Webflow
This video will show how quick and easy it is to add an AR Web Embed to your Webflow site.
Step by Step
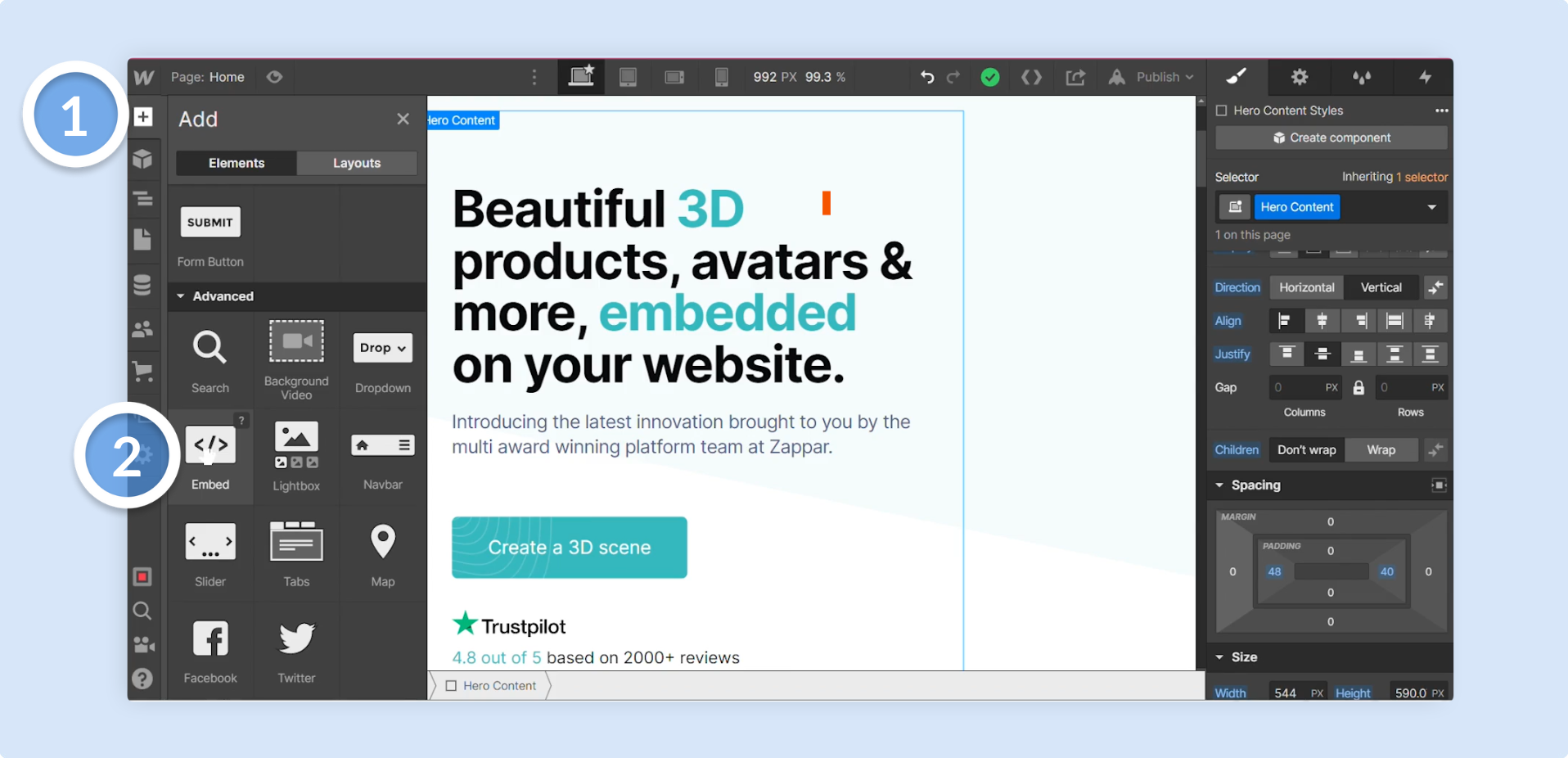
