Clips
Clips are States or Timelines, used for creating transition animations.

Adding clips
Section titled “Adding clips”There are two main types of clips, they are called States and Timelines:
| Clip type | Description |
|---|---|
| States | A stored set of properties that can be activated and transitioned to. |
| Timelines | Allows for the creation of more complex, custom transition animations. |
To learn how to create state and timeline clips, click on the relevant articles in the above table.
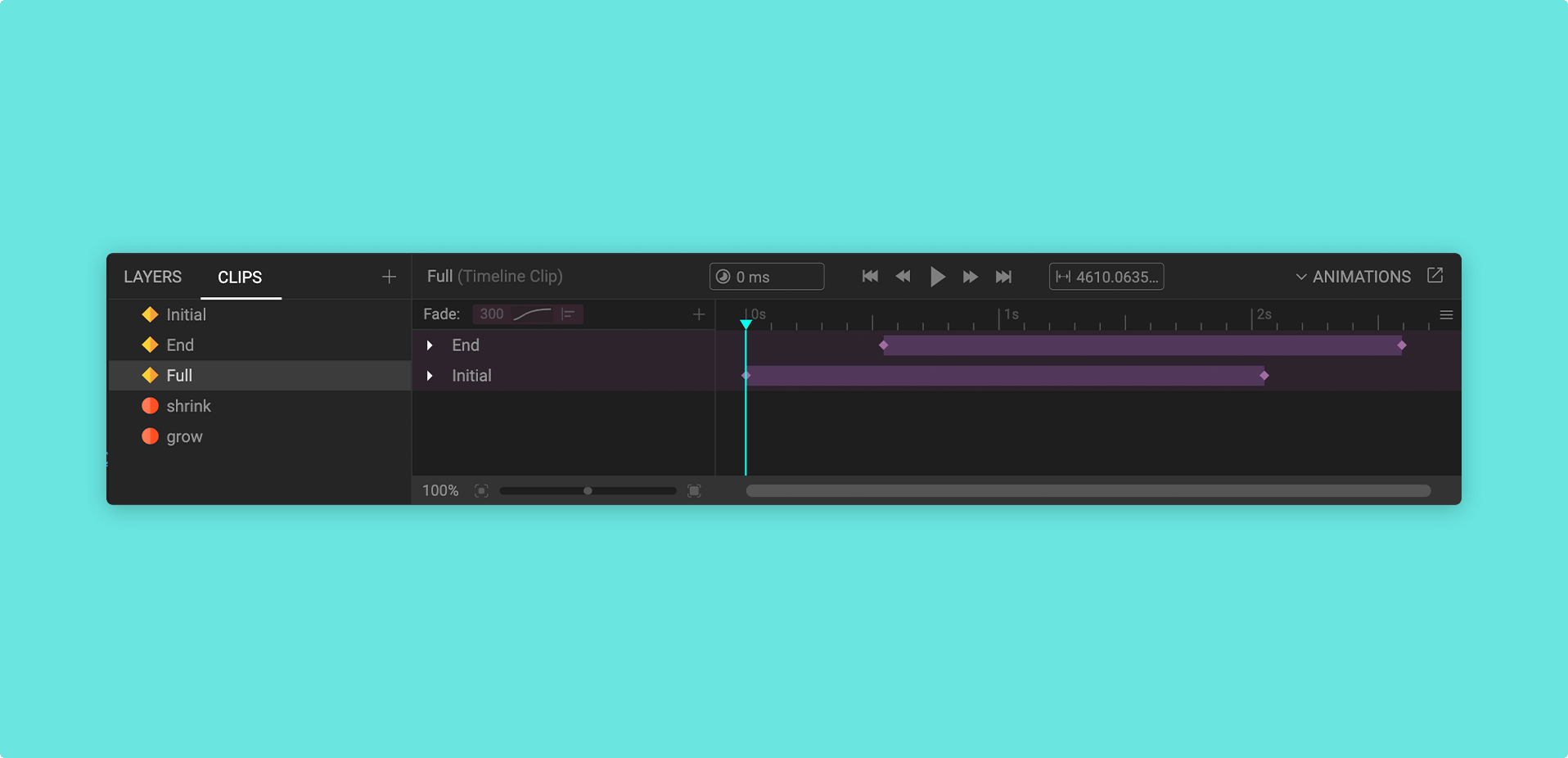
Customizing clips
Section titled “Customizing clips”You can set animation fade parameters (how the clips will transition when activated) per individual clip, or, you can set the default fade across multiple clips in a Layer.
