Play Animation from Gaze
Studio is being deprecated, please head over to the documentation page for Mattercraft, our most advanced 3D tool for the web, where you can find the most recent information and tutorials.
This project template uses a Raycaster to play a 3D Animation. The Raycaster is assigned a Collider Tag to create an Intersection Event, in turn making the animation play. You can find this example project within the New Project modal in ZapWorks Studio.
Print and scan the tracking image below to preview the experience.
Editing the project
Section titled “Editing the project”Repurposing this example project requires very few steps and can be achieved with a simple asset swap.
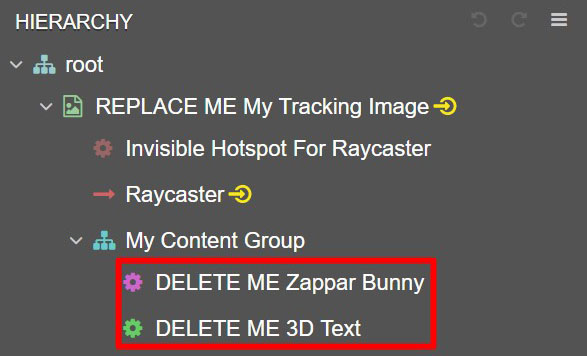
- Delete the Zappar Bunny and 3D Text nodes from the Hierarchy.
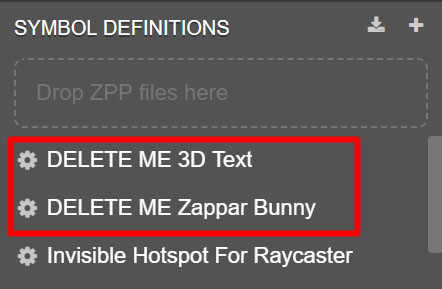
- Delete the Zappar Bunny and 3D Text subsymbol’s from the Symbol Definitions.


- Import your 3D model with animation to ZapWorks Studio.
- Drag the resulting symbol into the My Content Group in the Hierarchy.
- Add your subsymbol’s animation to the current Timeline, under the Animation Controller. A more detailed step-by-step can be found here: Setting up a timeline in the parent symbol.
- Scale and Position the Invisible Hotspot For Raycaster node, so it surrounds the 3D Model.
- Train up a new tracking image within your project.
- Select the Tracking Image node in the Hierarchy and, within its Properties, update its Source to that of the newly trained target.
- Preview the experience and watch your 3D model come to life when it’s looked at!