UI Coordinate Systems
Studio is being deprecated, please head over to the documentation page for Mattercraft, our most advanced 3D tool for the web, where you can find the most recent information and tutorials.
While ZapWorks Studio is effective for building 2D experiences, it is a fundamentally 3D tool and provides a number of tools for placing and manipulating objects in 3D space.
Using relativeTo
Section titled “Using relativeTo”By default, nodes in a scene are positioned relative to their parent nodes, all the way up to the root node. This way moving a parent node also moves the nodes beneath it.
Most nodes, however, have a relativeTo property that can override this behaviour. Setting a value for this property will mean that the node will instead be positioned relative to the indicated node rather than its parent.
In the example on the right an object has its relativeTo property changed to a group that has been moved and scaled.
Only the position, scale, and rotation parameters are affected by relativeTo - the parent node still influences all other inheritable parameters; such as visible and enabled.
3D Spaces
Section titled “3D Spaces”Screen Space
Screen space is perhaps the most simple of Zappar’s coordinate systems and is accessible from script, or as a relativeTo value, as Z.screen.
Holding the device in landscape, screen space has the following coordinate system:
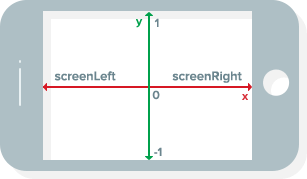
- it is centered at the middle of the screen;
- its X coordinate is positive to the right;
- its Y coordinate is positive towards the top of the screen;
- its Z coordinate is positive out of the screen towards the user;
Screen space is scaled such that a Y value of +1 is always at the top of the screen and a Y value of -1 is at the bottom of the screen.

Since Zappar runs on devices with different aspect ratios, two additional spaces Z.screenLeft and Z.screenRight are provided with the X coordinate centered on the left and right sides of the screen respectively.
Screen space is orthographic. This means that objects appear the same size regardless of how far they are from the camera (i.e. regardless of their Z coordinate).
Note that in most new projects the root node has its relativeTo set to Z.screen.
Camera Space
Camera space differs from screen space in that it has perspective - objects further from the camera in Z are smaller than those closer.
Camera space can be accessed from script or relativeTo as Z.camera.
Note - objects placed in camera space with a Z of 0 are too close to the camera to see - try positioning objects at a Z value of -5 for them to be visible.
Multiple relativeTo values
Section titled “Multiple relativeTo values”There’s an example project in ZapWorks Studio that shows this behaviour in action called “Tracking Grab-and-Go”.
The relativeTo parameter for a node may have multiple entries. In that instance the final location of the node is some way between the multiple entries, determined by the ratio specified by the relativeToProp parameter.
Consider an example where a node has two entries for relativeTo: group1 and group2. A relativeToProp of [1, 0] places the node fully in group1 with no component of its location determined by group2. Alternatively a relativeToProp of [0, 1] places the node fully in group2 with no component of its location determined by group1. A relativeToProp of [1, 1] places the node half-way between group1 and group2.
Using multiple entries in relativeTo is a great way for moving nodes between the different coordinate systems in Zappar. A common use case is having augmented content move from a target image to Z.camera when the target’s onnotseen event is called - this way the user can continue to view and interact with the experience even though the target image is no longer in shot.