360 Degree Panorama
Studio is being deprecated, please head over to the documentation page for Mattercraft, our most advanced 3D tool for the web, where you can find the most recent information and tutorials.
This example project shows how a 3D Model can be positioned in a Photosphere with touch to rotate controls.
You can find this example project within the New Project modal in ZapWorks Studio.
Scan the zapcode below to preview the experience.

Editing the project
Section titled “Editing the project”Follow the steps below to customize the template:
- Drag a new 360 photo sphere image into the Media Library of the parent.
Compatible photo sphere photos can be aquired in a number of ways: Android’s camera app in “Photo Sphere” mode, 360 degree cameras such as the Ricoh Theta and Samsung Gear 360, the Internet.
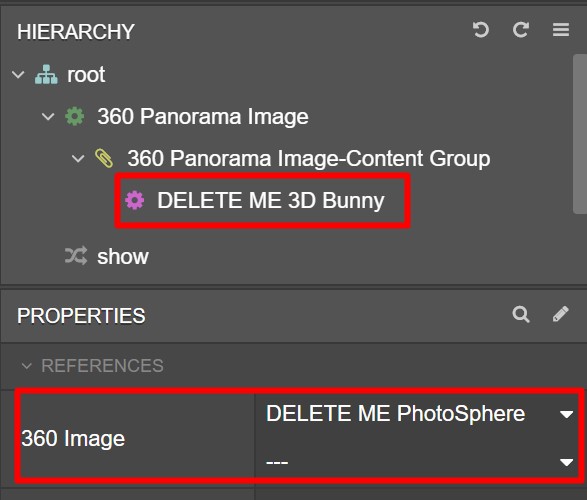
- Select the 360 Panorama Image node in the Hieararchy.
- Change the 360 Image property to the 360 image previously added.

- Delete the 3D Bunny node from the Hierarchy and its subsymbol from the symbol definitions.
- Import your 3D model to ZapWorks Studio.
- Drag the resulting symbol into the Content group in the Hierarchy.
To position your 3D model in the scene, edit the 3D model transform property values. -0.5 in the Z axis will move the model in front of the starting position.
- Select back on the 360 Panorama Image node in the Hieararchy and change the References properties.
The 360 Panorama Image subsymbol has 5 references properties -
| Property | Type | Description |
|---|---|---|
| 360 Image | parameter | Sets the 360 image material. |
| Touch to Rotate | boolean | Sets the touch to rotate controls. |
| Touch Rotation Speed | float | Sets the speed of touch rotation (we recommend 100). |
| Show 360 Icon | parameter | Sets the visibilty of 360 icon. |
| Reset Rotation Button | parameter | Sets position of the reset rotation button. |