ZapBox Animation on Button
Studio is being deprecated, please head over to the documentation page for Mattercraft, our most advanced 3D tool for the web, where you can find the most recent information and tutorials.
This example project demonstrates an interactive button that when tapped, plays a 3D animation.
You can find this example project within the New Project modal in ZapWorks Studio.
Set up your ZapBox following the steps in the app and scan the zapcode below to preview the experience.

Editing the project
Section titled “Editing the project”Follow the steps below to customize the template:
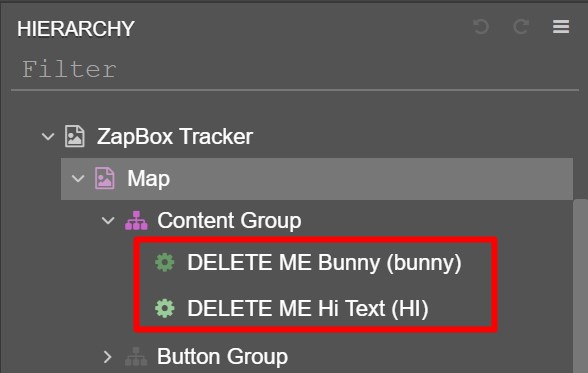
- Delete the Bunny and Hi Text nodes from the Hierarchy.
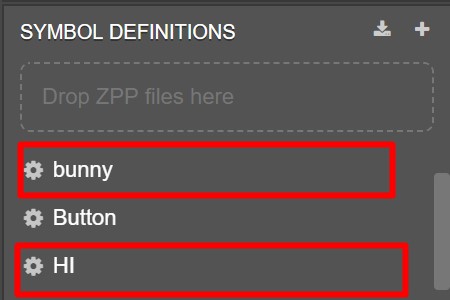
- Delete the Bunny and Hi Text nodes subsymbol’s from the Symbol Definitions.


- Import your 3D model with animation to ZapWorks Studio.
- Drag the resulting symbols into the ZapBox Tracker > Map > Content Group in the Hierarchy.
- Add your subsymbol’s animation to the current Timeline, under the Animation Controller. A more detailed step-by-step can be found here: Setting up a timeline in the parent symbol.
The Foam Hand 3D model tracked to the controller can also be changed by dragging a 3D model into the Foam Hand Group and deleting the exising Foam Hand node.
- Preview the experience and scan using the ZapBox app to watch your model come to life when the button is tapped with the controller.