User Movement
Considering how users move around in your virtual and mixed reality environments is an important part of building great content. Our WebXR package includes support for a number of common movement mechanisms.
Here’s a table summary, with more information below:
| Movement | Description | VR | AR | Comfort |
|---|---|---|---|---|
| Teleport | Instant movement to selected destination | ✓ | ✗ | Minimizes nausea |
| Turn | Instant turning using thumbstick/touchpad | ✓ | ✗ | Minimizes nausea |
| Walk | Smooth movement using thumbstick/touchpad | ✓ | ✗ | May cause nausea |
| User Placement | Choose origin location in real environment | ✗ | ✓ | Minimizes nausea |
Teleport
Section titled “Teleport”This mechanism allows users to move around the space by teleporting. They can select a destination by holding forward on the thumbstick or touchpad and aiming the controller at a point on the ground. Upon releasing the thumbstick/touchpad the user will instantaneously be moved to their chosen location.
One benefit of this mechanism is that it minimizes the nausea that’s felt by some users during continuous motion. It also allows users to travel larger distances quickly.
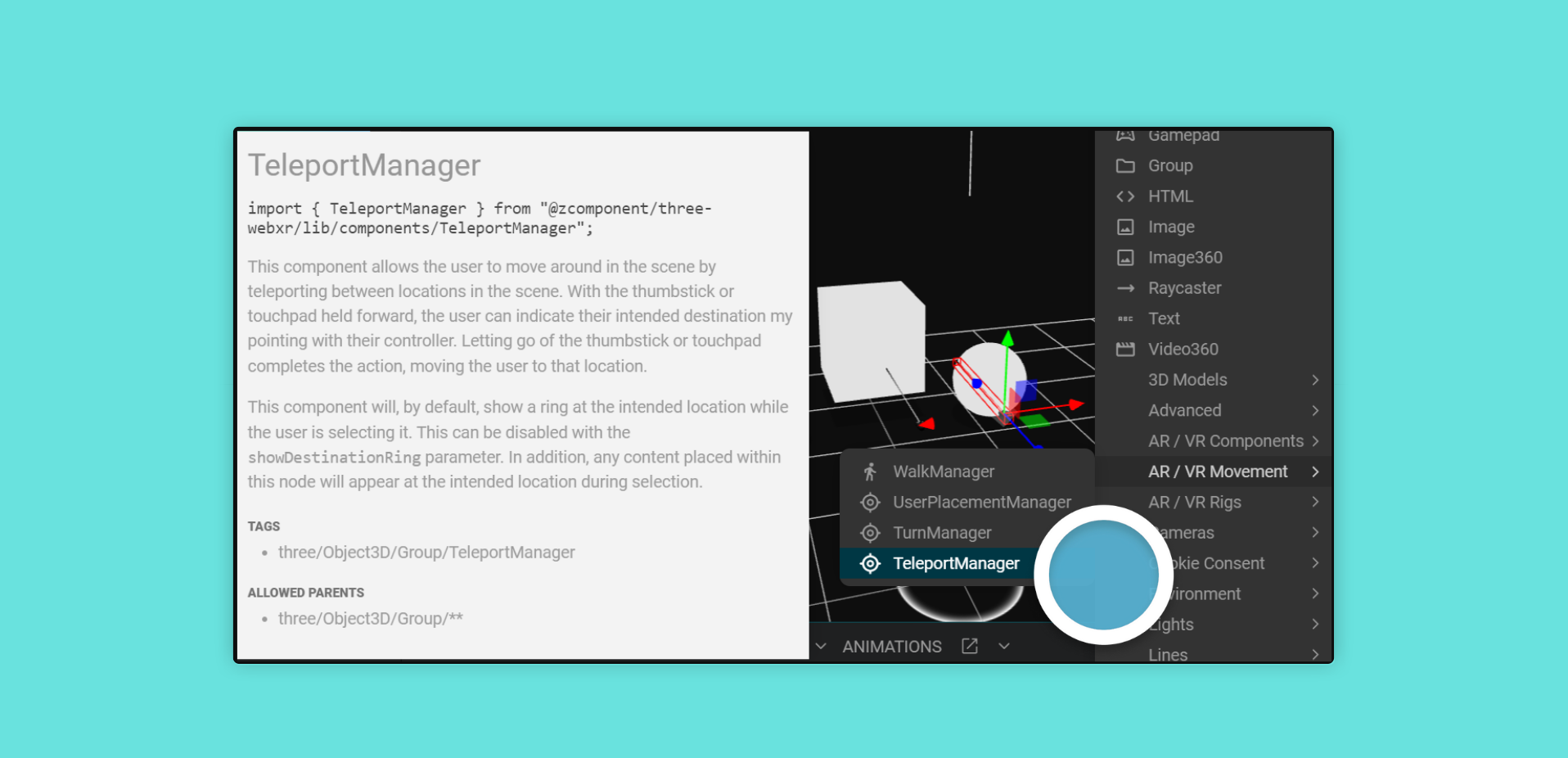
To support this form of movement, just add a TeleportManager component from AR / VR Movement to your scene’s Hierarchy.