You can also override some default animation parameters with Behavior Actions.
| Animation parameter | Description |
|---|---|
| Fade Time | The general time for a transition animation to occur over. The higher this number, the longer the transition will take. |
| Easing | Changes the look and speed of animation transitions. You may use the default Ease options or create your own custom easing with the Easing Editor to create your own transition curves. |
| Pin to | Alters which stage of the animation the clip should occur. |
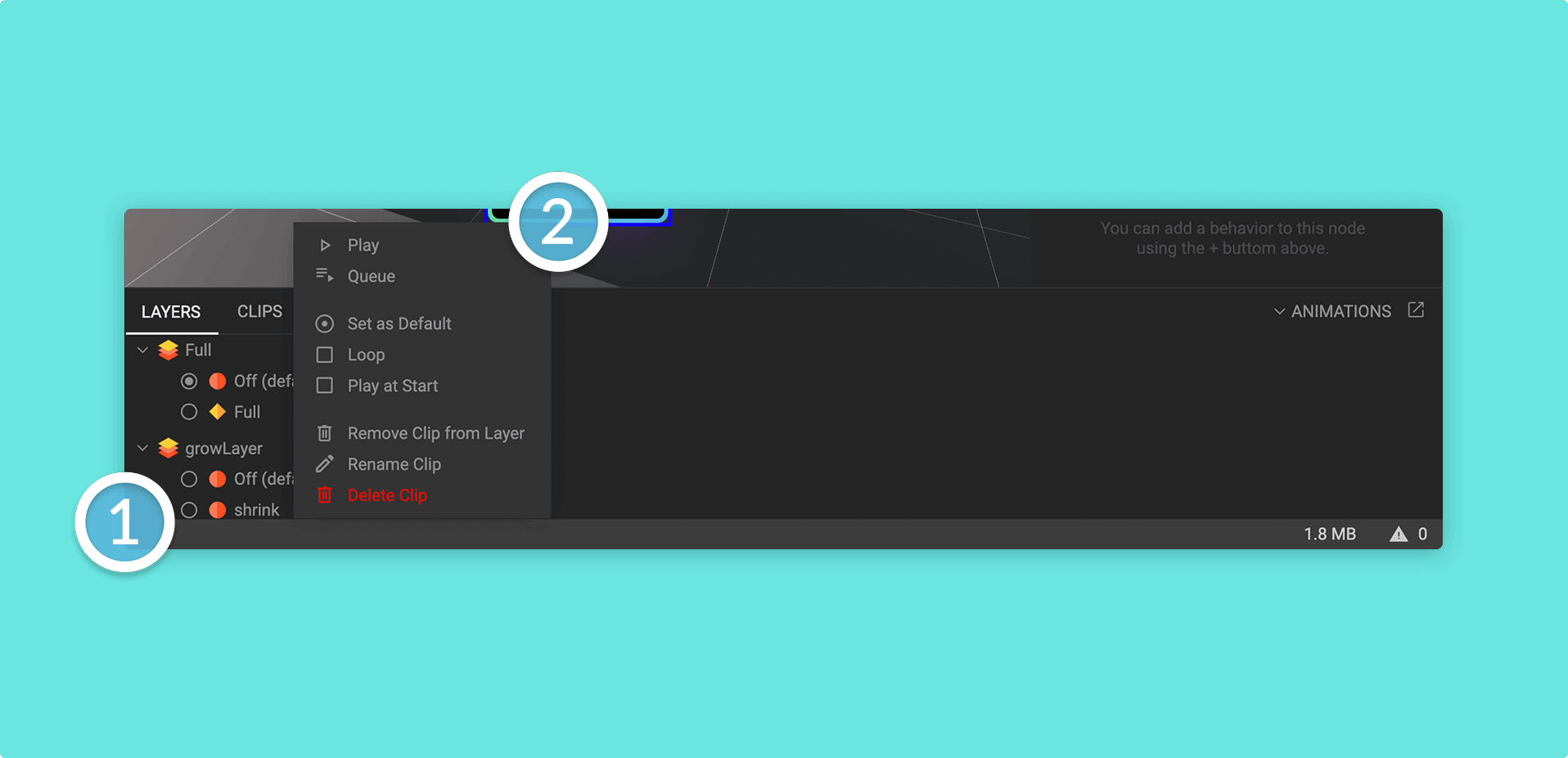
There are additional clip options you can find by right-clicking on it:

| Animation parameter | Description |
|---|---|
| Play | Plays (or activates) any clip inside a layer, including states and timelines. Will play from whatever Time is currently set to. |
| Queue | Queue clips to be played in succession of each other. |
| Set as Default | Set the default clip for a layer. This clip will play when your Mattercraft project is launched. If this option is not available, the chosen clip is already the default. |
| Loop | Loop the chosen clip so that it automatically plays from the start when it has ended. |
| Play at Start | Plays (or activates) any clip inside a layer from the start. |
| Remove Clip from Layer | Remove a clip from a layer but allow it to remain in the project as an independent clip. |
| Rename Clip | Rename a clip to something new. |
| Delete Clip | Remove a clip from a Mattercraft project entirely. |
Playing a clip
Section titled “Playing a clip”At some point in your project, you will want to activate certain clips based on a specific interaction, such as user input, Raycaster events, or Trigger events.
You may also play clips from multiple Layers at once, but only one clip per layer can be active at a time.
For example, in a scenario where you want simultaneous blended animations (perhaps idle and a sit animations for a 3D avatar), you should create two layers for the two separate clips, so that you may play each separate layer clip at the same time. If you only wanted one animation to happen at a time, you might want to add those clips to the same layer.
You can play a clip from within the Mattercraft visual editor, or in a custom script.
