Business Card
This example project demonstrates multiple interactive Business Card buttons tracked on a target image. You can find this example project within the New Project modal in ZapWorks Studio.
Print and scan the tracking image below to preview the experience.
Editing the project
Follow the steps below to customize the template:
- Delete any unwanted buttons from the Buttons Group.
- Position the existing buttons on the Tracking Image.
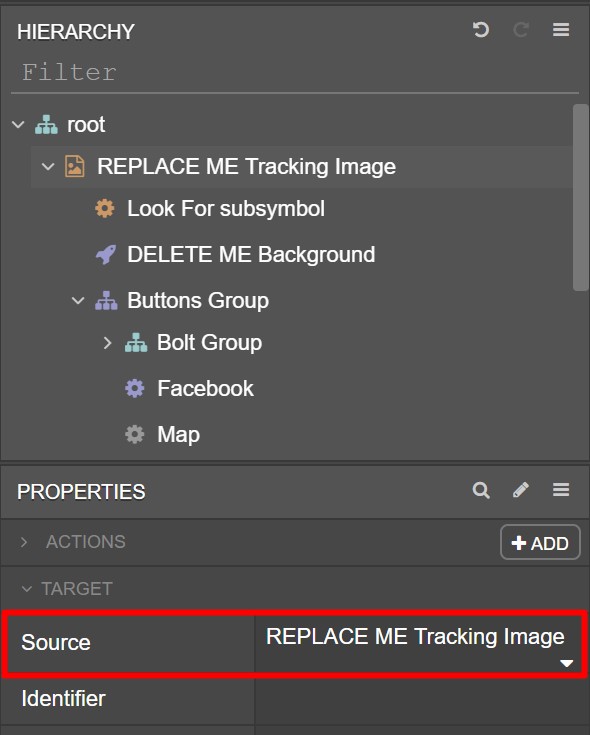
- Select each of the button nodes in the Hierarchy and edit the referenced properties.
Please note: If changing the Icon property to custom, the Custom Icon Material property must also be updated. To add a custom icon, import a PNG/JPEG image into the Media library and set the Custom Icon Material to the image.
- Train up a new tracking image within your project.
- Select the Tracking Image node in the Hierarchy and, within its properties, update its Source to that of the newly trained target.
- Import the image used as the target image to the Media Library (this will import it as a regular media file).
- Select the Look For node in the Hierarchy and update its Mini Tracking Image property to the new image.
Business Card buttons can be accessed and added to any project through the Symbol Definitions panel.
| Button Subsymbol | Description |
|---|---|
| Call | Creates an interactive button that, when tapped, adds the preset mobile number into the user device's phone dialer. |
| Creates an interactive button that when tapped, opens the Facebook page specified in the referenced properties. | |
| Creates an interactive button that when tapped, opens the LinkedIn page specified in the referenced properties. | |
| Map | Creates an interactive button that when tapped, launches Google Maps with the location specified by the coordinate values. |
| Creates an interactive button that when tapped, launches Twitter with a prepopulated message, with the option to tag a Twitter handle. If Twitter is not installed on the device, the user will be redirected to the app's store page. | |
| Web | Creates an interactive button that when tapped, launches the website at the URL specified. |