In the Webflow editor, on the left-hand menu panel, click on the
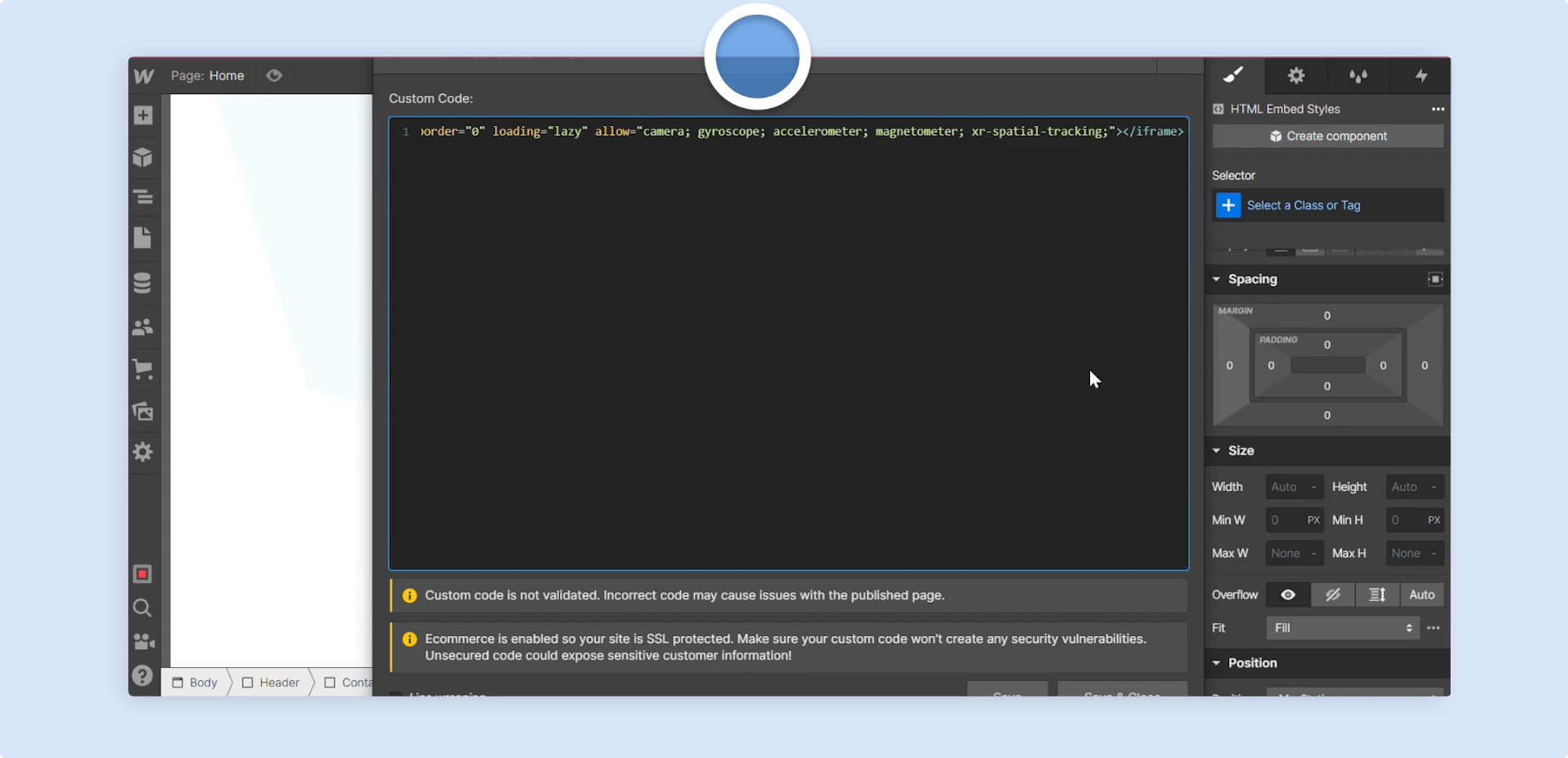
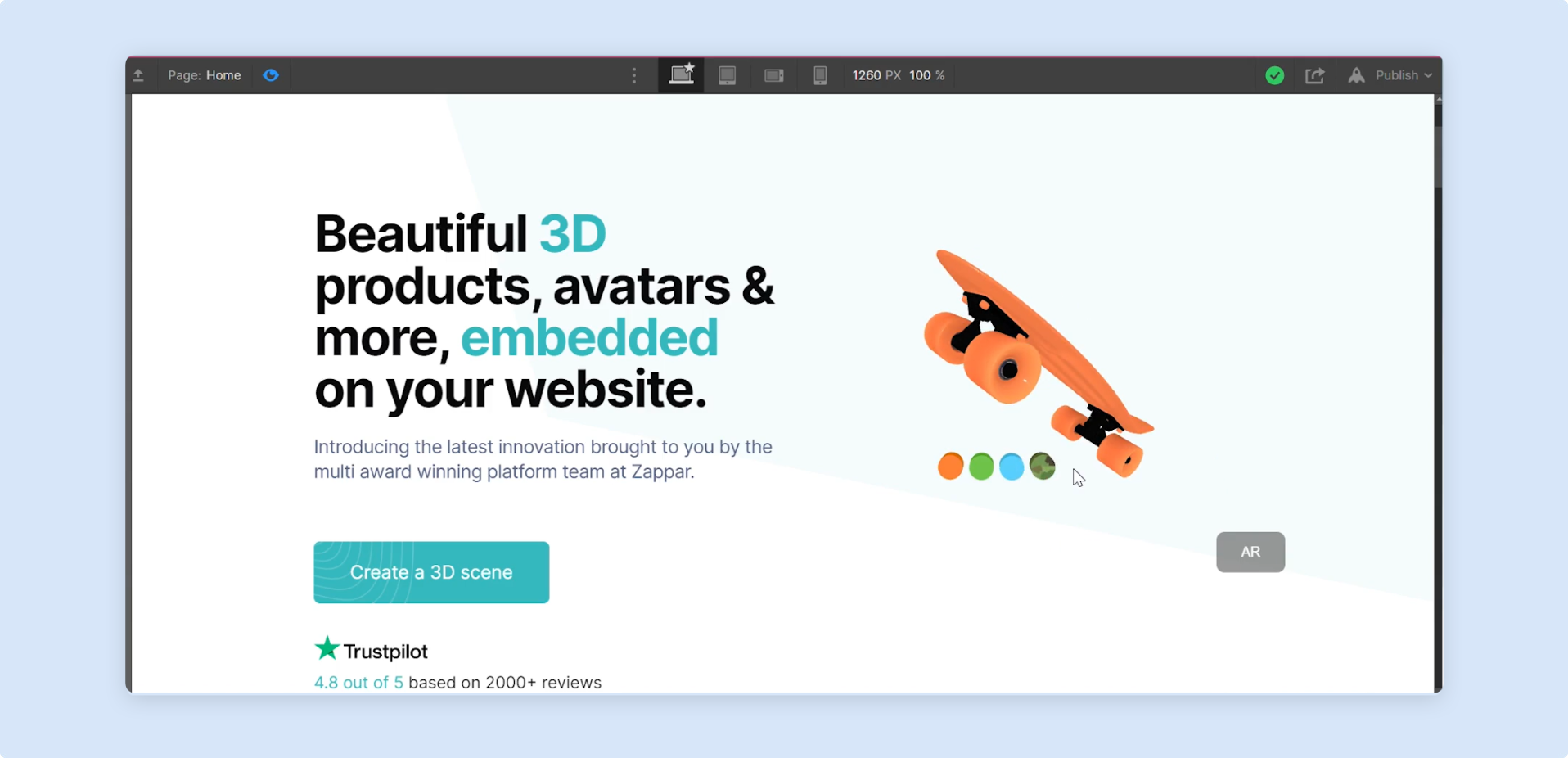
+icon. Scroll down until you findEmbed, and drag it to your page.You will then see a custom code window with a space to paste in your AR Web Embed iframe code. Paste it in and you will then see your Designer project embedded on your page.
