Framer
This video will show how quick and easy it is to add an AR Web Embed to your Framer site.
You don’t need the AR Web Embed iframe code for Framer, you can use your project’s Deep link URL. However, you must still create an AR Web Embed trigger for it to work.
Step by Step
Section titled “Step by Step”-
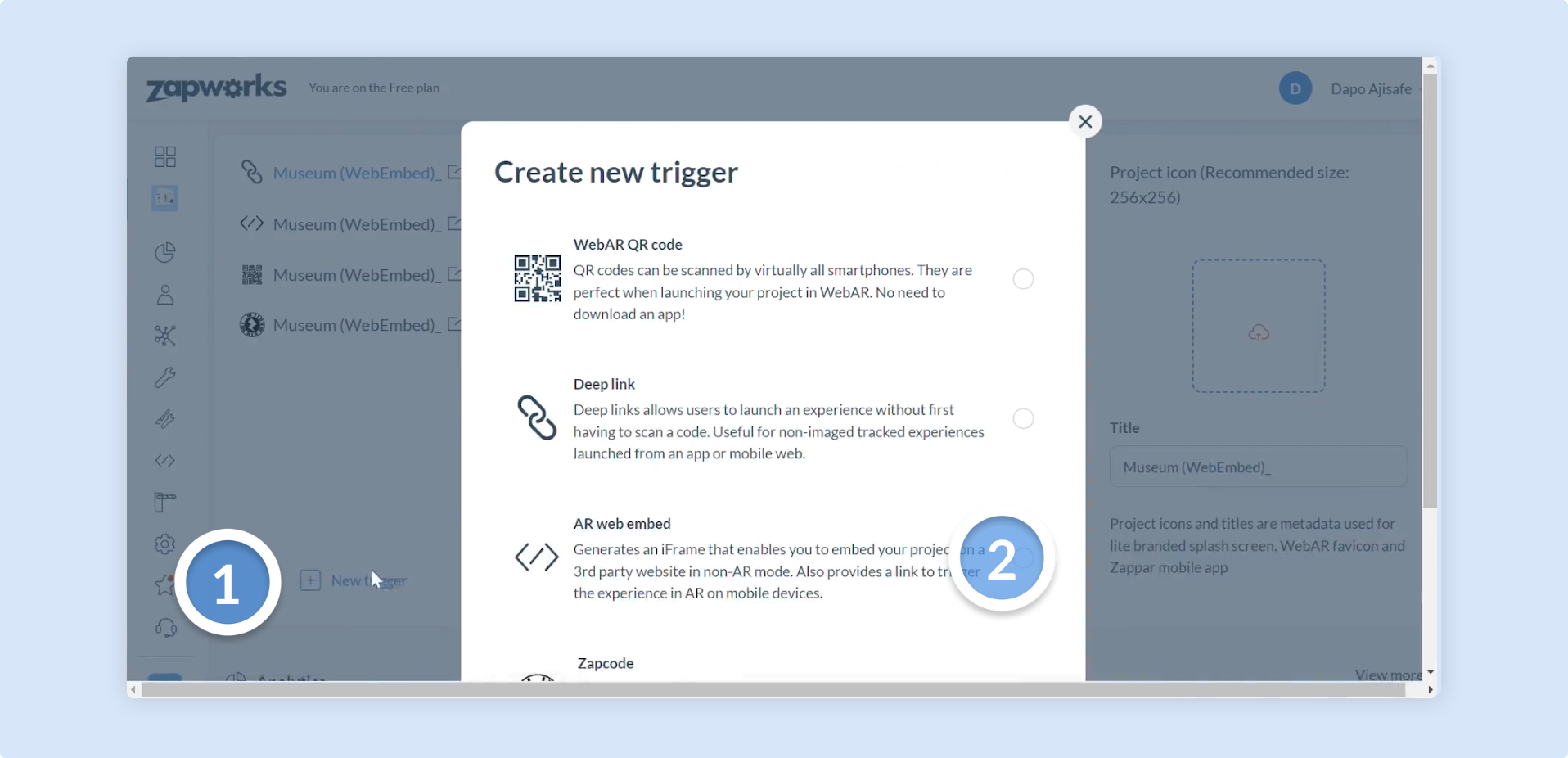
While you’re in your project dashboard within the Zapworks CMS, create a new trigger and select
Deep link.
