Compatibility
This Zappar platform and Universal AR SDKs work well on the browsers that enjoy the vast majority of mobile market-share. That said, there are a number of web browsers available across the mobile and desktop device landscape.
Supported Browsers
Section titled “Supported Browsers”Best
- Safari for iOS (version 11.3 and later)
- Chrome for Android (versions from at least the last year)
Functional
- Most Webkit/Blink-based web browsers for Android, including Brave (good)
- Most third-party web browsers for iOS from iOS 14.3 and later (good)
- iOS in-app web views implemented with SFSafariViewController (good)
- iOS in-app web views implemented with WKWebView from iOS 14.3 (good)
- Firefox for Android (good, however performance may be lower than other browsers)
- Chrome for Mac/Windows (*)
- Firefox for Mac/Windows (*)
- Safari for Mac (*)
Known to Not Work
- iOS in-app web views implemented with WKWebView prior to iOS 14.3 - this iOS technology do not support camera access at all and thus we’re unable to support it. Apple has rectified this issue in iOS 14.3.
- iOS in-app web views implemented with the deprecated UIWebView component - this iOS technology do not support camera access at all and thus we’re unable to support it.
- Non-Safari web browsers on iOS, including Chrome, Firefox and Brave, before iOS 14.3 - these browsers use WKWebView due to App Store restrictions and thus do not support camera access.
- Browsers without motion sensor access (e.g desktop browsers) don’t support instant world tracking or attitude-based camera poses.
Detecting Browser Compatibility
Section titled “Detecting Browser Compatibility”To make it easy to detect if your page is running in a browser that’s not supported, we’ve provided the Browser Compatibility Check camera attribute:

The browser compatibility function shows a full-page dialog that informs the user they’re using an unsupported browser, and provides a button to ‘copy’ the current page URL so they can ‘paste’ it into the address bar of a compatible alternative.
You may show your own compatibility UI by editing the following function in the zapparBrowserUtil.js script to query the compatibility:
// Show a custom compatibility UIZapparBrowserCompatibility.prototype.initialize = function () { if (Zappar.browserIncompatible()) { // Remove the below line Zappar.browserIncompatibleUI(); // Allow the project to show your own UI this.app.autoRender = false; }};Mobile Only
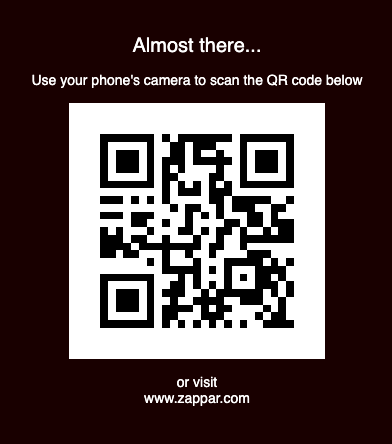
Section titled “Mobile Only”If you wish to restrict your experience to mobile only, use the Mobile Only attribute. This will redirect desktop users to mobile by displaying a QR code alongside instructions for the user to follow.

This should be used for instant tracking experiences, where device motion data is needed.
For more information about Mobile Only UI customization (zapparBrowserUtil.js), please refer to the dedicated page here.