Behavior Actions
Mattercraft has powerful tools for setting up interactivity and simplifying frequently used functionality without writing any code called Behavior Actions.
These actions are part of the broader Behaviors category, which also encompasses Custom Behaviors. The main difference is that Behavior Actions attach to an event instance such as onClick.
Adding a Behavior Action
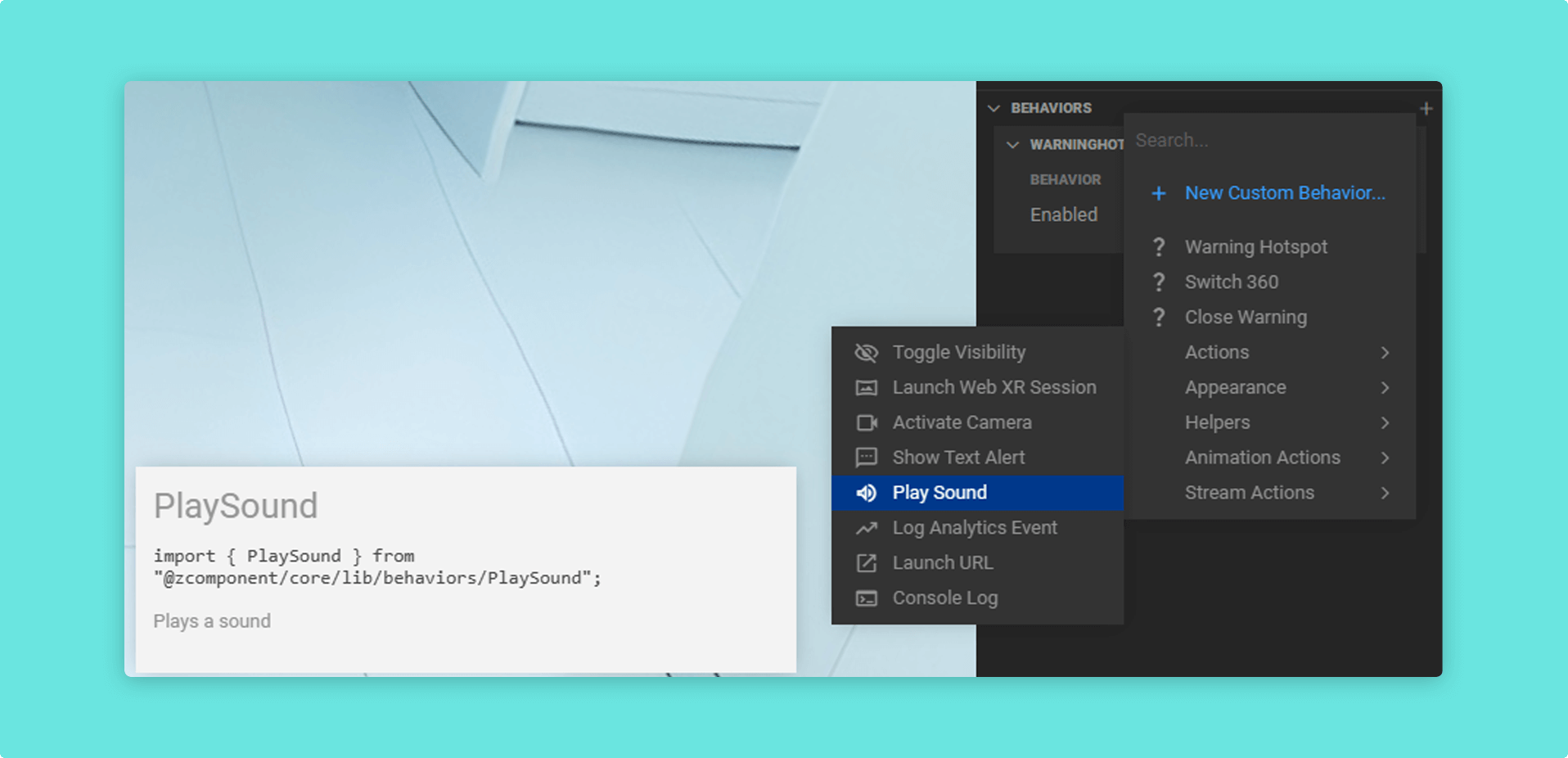
Section titled “Adding a Behavior Action”You can easily add Behavior Actions from the Behaviors Panel. Just click on the + (plus) icon, and a list of contextual behavior actions related to the currently selected node will appear.
Behavior Actions
Behavior Actions offer simple yet robust pieces of functionality that, when added, expose relevant editable properties in the interface.
The list of available actions goes beyond the example below and hovering over each action provides a detailed explanation of its purpose and functionality.

Some of the available actions include:
Example Behavior Actions
| Behavior Action | Description |
|---|---|
| Toggle Visibility | Set the visibility of the node based on an emitted event. |
| Launch Web XR Session | Initiates a WebXR session. |
| Activate Camera | Activate a defined camera when an event is emitted. |
| Take Snapshot | Captures the canvas as an image. This image can then be shared or downloaded using other behaviors. |
| Show Text Alert | Display a customizable text alert when an event is emitted. |
| Share Snapshot | Shares the captured canvas using the Web Share API. |
| Play Sound | Plays a sound. |
| Log Analytics Event | Logs an event through the currently configured analytics provider(s). You must have added an analytics provider to the Hierarchy in one of your components for this behavior to have any effect. |
| Download Snapshot | Downloads the captured canvas as an image. |
| Launch URL | Launches a URL when an event is emitted. |
| Console Log | Outputs a message to the console log. |
See Mattercraft’s full API documentation here.
Additional Behaviors
Section titled “Additional Behaviors”As well as Actions, you can find a number of other helpful, easy to use behaviors in the dropdown, some of which are detailed below:
| Behavior | Available Actions | Description |
|---|---|---|
| Appearance | Override Opacity | Change the opacity of a given node and its children, allowing you to control its transparency easily. |
| Helpers | Bounding Box | Surround the node with a bounding box, which is highly useful for debugging and visualizing the spatial boundaries of the node. |
| Animation Actions | Toggle Layer Clips Set Layer Off Play Layer Clip Pause Layer Clip Activate State | Easy ways to activate and play Clips (States and Timelines). For more information, see the Animation System documentation. |
| Stream Actions | Stop Stream Seek Stream Play Stream Pause Stream | Enable you to play, pause, stop, and seek streamed tracks, including 3D model animations, videos, and audio clips. |
Creating Custom Behaviors
Section titled “Creating Custom Behaviors”You can also create your own Custom Behaviors. Custom behaviors are great for developing templated functionality you want to reuse across multiple projects or use multiple times in a single project.
To learn more about how to setup a custom behavior, we recommend reading the Creating Custom Behaviors article.