-
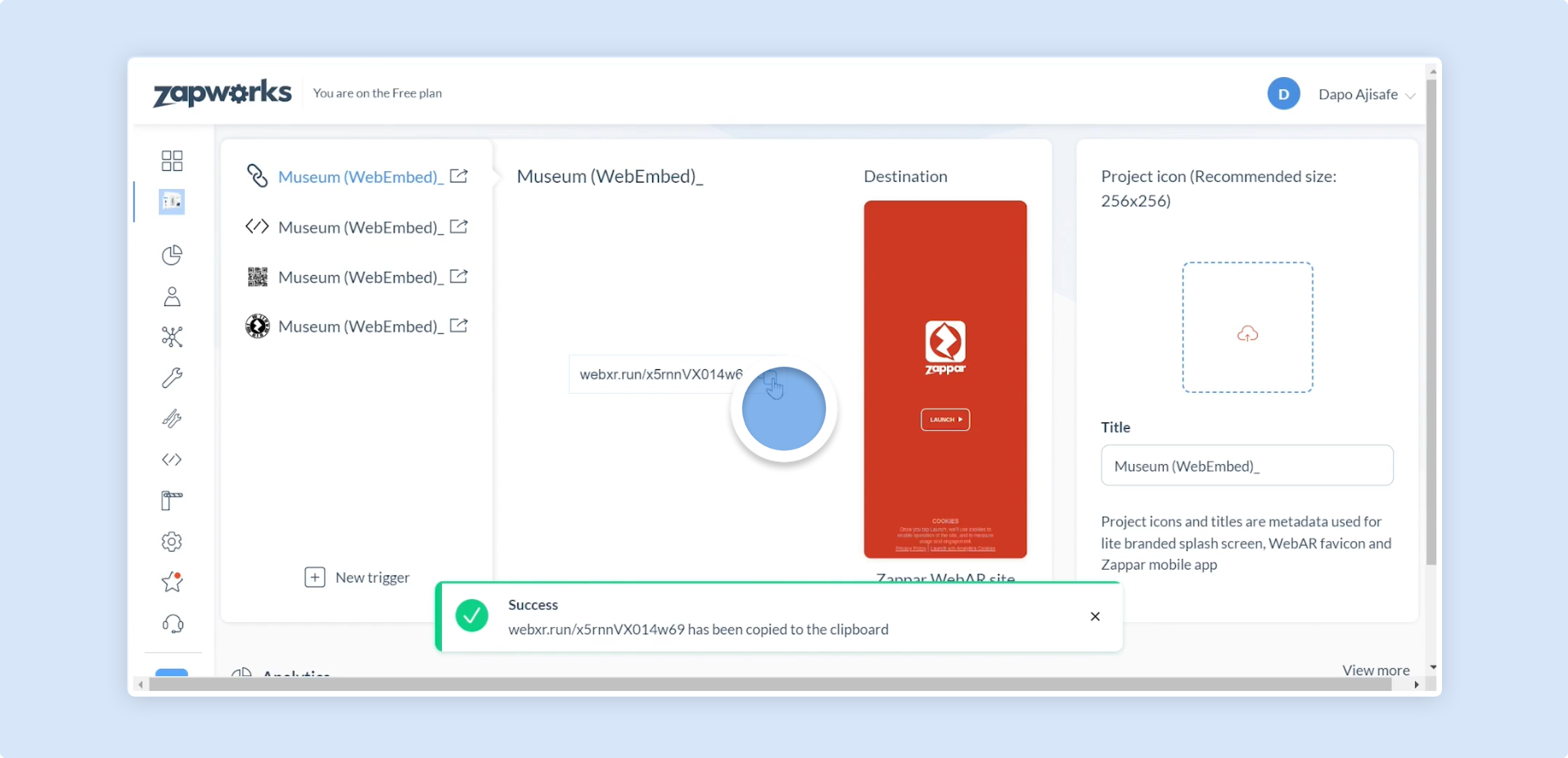
Copy the Deep link trigger URL.