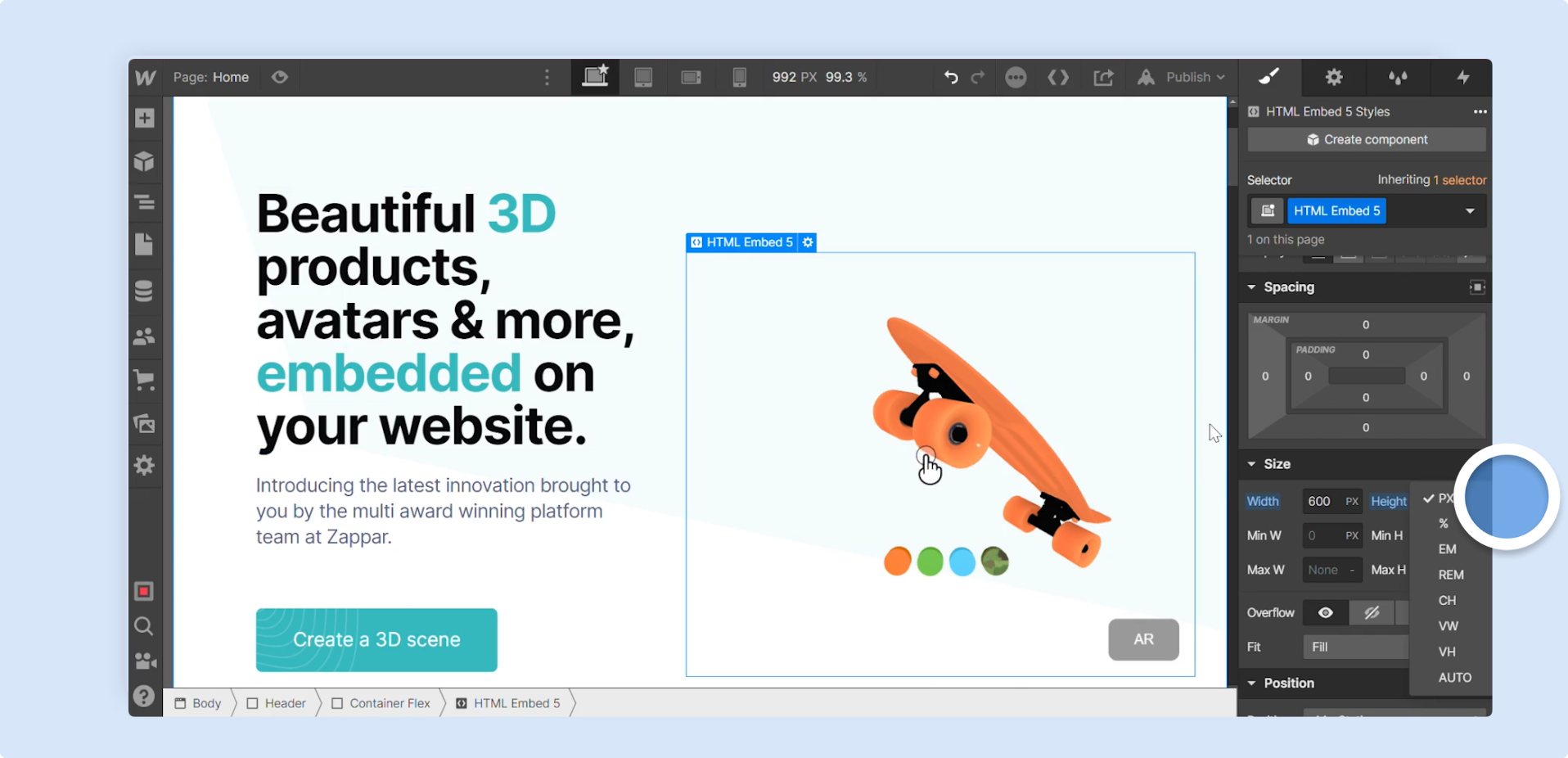
To change the size of your embed, use the
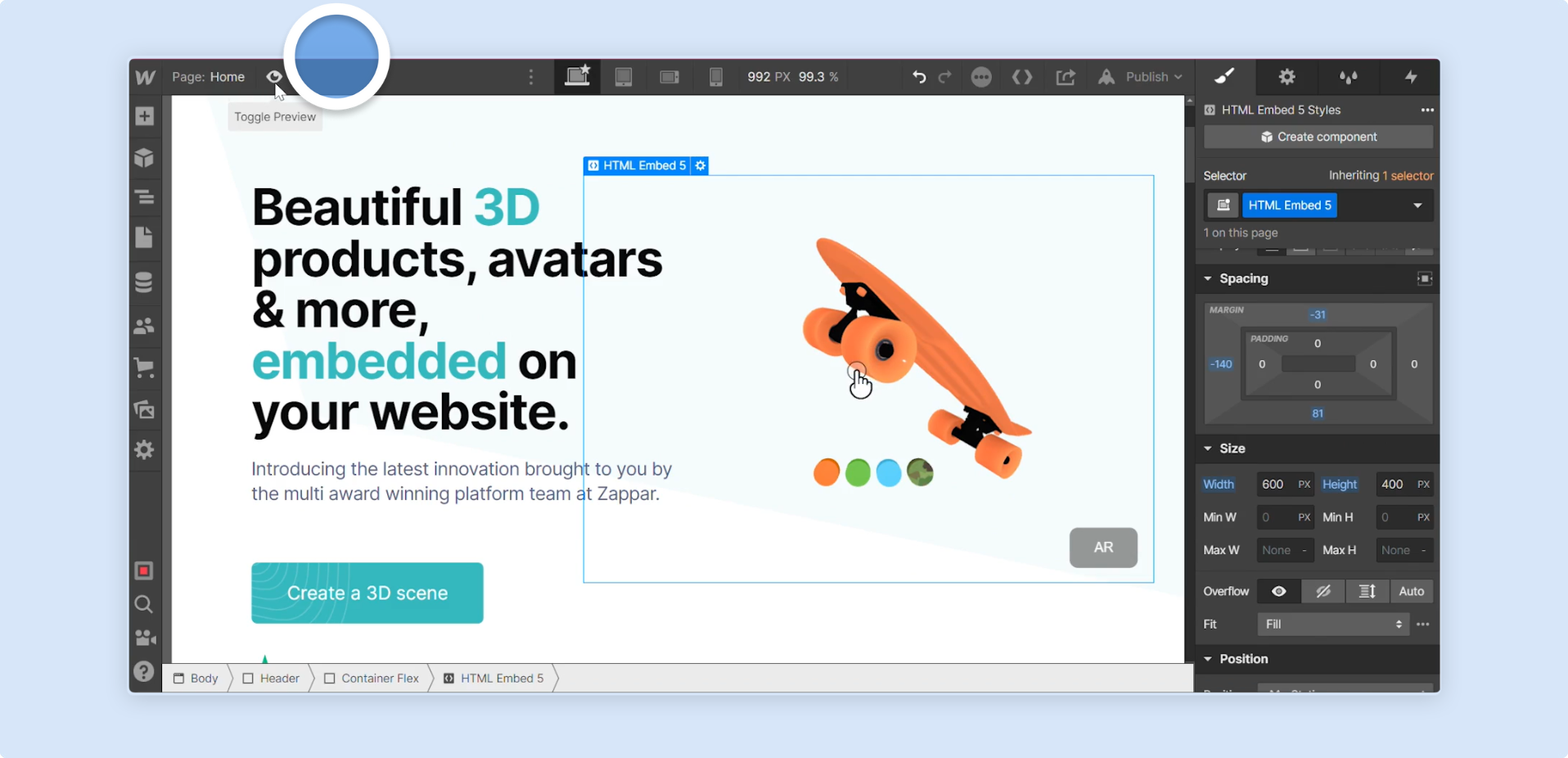
SizeandSpacingsettings in thePropertiespanel for the embed component. In this example, the width is600pxand the height is400px.Click the
Toggle Previewicon to preview your page and interact with the embed.That is how quick and easy it is to embed your Designer project into WebFlow using AR Web Embed.