Product Visualisation
Studio is being deprecated, please head over to the documentation page for Mattercraft, our most advanced 3D tool for the web, where you can find the most recent information and tutorials.
This project template displays an interactive 3D Model with three interchangeable textures and an intuitive UI, tracked to a target image.
You can find this example project within the New Project modal in ZapWorks Studio.
Print and scan the tracking image below to preview the experience.
Editing the project
Section titled “Editing the project”Follow the steps below to customise the template:
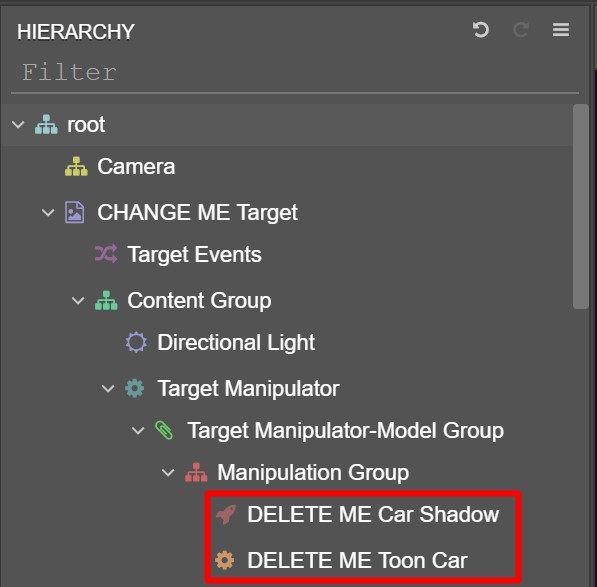
- Delete the Car Shadow and Toon Car nodes from the Hierarchy.
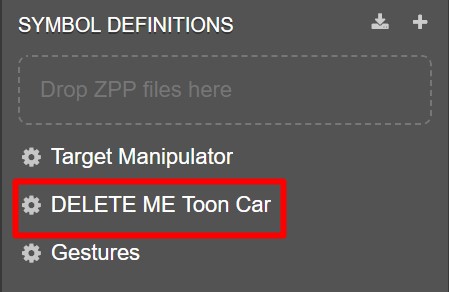
- Delete the Toon Car subsymbol from the Symbol Definitions.


- Import your 3D model to ZapWorks Studio.
- Drag the resulting subsymbol into the Manipulation Group in the Hierarchy.
- Double click the newly imported 3D Model and head into the subsymbol.
- Find the material node in the Hierarchy that contains the texture you’d like to switch out from the parent symbol.
- Right-click on the node’s Diffuse Map property and select Reference. You’ll now be able to change this property from the parent symbol.
In the example we have named the reference ‘CarBody_texture’, for your project it should be named something relevant.
- In the parent symbol, import the three textures you’d like the model to switch between to the Media Library.
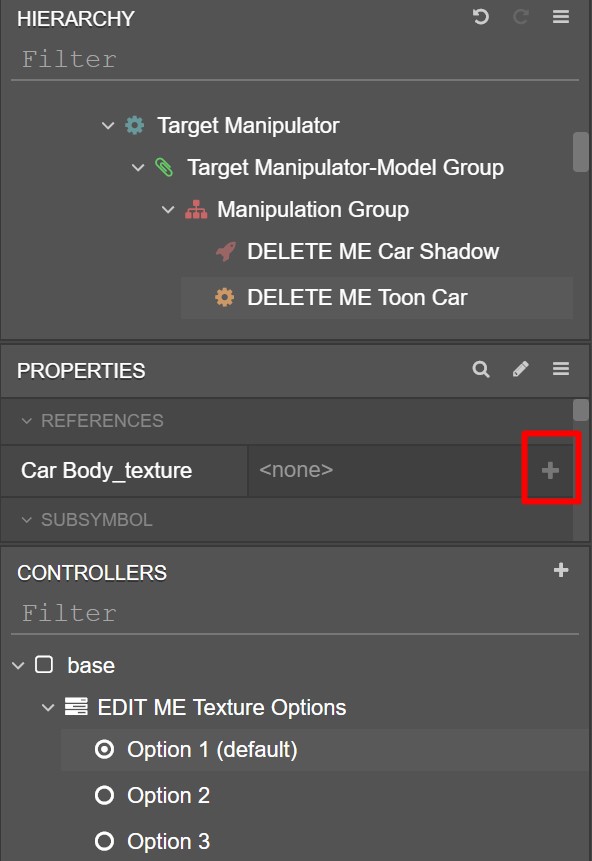
- While your 3D model in the Manipulation Group is selected, select the Texture Options controller in the Controllers panel.
- Add the Diffuse Map property you referenced during set up to the controller by clicking the + icon next to it.

- For each state, assign a different texture to the model’s referenced property.
- Edit the Color property of the Option Button nodes (UI) in the Texture Selector > Textures group to suit your texture options.
- Change the URL field in the On Tap Action for each of the Link objects in the Shop Button Group.
- Train up a new tracking image within your project.
- Select the Tracking Image node in the Hierarchy and, within its Properties, update its Source to that of the newly trained target.
<Image src=“/img/zappar-studio/project-templates/productVis/image4TrackingImageSource.jpg)
- Preview the experience and interact with your 3D model!