Component Props
Component props (properties) enable linking properties and values from one zcomponent to another. When a component property is linked, it becomes available in the Node Properties panel of the zcomponent when added to another Scene or zcomponent. This allows for easy editing of specific properties without having to go directly into the zcomponent each time, and enables customization of zcomponent instances.
Example
Section titled “Example”In the case of a button zcomponent, you might want to change the color, text, and the event fired when clicked or tapped. This can be achieved by linking component props and emitting component prop events.
Linking Component Props
Section titled “Linking Component Props”To link a property available in the node properties panel:
- Click on a node in your zcomponent
- Navigate to the property you want to link (e.g., the color of the material)
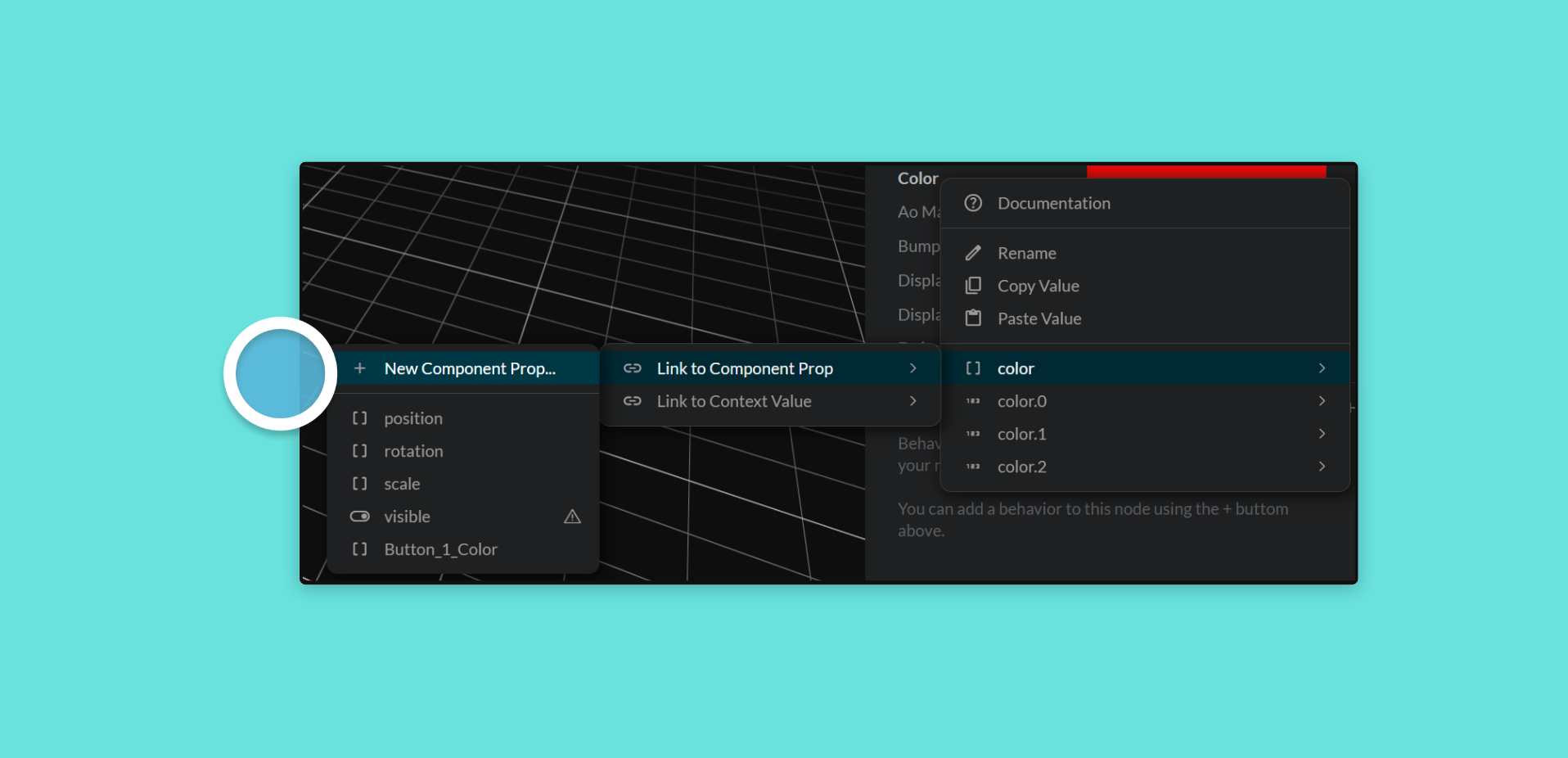
- Right-click on the property you want to link
- Click on Link to Component Prop and then New Component Prop…
Linked Component Properties
Section titled “Linked Component Properties”When linking a component prop, a menu appears allowing customization of how the property will appear in the user interface, along with default values:

| Property | Description |
|---|---|
Prop Name | The name of the property in the node properties panel. |
Type | The property type (should not be changed when linking component props). |
Default Value | The default value of your zcomponent. |
Comments | Appears in the (?) hover state of the property. |
Group | The group name under which it will appear in the node properties (groups properties together). |
Group Priority | Determines where it will appear in the node properties panel. |
Type Hint | Indicates which value should be used in the input field. |
Values | Sets the value of the property (should not be changed when linking component props). |
Linking Behavior Properties
Section titled “Linking Behavior Properties”Specific behavior properties can also be linked using the same method as above. These will then appear in the node properties panel.
