Using Camera Transform
In addition to using HTML elements to create UI, you can also utilize the powerful Camera Transform in Mattercraft to position content directly in front of the active camera. It’s great for user interface elements that should appear on the screen (rather than in the scene).
Getting started with the Camera Transform
Section titled “Getting started with the Camera Transform”To get started with the camera transform in Mattercraft, follow these steps:
- Right-click on the Hierarchy and go to the Transforms dropdown
- Select and add the Camera Transform from the list
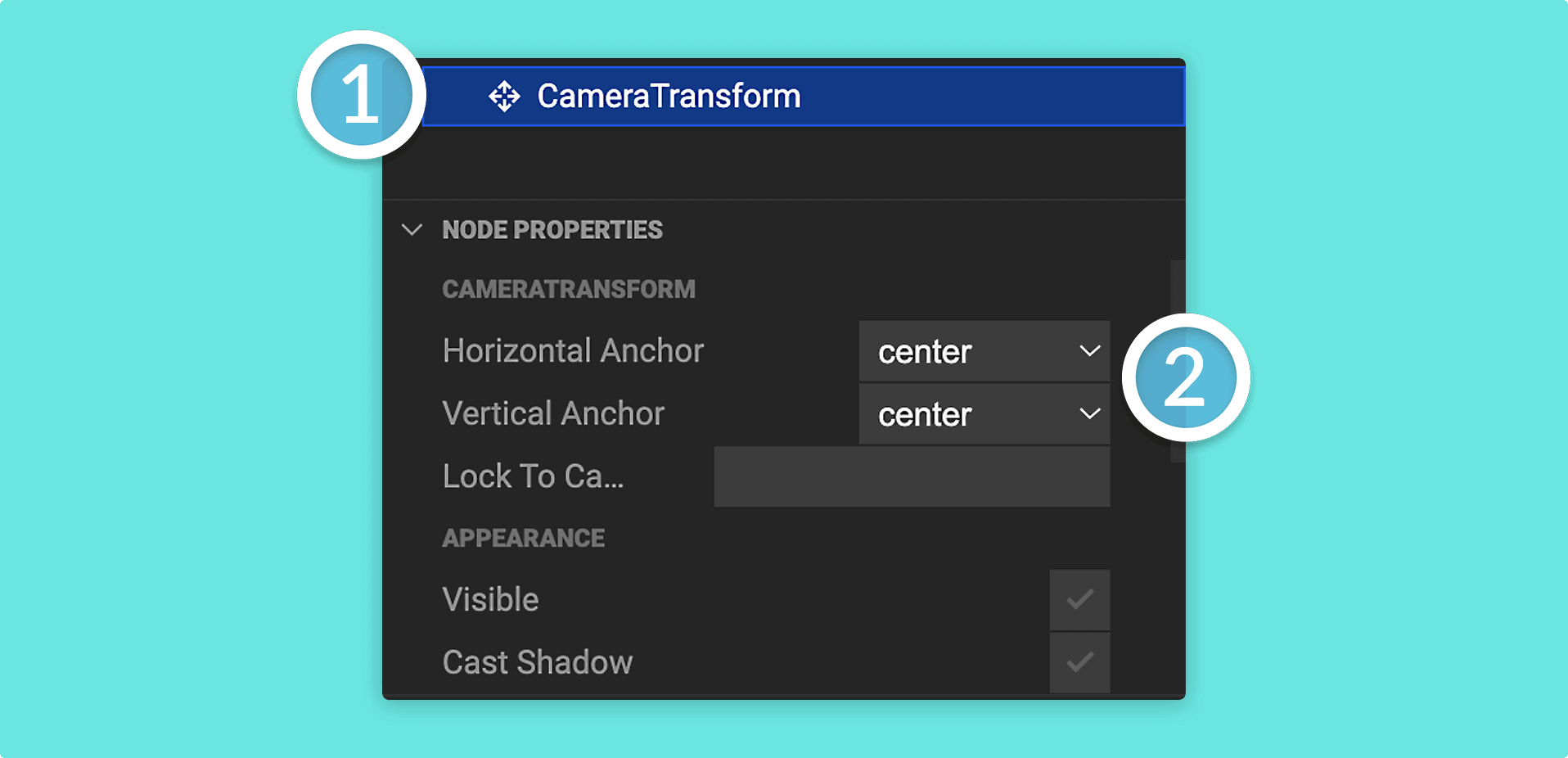
In the properties of your camera transform there are Horizontal Anchor and Vertical Anchor props. These properties determine the edge of the screen to which you want your content to anchor. Leaving it as center will anchor your content to the center of the device screen.
Some of the deployment methods for Mattercraft projects, such as the iOS App Clip, allow for full screen display of your experience. You can use the Safe variants of the anchor properties to ensure the origin of the camera transform node is clear of camera notches, etc. For more information, see Full Screen.

