Map Button
The Map Button subsymbol creates an interactive button that when tapped, launches Google Maps with the location specified by the coordinate values.

The Business Card example project uses a map Button subsymbol.
Creating a map Button Symbol
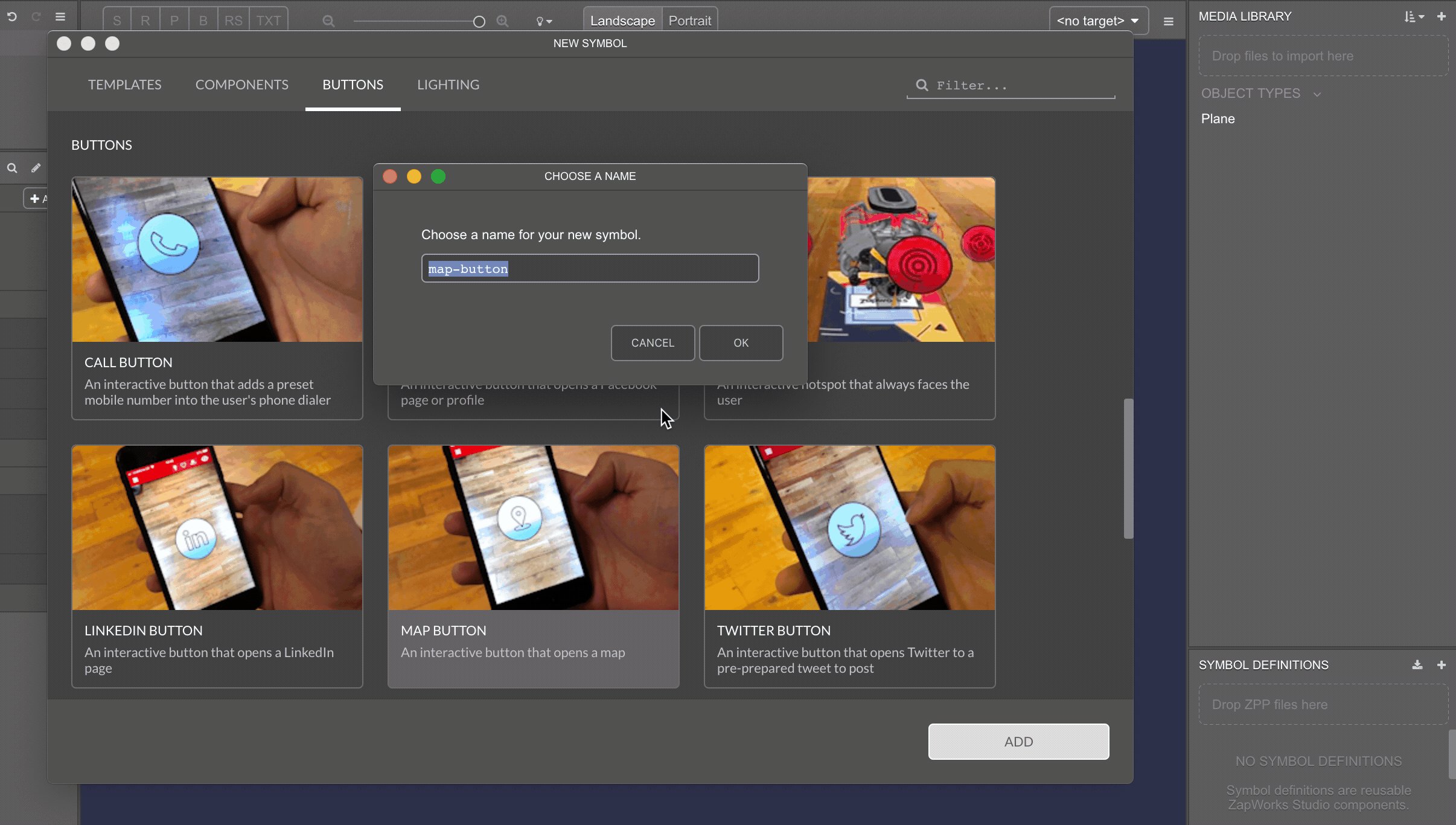
A Map Button symbol can be added to your project by clicking on the plus icon + from the Symbol Definitions panel, and selecting it from the Buttons options.

Using a map Button Symbol
Drag the Map subsymbol from Symbol Definitions, into the Hierarchy in the parent symbol.
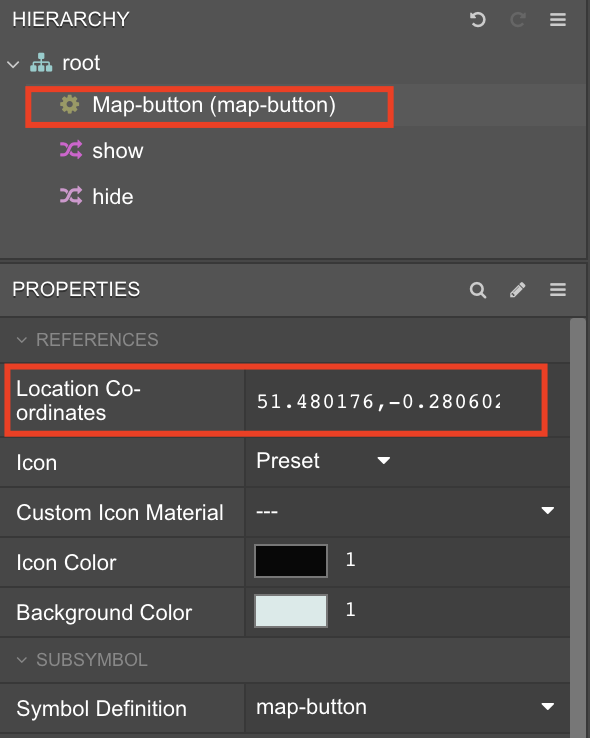
Select the Map node and input the coordinate values of the location you'd like to launch to the Location Coordinates property, with the two values separated by a comma.

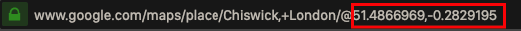
You can find a location's coordinates from its Google Maps URL, as shown below.

The Map Button symbol has five custom properties that can be edited:
| Property | Description |
|---|---|
| Location Coordinates | Sets the map coordinates to display via Google Maps |
| Type | Sets whether the map profile belongs to a business or an individual |
| Icon | Sets whether to use the button's preset icon or a custom one. |
| Custom Icon Material | Sets the image to use as the button's icon, if Icon is set to Custom. |
| Icon Color | Sets the color of the button icon. |
| Background Color | Sets the color of the button background. |
To use a custom icon instead of the default graphic, change the Icon property to custom and set the Custom Icon Material property to your imported image.