch. |
| Icon | Sets whether to use the button’s preset icon or a custom one. |
| Custom Icon Material | Sets the image to use as the button’s icon, if Icon is set to Custom. |
| Icon Color | Sets the color of the button icon. |
| Background Color | Sets the color of the button background. |
To use a custom icon instead of the default graphic, change the Icon property to custom and set the Custom Icon Material property to your imported image.