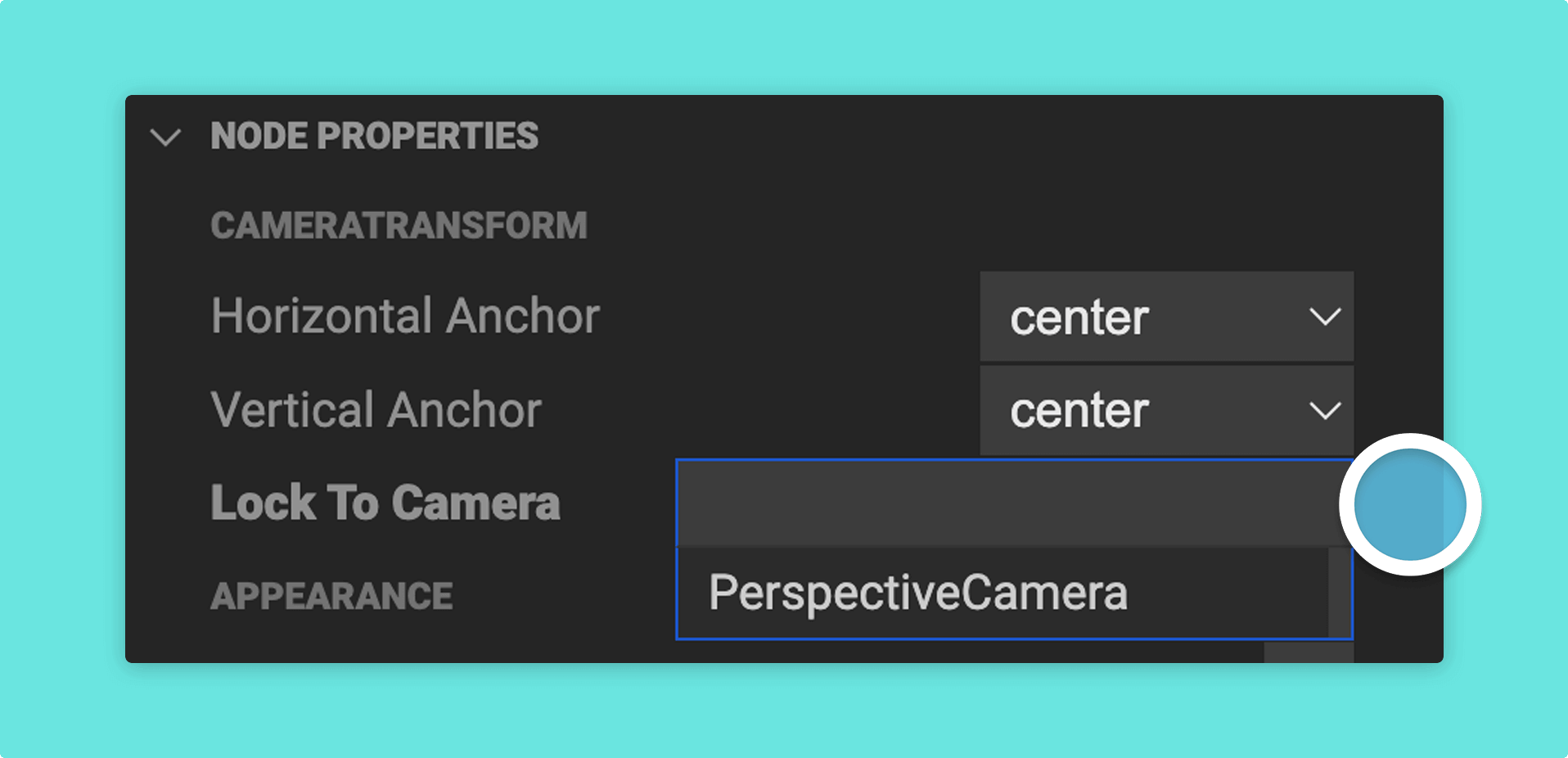
Additionally, you will find a Lock to Camera property:

Leaving this property blank will automatically lock your content to the active camera. However, you can also choose to override this behavior and specify a single defined camera in your project to which the content should track.
Using the Camera Transform
Section titled “Using the Camera Transform”Using the camera transform is straightforward and efficient. Any content you add as a child of your camera transform node will automatically become relative to it and be anchored according to the values set in the horizontal and vertical anchor properties.
You can add various types of nodes into your camera transform, including images, videos, and 3D models. The content will automatically adjust its position and size based on the dimensions of the screen, ensuring a responsive and seamless user experience across different devices.
Viewing your Camera Transform
Section titled “Viewing your Camera Transform”With the camera transform positioned in front of your camera, you can easily preview how your content will look in the viewport. Simply change the camera from free camera to perspective camera (or the camera you’ve set your camera transform to lock to).
This will allow you to visualize the anchored content as it will appear when previewed on a device. Alternatively, you can use the Live Preview feature to get a real-time view of your on-screen content in the context of your entire experience.