Playing 3D Animations
Studio is being deprecated, please head over to the documentation page for Mattercraft, our most advanced 3D tool for the web, where you can find the most recent information and tutorials.
You can download a selection of animated models from the Animated Characters section of our 3D Model Library.
Animations defined during the import of a model (or post-import from the Properties window) are created as timelines within the 3D model’s symbol, under the animations controller.
The default full timeline contains all exported animations in a single timeline. Its length is calculated as:
Length (ms) = (frames exported / framerate) * 1000
Timelines can be accessed from an instance of the model’s symbol within a parent symbol through the Animations reference in the node’s Properties panel.
All timeline animations present in the model’s symbol are listed in the drop-down menu, with the value on the right denoting the selected animation’s current position along its individual timeline.
Setting up a Timeline in the parent symbol
Section titled “Setting up a Timeline in the parent symbol”Animations defined within a 3D model’s symbol can be accessed from a parent symbol in which it has been instantiated.
The following steps are shown in the video below.
-
Within the 3D model’s symbol, select the timeline you’d like to set up in the parent symbol from the Controllers panel and make a note of its Length property.
-
Back in the parent symbol, create a new controller and timeline for your animation, making sure to set the new timeline’s Length property to the previous value.
-
Select the new controller from the Controllers panel, then select the 3D model’s node in the Hierarchy and click on the + symbol next to the Animations property from the Properties panel.
-
Click the timeline’s Skip to End option in the Timeline panel, then do the same within the node’s Animations property.
-
Click and drag to select the last two keyframes in the timeline, then right click and select Make Link > With left value.
Once a timeline has been set up within the parent symbol it can be played either by using Actions or from a script.
Playing a Timeline from the parent symbol
Section titled “Playing a Timeline from the parent symbol”Actions
Add an action to a node by clicking + Add from its Actions property in the Properties panel.
Select the event you’d like to trigger the animation and choose the > Play Timeline option.
The dropdown menu on the left lists all controllers in the current symbol, with the dropdown on the right listing all timelines within the selected controller.
The From start option sets the timeline to play from the start each time the chosen event is triggered.
The Loop option sets whether the animation should loop when playing.
Script
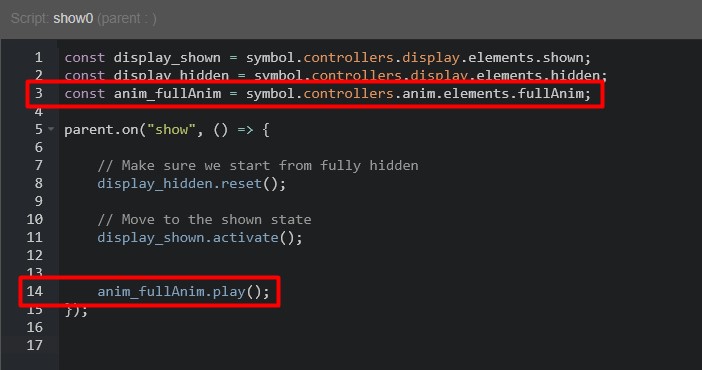
Open a script where you’d like to play the timeline from, drag the timeline from the Controllers panel into the script, and select Play from the list of options.
Alternatively, if a timeline variable has already been created within a script the play() function can be called directly from the variable.

The play function provides two optional parameters; speed and loop.
The speed parameter sets the rate at which the timeline will play (a negative value will play the timeline in reverse), and loop sets whether the timeline should loop once it has finished playing, with a boolean value (true/false).
Using the example timeline variable in the script above, these optional parameters can be passed in to the play function:
anim_fullAnim.play(1, true);
You can find a list of the functions provided, and events emitted, by the
Z.Timelineobject here.