The TeleportManager shows a white ring to help the user while they’re choosing a destination. If you’d like to customize this, the ring can be disabled in its Node Properties and alternative content can be added as children in the Hierarchy.
The component’s teleportingLayerClip and notTeleportingLayerClip properties allow you to associate timelines or states in Mattercraft’s animation system with the different phases of the user experience. In addition, the onTeleportStart and onTeleportEnd events allow you to react to the changes in the phase from script or Action Behaviors.
The
XRRigVRandXRRigVRPassthroughrigs already include an instance ofTeleportManagerthat you can customize.
This mechanism allows users to turn instantly to the left or the right by pushing a controller thumbstick or touchpad. It’s great for longer experiences where users may tire of having to regularly move their head or body while navigating a space, or where the user may be tethered with a cable that might wrap around them when turning. Users do not typically experience nausea when using this form of movement.
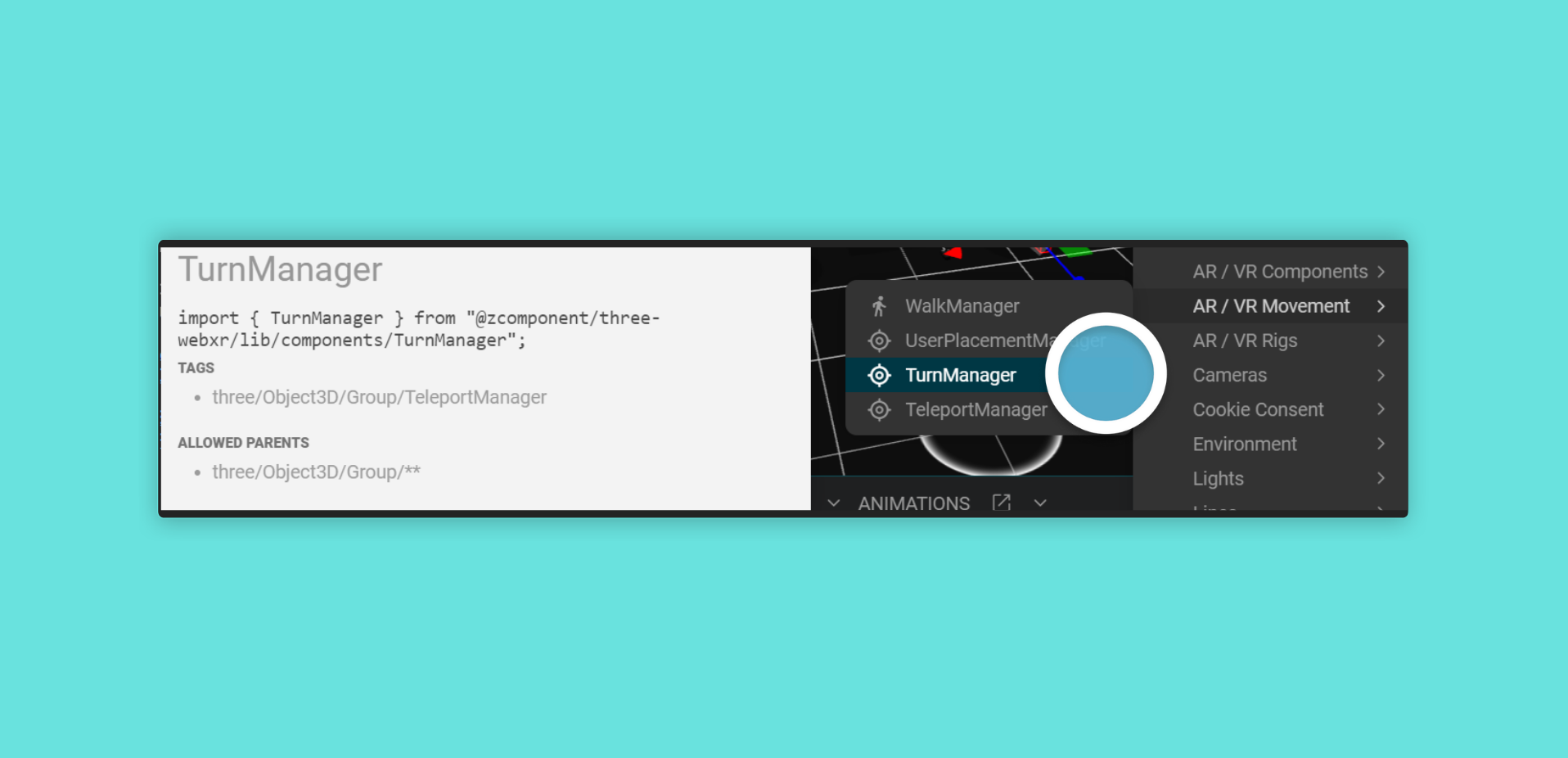
To support this form of movement, just add a TurnManager component from AR / VR Movement to your scene’s Hierarchy.

The
XRRigVRandXRRigVRPassthroughrigs already include an instance ofTurn Managerthat you can customize.
This mechanism allows users to move smoothly in the environment using the thumbstick/touchpad of a controller. It’s an intuitive form of input as users may be familiar with similar forms of movement in computer games.
The forward/backward axis of the thumbstick/touchpad is mapped to movement in the direction the user is facing. The left/right axis can be mapped to either strafing (i.e. side stepping to the left or right) or smooth turning (i.e. pivoting) about the user’s current location.
To support this form of movement, just add a WalkManager component from AR / VR Movement to your scene’s Hierarchy.

