zcomponents
zcomponents (also known as zcomps or .zcomp files) are reusable components similar to Unity prefabs or Zapworks Studio Subsymbols. They streamline development by allowing you to create and reuse functionality across your scenes and projects without having to recreate the core framework each time.
zcomponents are particularly useful for reusing specific setups in different projects, or for keeping your project organized and easier to maintain.
By default, Mattercraft comes with a single zcomp (
Scene.zcomp).
Generally, zcomponents are used in a parent and child structure. For example, you can have your main Scene.zcomp (the parent) and a Button.zcomp (child) added to it.
Example
Section titled “Example”A good example of using zcomps is for a reusable button.
The core functionality, including visuals, animations, hover states and more can be setup in a zcomp. Instances of this button zcomp can then be reused as many times as needed within a single project, or multiple projects. Making a change to one button zcomp will reflect in all other instances, speeding up the development process.
Keep reading to see how the above can be implemented in your immersive projects.
Creating a zcomp
Section titled “Creating a zcomp”- Click on the plus (+) icon in the Project panel
- Add a
3DComponentfile, optionally rename this 3D component - To edit your zcomponent, click on it in the Project panel.
A zcomponent instance has its own Hierarchy, Nodes, Behaviors, and Animations that can be edited independently from your other zcomponents.
Adding a zcomp to a Scene
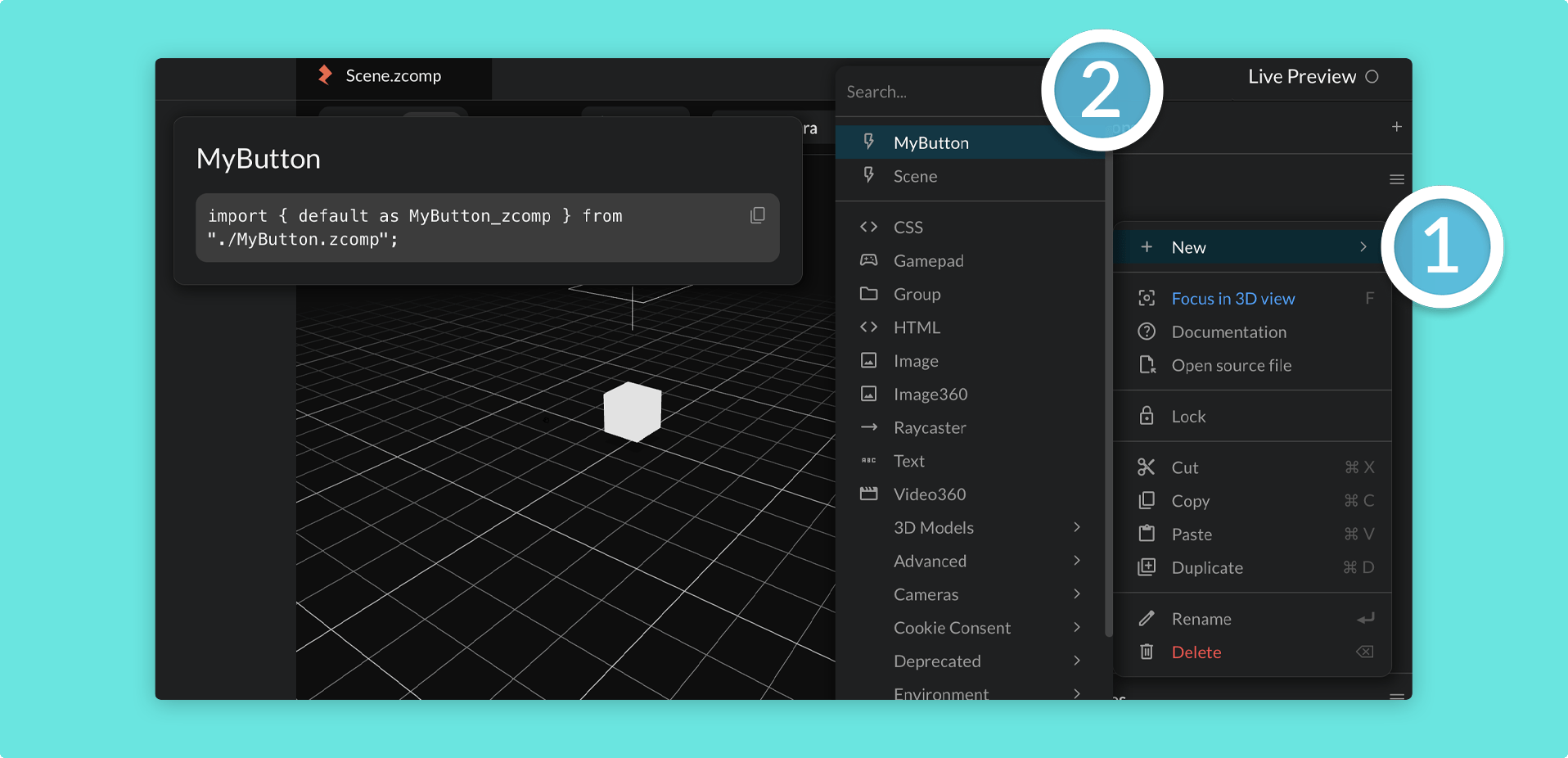
Section titled “Adding a zcomp to a Scene”To add a zcomponent to your Scene, right-click on the Hierarchy and go to + New. At the top of the menu, there will be a list of your zcomponents. Simply click on one to add it.

Each zcomponent will be its own instance and can be scaled, rotated, and positioned accordingly.
Component Props
Section titled “Component Props”In addition to creating and adding replicas of the exact same zcomp to projects, you can also use component props to tweak different aspects of a zcomp based on what is required.
Using the button demo above as an example, you can change the text of the button and where it links to within your main scene in the node properties of the zcomp using Component Props.
Learn more about Component Props on the dedicated article here.
Events
Section titled “Events”You’ll also likely want to run different events based on interactions within your zcomponent. This can be done by emitting component prop events, click here to learn more.