-
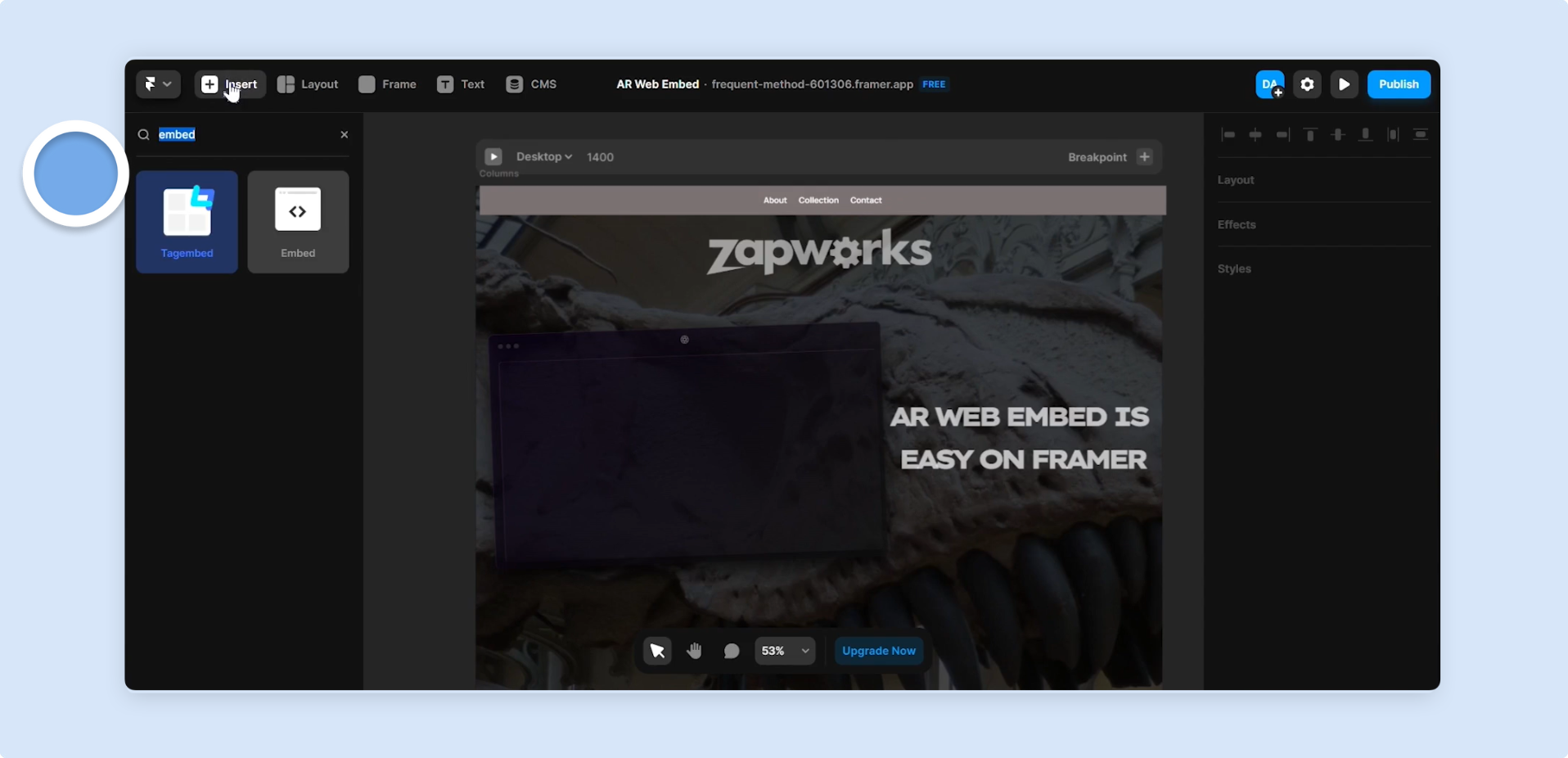
In the Framer editor, on the left of the top menu panel, click on
+ Insert. EnterEmbedin the search bar, then drag the embed component onto your page.