Some users may experience nausea when using this form of movement in an experience.
User Placement
Section titled “User Placement”This mechanism allows the user to choose the origin location for the experience in their real world environment by pointing the controller (or, for devices without controllers, the direction of the camera) to a position in space and pulling the trigger (or tapping the screen).
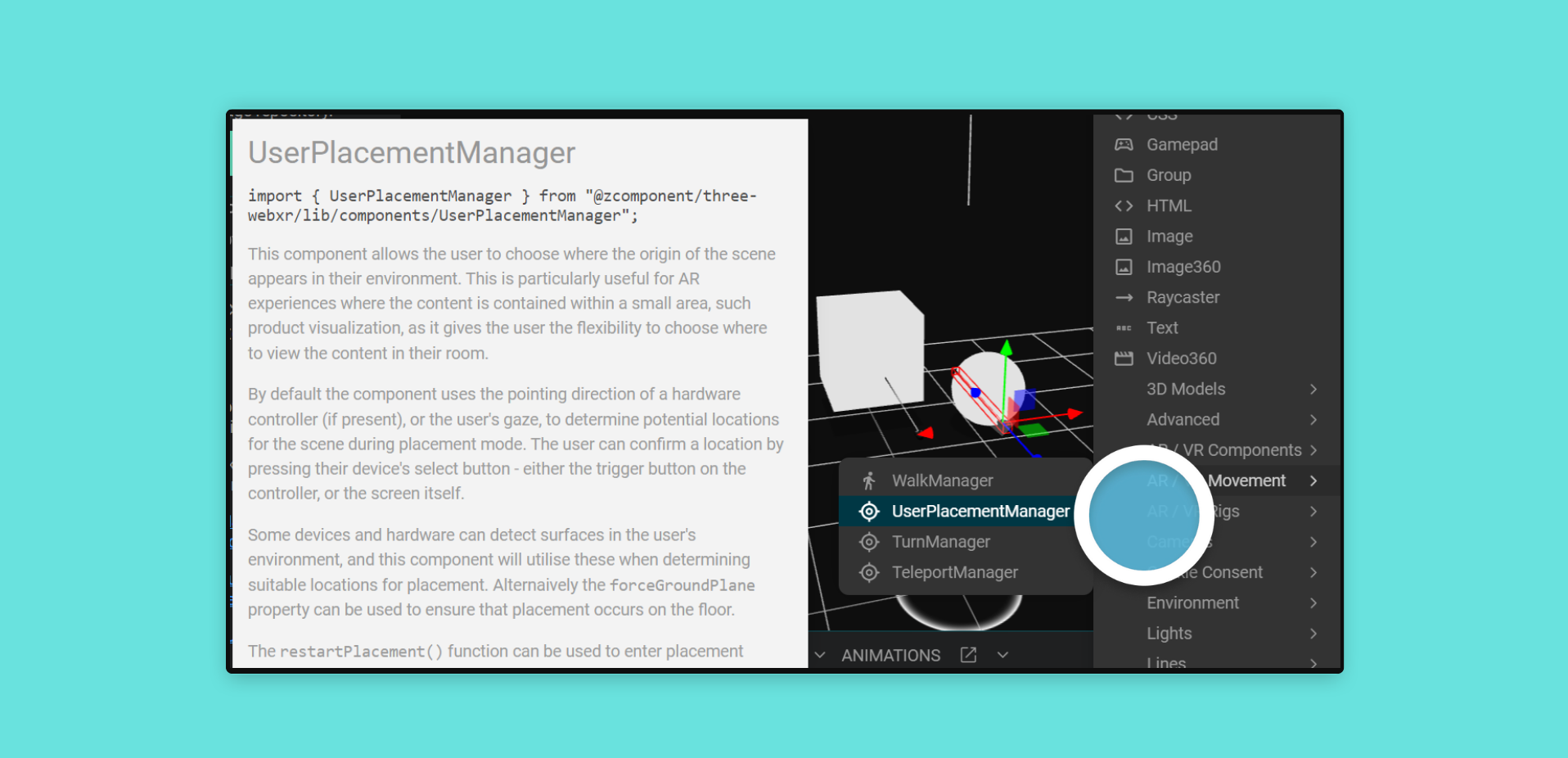
During placement mode, normal controller events and interactions are disabled by default. To support this form of movement, just add a User Placement Manager component from AR/VR Movement to your scene’s Hierarchy.

The placingLayerClip and notPlacingLayerClip properties of the component allow you to associate these two modes to timelines or states in Mattercraft’s Animation system. In addition the onPlacementStart and onPlacementEnd events allow you to react to changes in the mode from script or Behavior Action.