Using Linked Properties
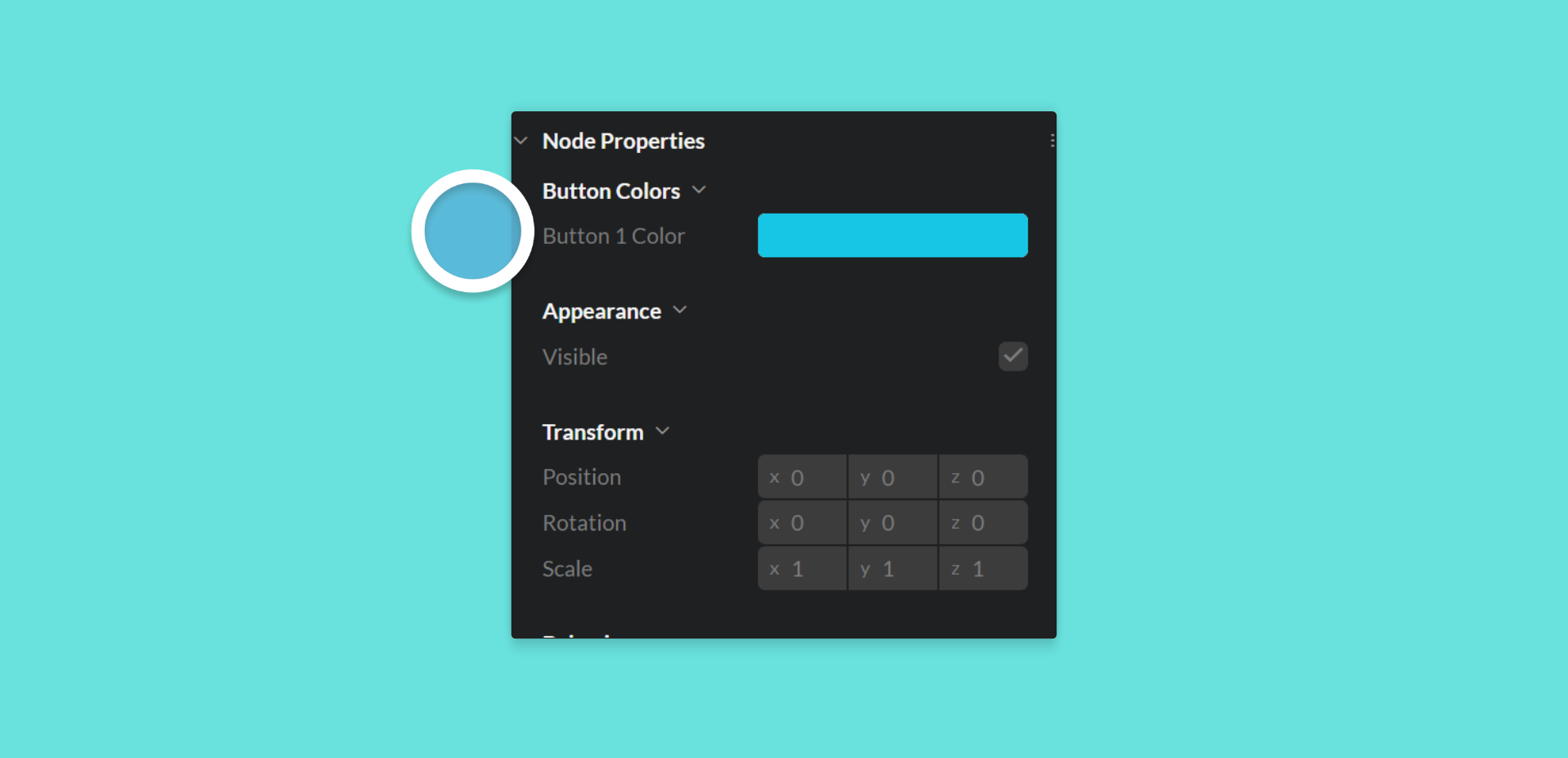
Section titled “Using Linked Properties”Linked component properties will appear in the node properties of your zcomponent when added to the Hierarchy of another zcomponent or Scene.