-
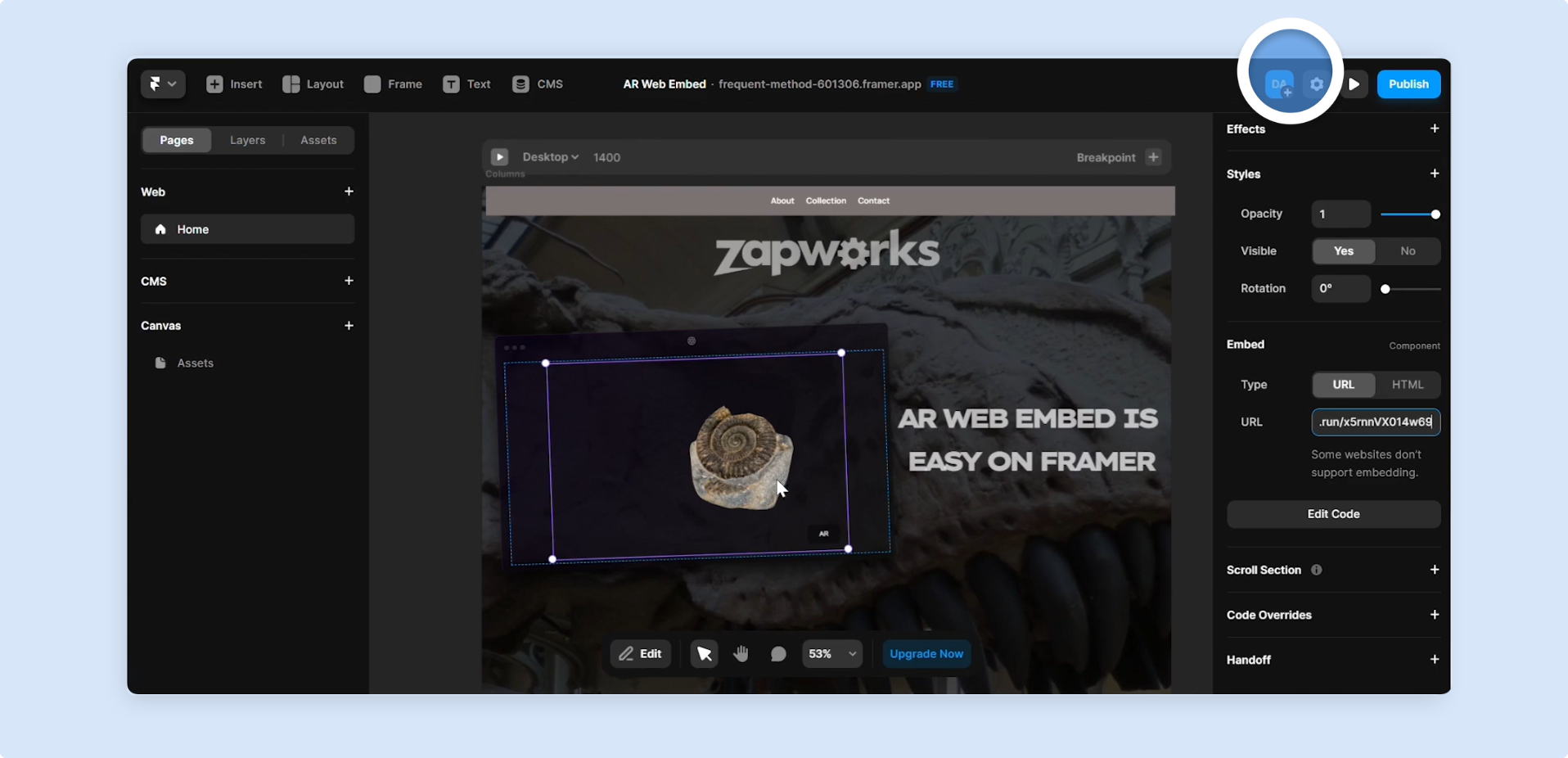
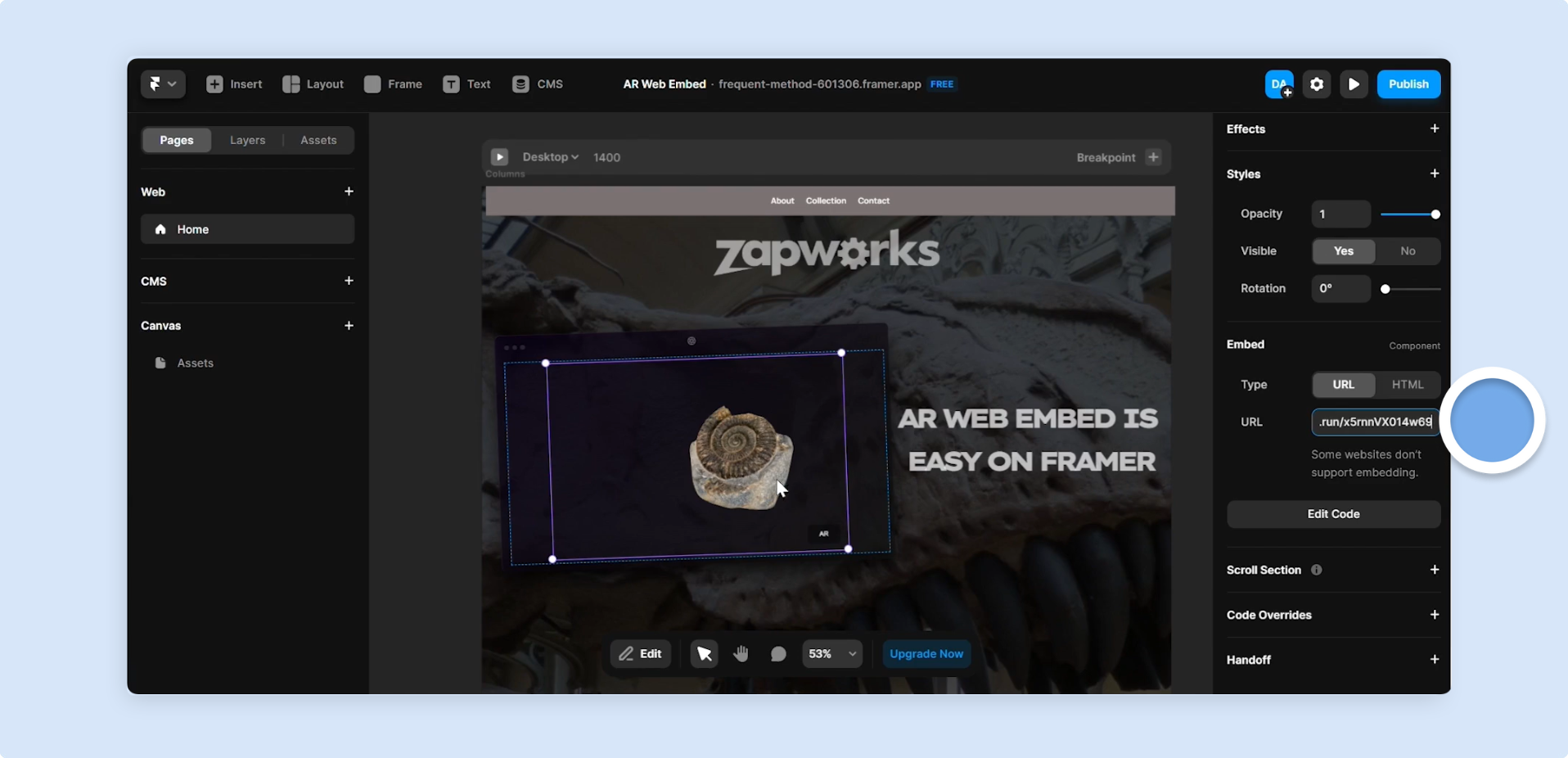
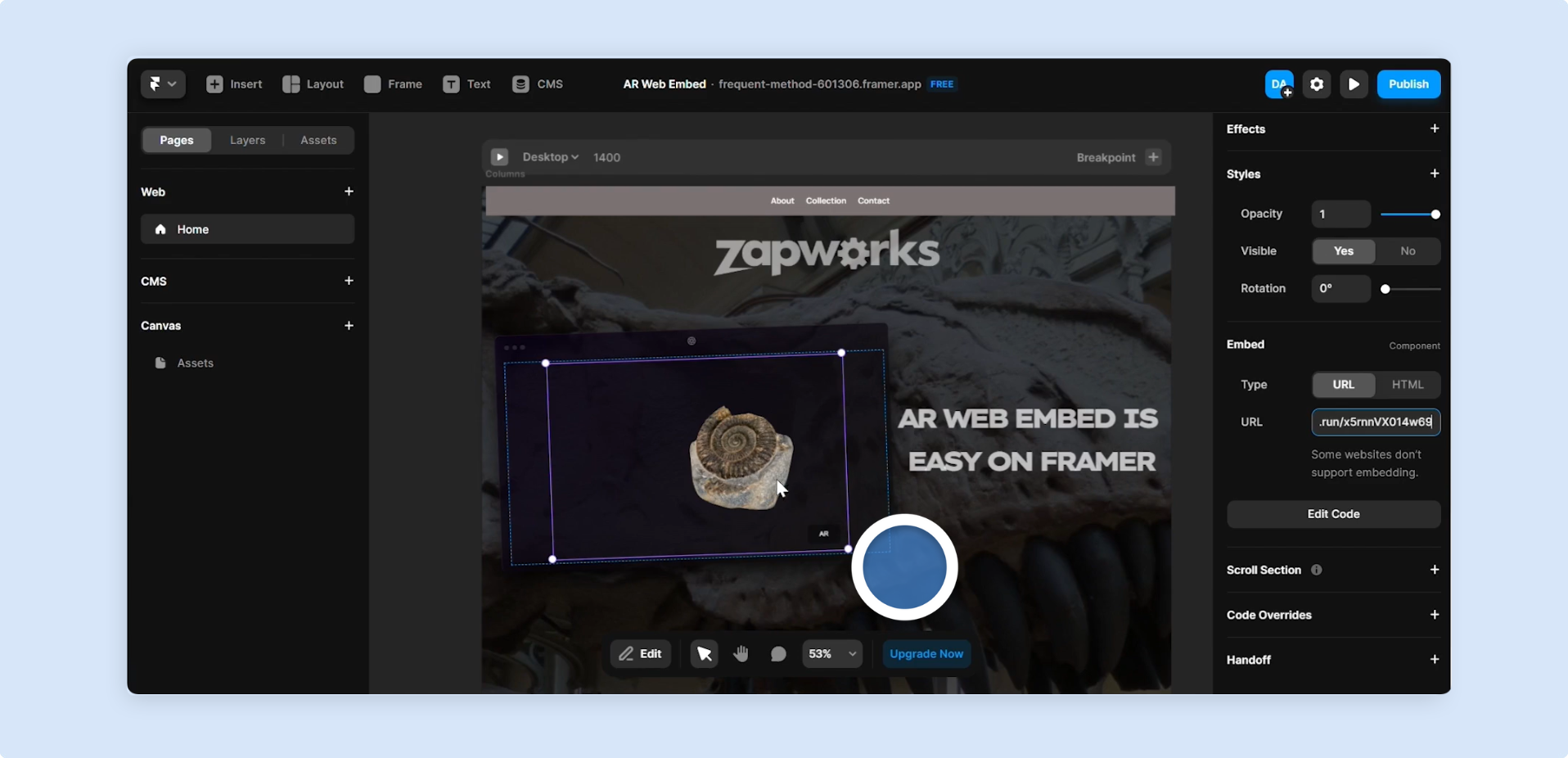
In the Embed Settings panel, scroll down to the Embed section. Make sure
URLis selected, paste in your Designer project’s Deep link URL, and then press enter.
-
You can change the size of the embed component by dragging its adjustment points or using the size property in the embed settings panel.

-
Once you’re happy with the size and look of your embed, click the
Playbutton at the top right of the editor to preview your page and interact with the embed.