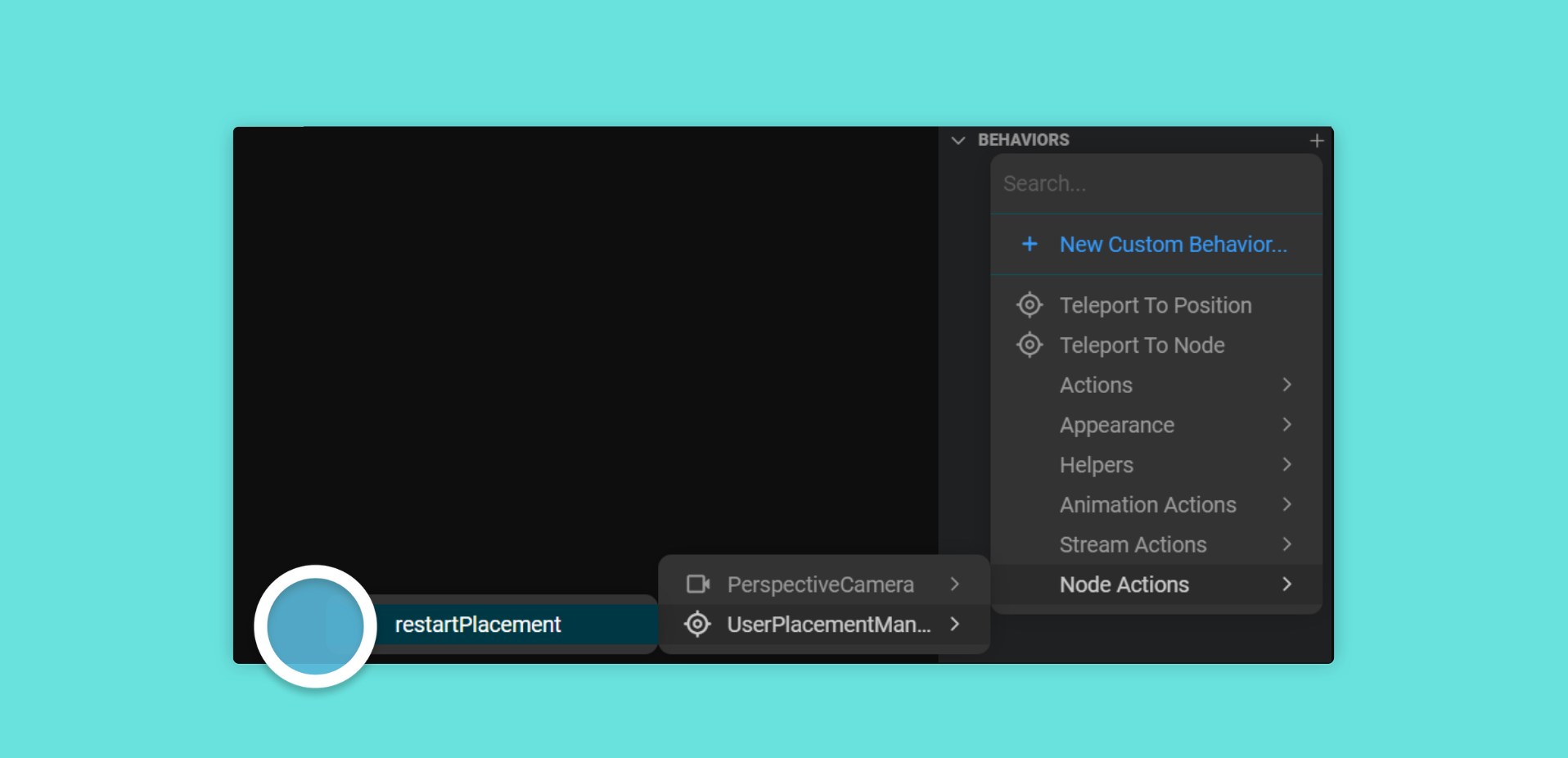
You can restart the placement mode by calling the component’s restartPlacement function, either from script or with a behavior action. Simply add if from Node Actions within the behavior actions panel.

The
XR Rig AR User Placementrig already includes an instance ofUser Placement Managerthat you can customize.
Teleport Behavior Actions
Section titled “Teleport Behavior Actions”You may wish to instantly teleport the user to a different location in your scene, perhaps to move them to a new room or area, or to allow them to ‘reset’ their position. You can achieve this either from script (see the Custom Movement section below), or using the included Behavior Actions.
