Emitting component prop events
When using zcomponents, you may want to trigger different events based on interactions for each instance of the zcomponent in your parent scene.
Consider a scenario where you have multiple buttons derived from the same Button.zcomp, but each instance performs a different action when clicked. By emitting a custom event from each button instance, you can handle these events uniquely in the parent scene.
This can be done by emitting custom component prop events, allowing for flexible and dynamic interactions within your scenes.
Setting up a Component Prop event
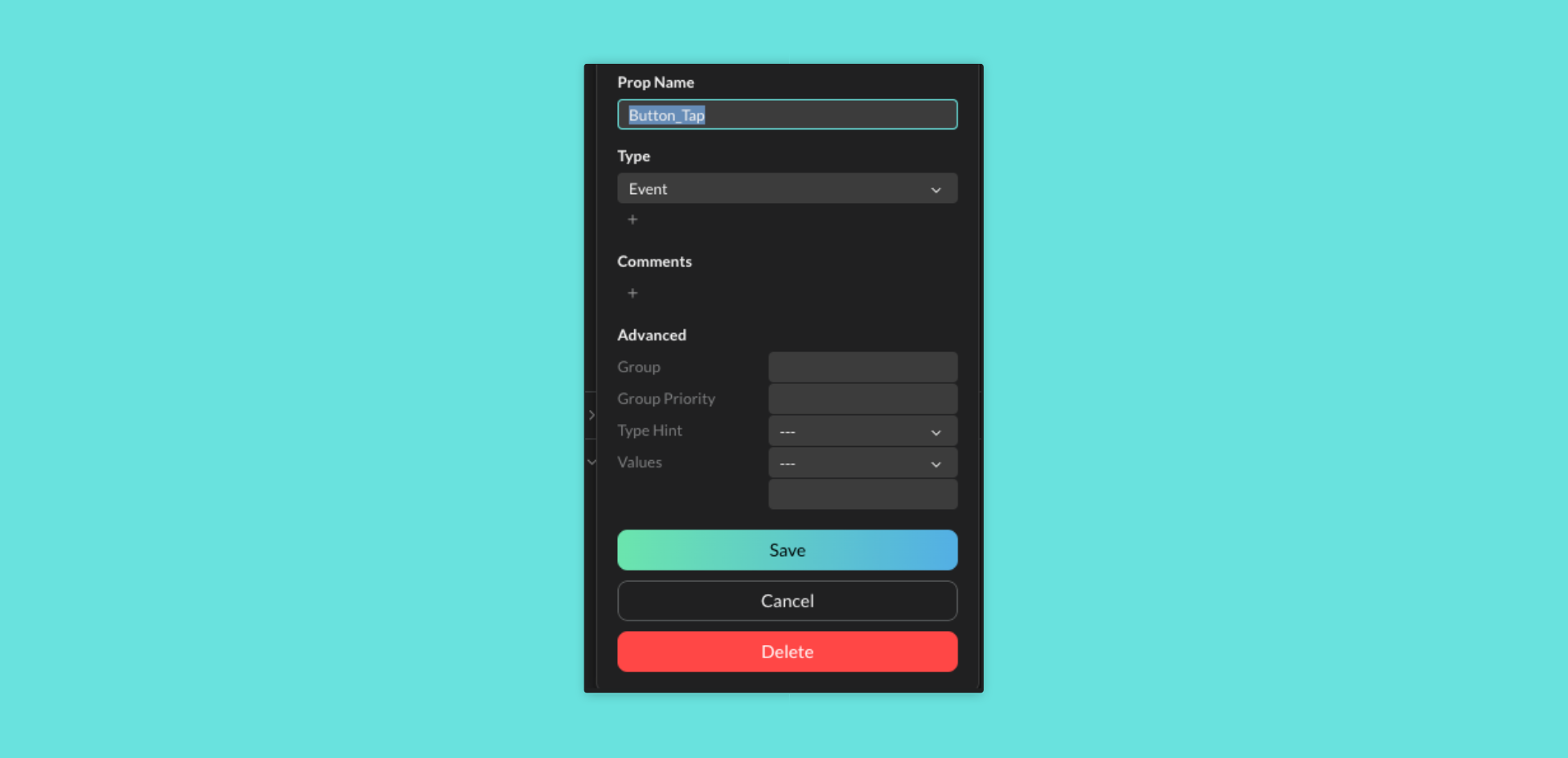
Section titled “Setting up a Component Prop event”First, you’ll need to create a new Component Prop event.

- Go to the Component Props dropdown above the Hierarchy
- Click the plus (+) icon
- Give the custom component prop event a name (for example, Button Tap)
- Change the Type to Event
- (Optional) Update the other settings
- Click on Save to submit your new custom prop event
Emitting Component Event Prop Events
Section titled “Emitting Component Event Prop Events”There are two ways that you can emit a component prop event from within a zcomponent; using the built-in Emit Component Prop Event Action Behavior, or by using within a script.
Behavior
Mattercraft comes with an Emit Component Prop Event Action Behavior specifically for setting up emitted events inside a zcomponent. This method is ideal for built-in events such as pointerDown events or intersection events for instance.
Follow the steps below to set up the Emit Component Prop Event action behavior.
- Click on a node in the Hierarchy of which you want to fire the event
- Go to the behaviors panel and click on the plus (+) icon
- Navigate to Actions and then Emit Component Prop Event
- Set the
Eventvalue to the event you want to fire - Set the
Event To Emitvalue to the newly created Component Prop
Script
Alternatively, you can setup an .emit() function call in a script behavior. This is perfect for if you want to emit the Component Prop event on something more custom, like when a timer reaches 0.
See the example below to see an example of using .emit() on a pointerDown event.
// Register that this component will do something on click or tap (onPointerDown)this.register(this.instance.onPointerDown, evt => { // That something is a custom component prop event, // in this case a button tap this.zcomponent.Button_Tap.emit();});Using the Component Prop Event in a Parent zcomponent
Section titled “Using the Component Prop Event in a Parent zcomponent”You can now access your emitted event within your parent Scene (zcomponent), using behaviors or within a script.
Behavior
Using behaviors to access emitted component props works in much the same way as a normal behavior, however, the behavior prop will be exposed in the Event value. To use the emitted component prop, follow the steps below:
- Click on your zcomponent (for the example, we are using
MyButton.zcomp) - Go to the behaviors panel and add a new behavior (for the example, we are using a
PlayLayerClipbehavior) - In the event field, add the exposed Component Prop event created above
Script
You can also listen for the emitted component prop event within a script, using the snippet below:
Note, replace
MyButtonwith your zcomponent name andButton_Tapwith the name of your emitted component event.
// This looks for a zcomponent called 'MyButton' and then adds// a listener to the 'Button_Tap' custom prop eventthis.zcomponent.nodes.MyButton.Button_Tap.addListener(() => { // Add code here to handle the event});