Behavior actions
You can play a clip by using the following instructions:
- Find the Node you wish to activate the clip with inside the Hierarchy Panel and select it
- Head to the Behavior Actions Panel and click on the + (plus) icon
- Find the Animation Actions category and use any of the following Behavior actions to activate the clip:
| Behavior action | Description |
|---|---|
| Toggle Layer Clips | Toggle between two clips, usually states. Useful for turning states ‘on’ or ‘off’ with one node. |
| Set Layer Off | Resets the chosen layer to the values specified by the Off state. |
| Play Layer Clip | Plays or activates the clip. If the clip is a timeline clip, it will play from whatever Time is currently set to. If the clip is a state clip, it will activate that state. |
| Pause Layer Clip | Pauses the clip if it is a timeline clip. Unless stopped or played from the start, the timeline clip will play from this point. |
| Activate State | Activates a chosen state and presents the stored values. |
Script
To activate clips with script, you should locate a specific clip and use the following functions to control it:
| Function | Description |
|---|---|
.play() | Plays or activates the clip. If the clip is a timeline clip, it will play from whatever Time is currently set to. If the clip is a state clip it will activate that state. |
.pause() | Pauses the clip if it is a timeline clip. Unless stopped or played from the start, the timeline clip will play from this point. |
.seek() | Sets the Time along a timeline where a timeline clip should play from. Useful if you want to replay a particular section of a timeline clip. |
.stop() | Stops the clip from playing if it is a timeline clip and sets the timeline Time to 0 (the start of the timeline clip). |
An example custom behavior for playing a clip might look like this:
// Register that this node should be listening to an event,// in this case onPointerDown (on click or tap)this.register(this.instance.onPointerDown, (evt) => { // Play the clip by finding the layer containing the clip // and then the clip itself this.zcomponent.animation.layers.myLayer.clips.myClip.play();});See Mattercraft’s full API documentation here.