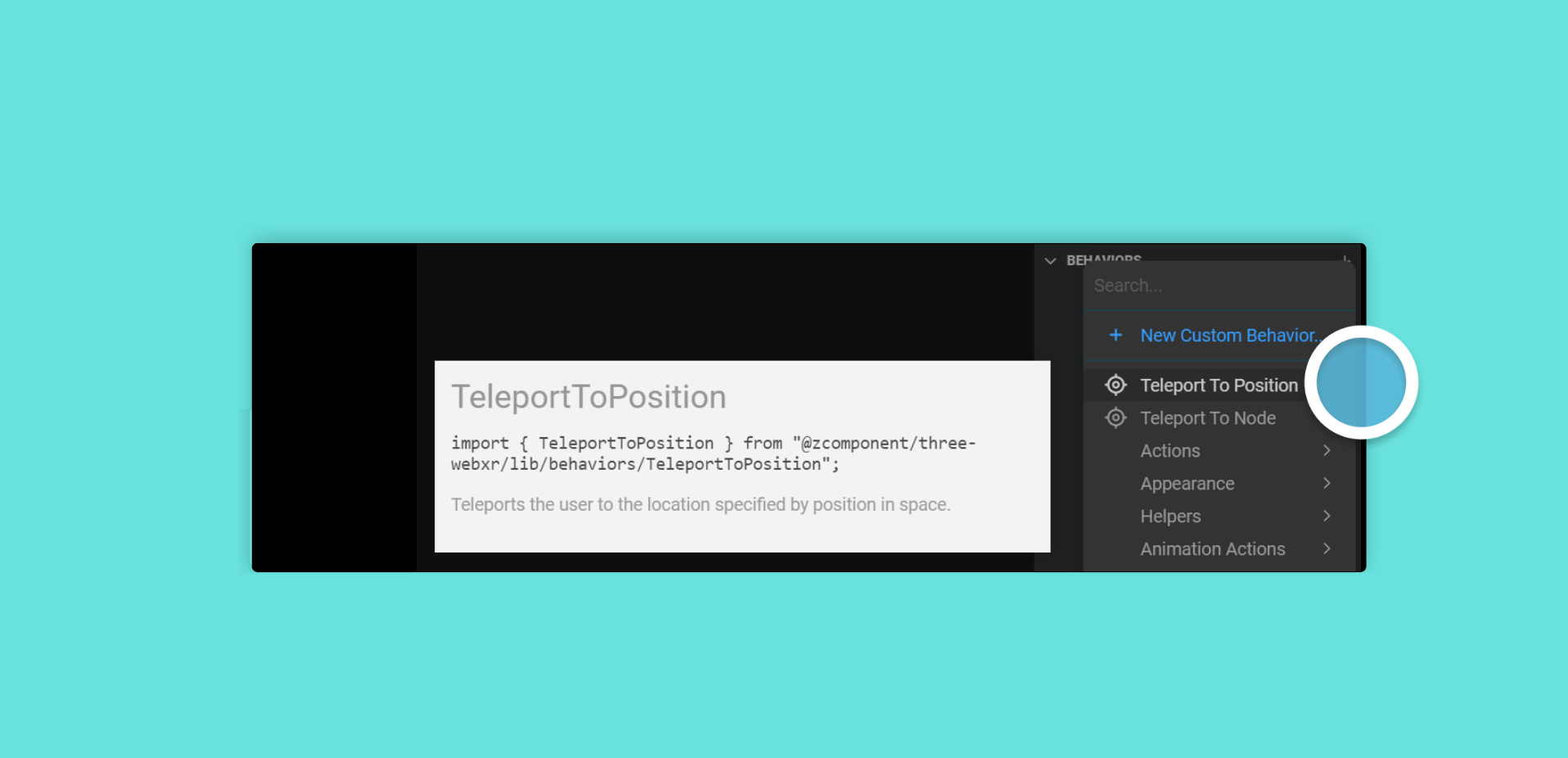
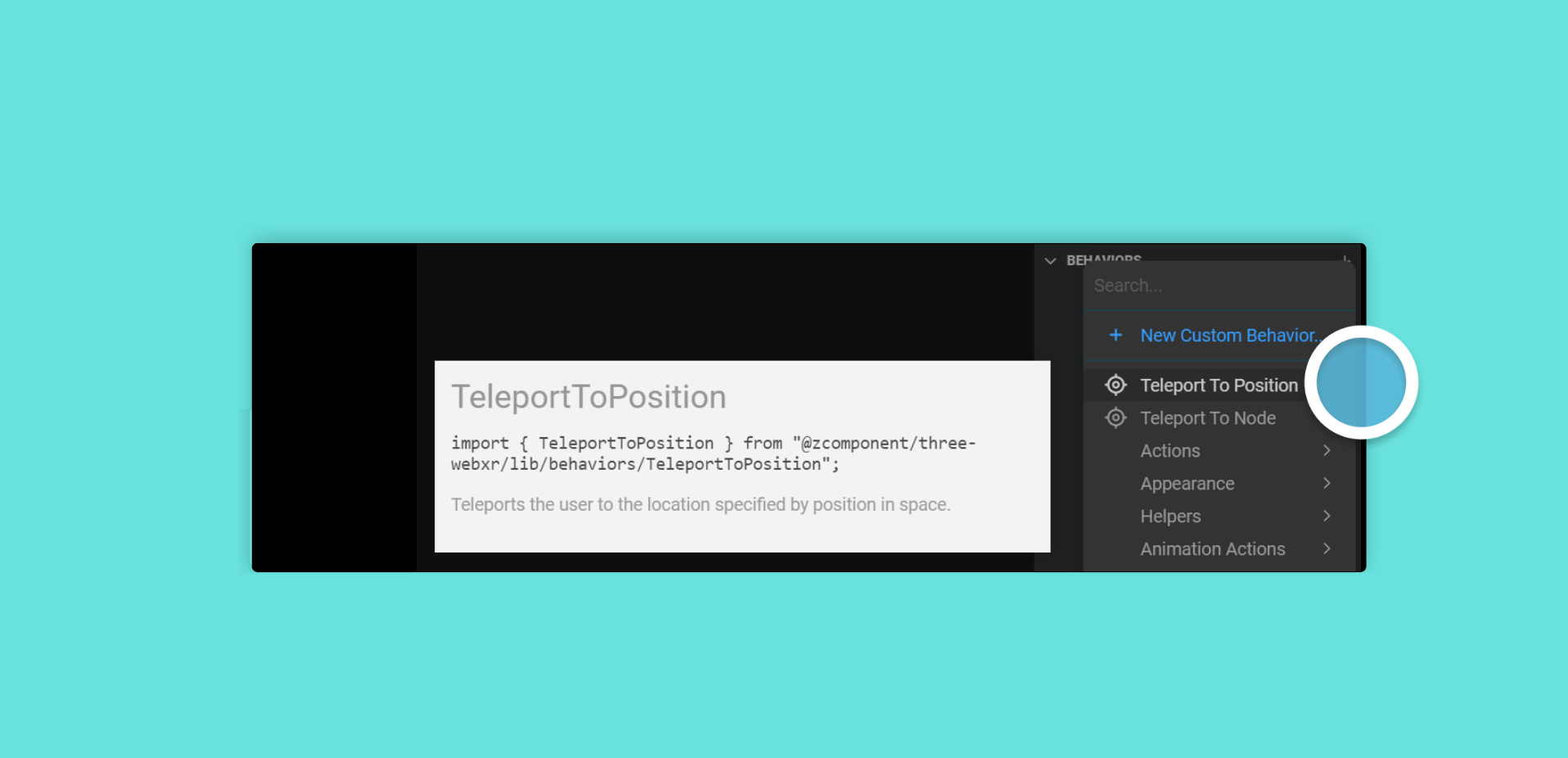
The Teleport To Position action behavior allows you teleport the user to a specified X, Y, and Z location in your scene in response to an event emitted by a node (e.g. clicking on a button).

The Teleport To Node action behavior allows you teleport the user to a location specified by a node in your Hierarchy in response to an event emitted by a node (e.g. clicking on a button).

Custom Movement
Section titled “Custom Movement”All forms of user movement work by updating the offsetPosition and offsetQuaternion observables in XRContext. These variables determine the position or rotation offset of the scene’s origin versus the origin of the real-world environment reported by the device hardware.
This makes it possible to implement your own forms of user movement in a script.
Follow these steps to do so:
- Import the
XRContextat the top of your script file as so:import { XRContext } from @zcomponent/three-webxr - Modify the offsets in the context as you wish:
const context = this.contextManager.get(XRContext);context.offsetPosition.value = [0, 0, 0];context.offsetQuaternion.value = [0, 0, 0, 1];Since these offsets are held centrally in the XRContext, their values correctly influence the locations of any XRCamera or XRController;s in your project, regardless of where they appear in your Hierarchy or any subcomponents.