Scripting 101
Mattercraft makes it possible to build more complex interactivity and states into experiences using script nodes.
As well as providing templated custom behaviors, components, and contexts, you may write your own JavaScript and TypeScript scripts from scratch.
See Mattercraft’s full API documentation here.
It shouldn’t take long to get up to speed with the Mattercraft syntax, especially with previous web programming experience. In any case, it’s possible to create interesting interactive experiences using only a minimal amount of scripting.
Creating a Script
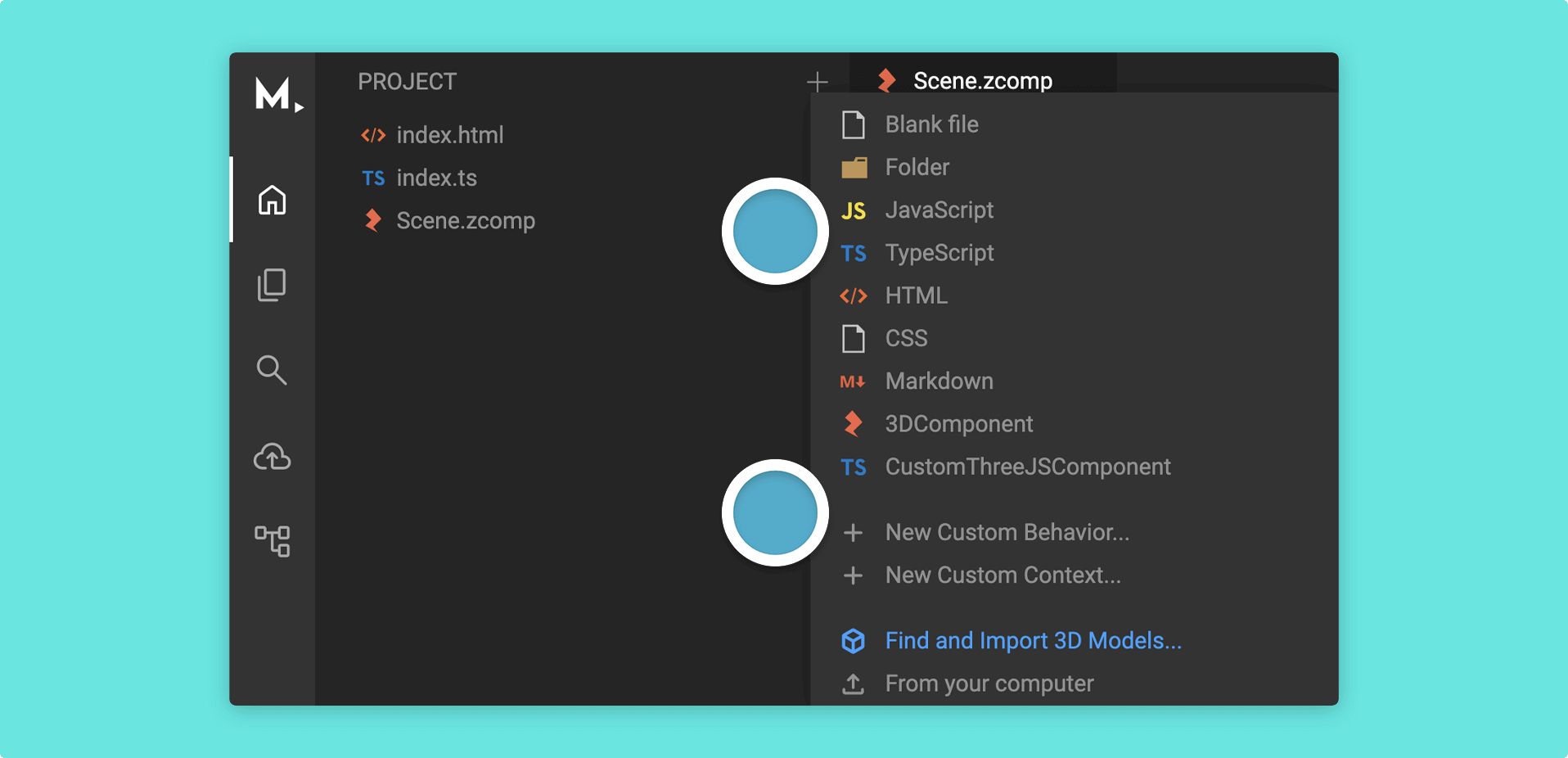
Section titled “Creating a Script”Scripts can be added by clicking on the + (plus) icon found at the top right of the Left Menu. You can also add custom Behavior Actions from the Behaviors Panel.