Updating these values will update the instance of the zcomponent, not the actual zcomponent itself.
Managing Component Props
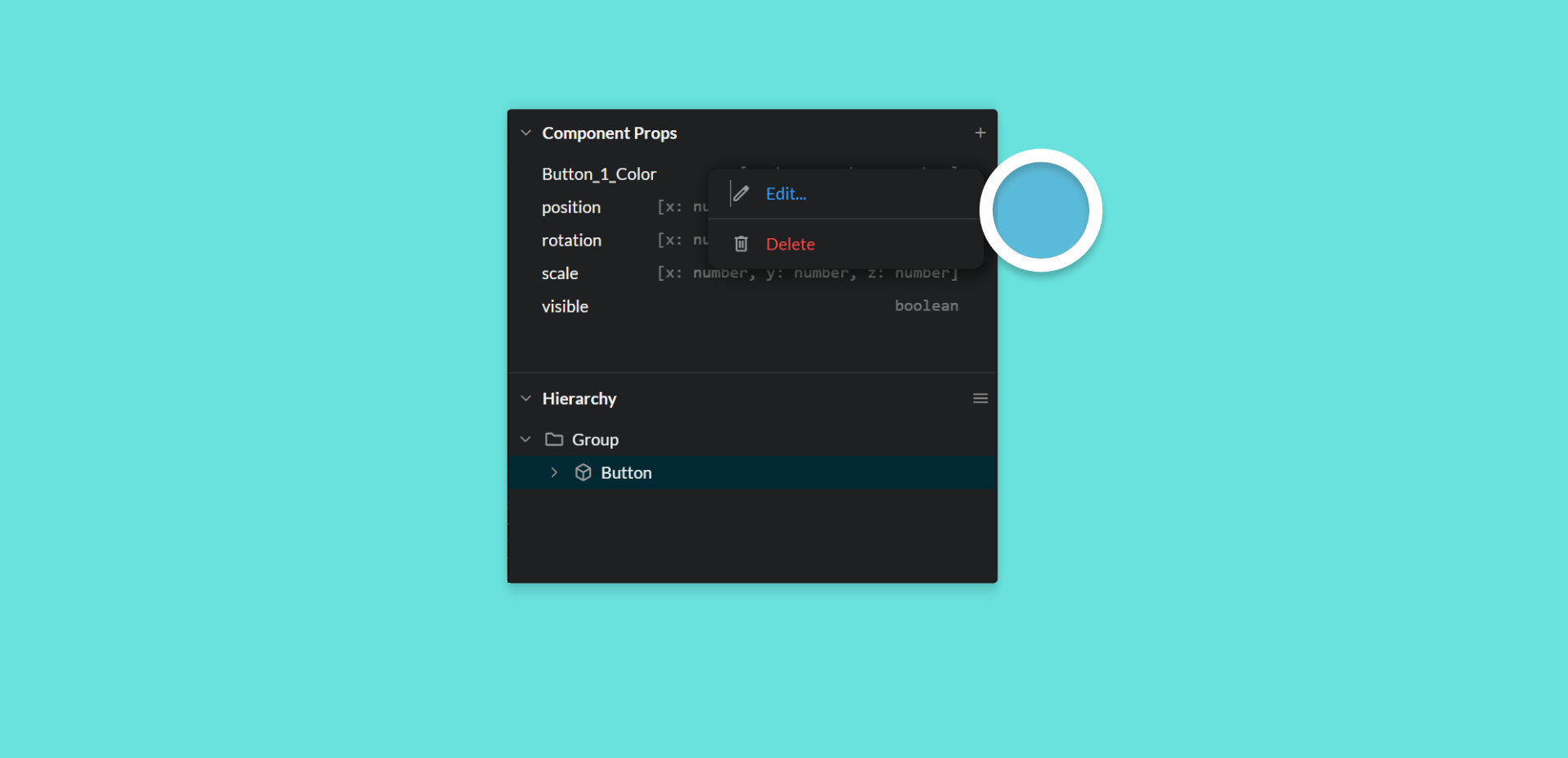
Section titled “Managing Component Props”Linked component props can be managed (deleted or edited) from the “Component Props” panel above the Hierarchy.

Custom Properties
Section titled “Custom Properties”Custom properties (not available in the default node properties/user interface) can also be created to make them available in the node properties of the zcomponent. See more information here.