You can either create a blank script or select a templated one:
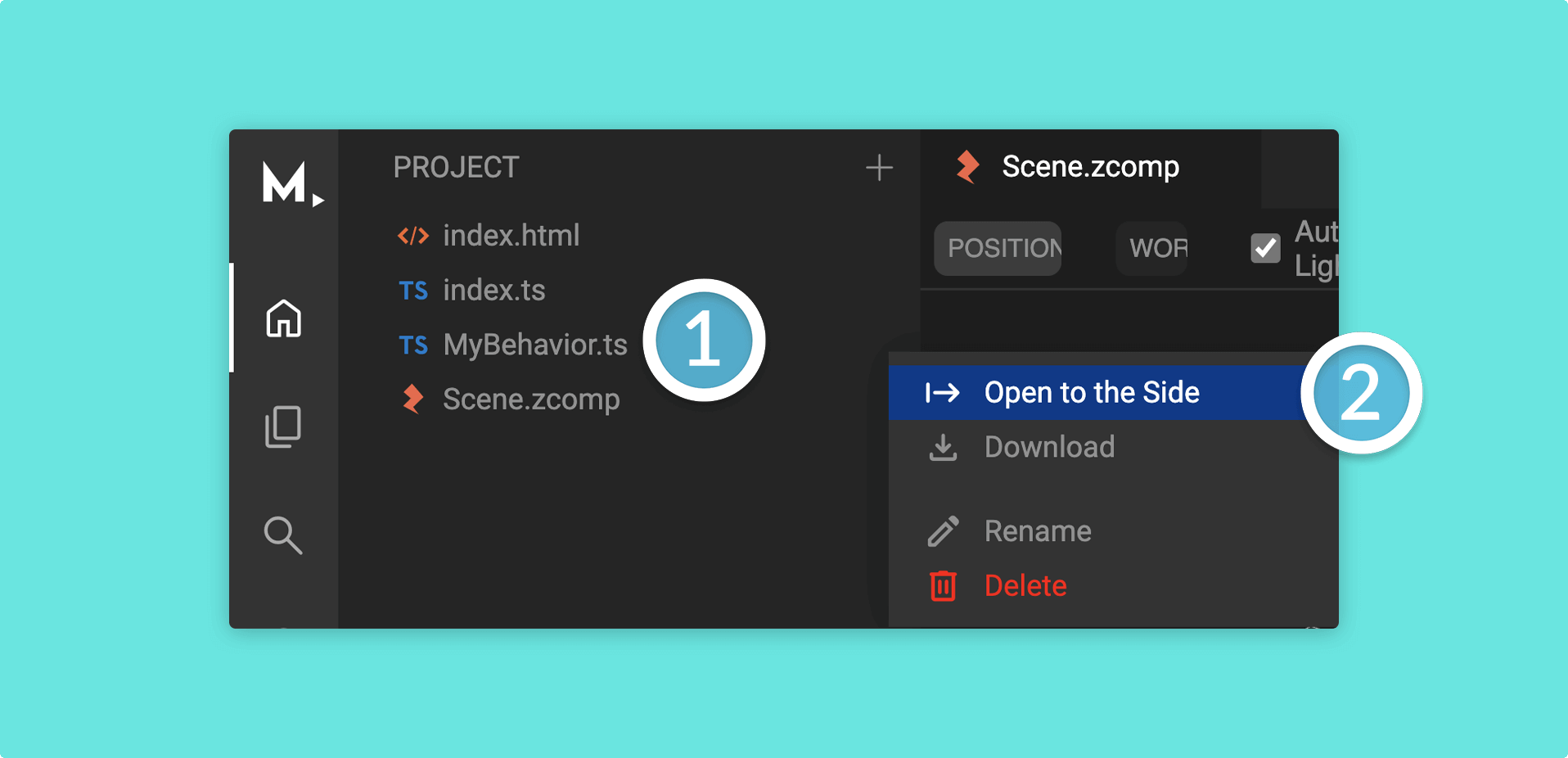
Double clicking on a script file in the Left Menu will reveal its code in the central area of Mattercraft. You can also right click on the script file and select Open to the side to open your script in a new tab in the editor. This will allow you to see both your zcomp (Scene) and script at the same time.

If you created a blank script, that script will be empty and ready for you to type your own code. If however you decided to choose one of the templated scripts, that template will provide helpful comments to show you how to use it.
Script Node Basics
Section titled “Script Node Basics”Different node types can trigger different events. As such, you will get different options depending on the node.
As Mattercraft leverages Monaco, the excellent text editor from Visual Studio Code, the script editor will provide relevant suggestions for you based on the node and context.
In this example, an onPointerDown event handler is selected and added to a zcomponent. This event will then be triggered when the user taps on a component that has this behavior:
// Imports & other behavior set-up...
this.register(this.instance.onPointerDown, () => { console.log("Hello World!");});Let’s explain this example.
| Script | Explanation |
|---|---|
this.register | Lets the script know that an event is happening. |
this.instance* | The event will occur with whatever component this script is attached to. |
.onPointerDown | The event that will cause the code to trigger. |
() => {...} | Tells us that a function will run when the code is triggered. |
console.log("Hello World!); | The script should send a message to the console log. |
*
this.instancewill target only the node(s) this behavior is attached to, whilstthis.zcomponent.nodeswill search through your project to target a node which may or may not have this script attached to it.
Changing the properties of a Node
Section titled “Changing the properties of a Node”It’s possible to change the properties of nodes in the Hierarchy from within scripts.
Dragging a node from the Hierarchy or Animations panel into the script will create a variable that can be used to access and modify the node.
In this example, the color of a box node is changed.
// Imports & other behavior set-up
// Import the three.js library as this example uses three.js colorsimport * as THREE from 'three';
// Create a new three.js material that is colored redconst red = new THREE.MeshBasicMaterial({ color: 0xff0000 });
// Get the box component and set it's material to the one you createdthis.zcomponent.nodes.Box.element.material = red;Let’s explain this code.
| Script | Explanation |
|---|---|
const red | Makes a variable called ‘red’. |
new THREE.MeshBasicMaterial({...}); | Creates a new MeshBasicMaterial material. |
color: 0xff0000 | Defines the color to be used, in this case #ff0000, which is red. |
this.zcomponent.nodes.Box | Gets the box node. |
.element.material | Tells the script to modify the material property. |
= red; | Sets the material value to whatever is defined in the red variable. |
Colors can be expressed in a three.js supported method, such as Hexadecimal (recommended), RGB string, X11 color name or HSL string for example.