Getting Started
When you create and publish a Zapworks Designer project, you will have the option to select an AR Web Embed trigger. This trigger contains HTML embed code which you can simply copy and paste into a website as an iframe.
Creating your Content
Section titled “Creating your Content”There are no changes to how you would normally create content with Zapworks Designer for this functionality, as you can continue to build just as before. The embed will still support multiple scenes, 3D models, button interactions and world, image or face tracking.
The main changes will be designing your project for your use case so that it looks great and works well alongside other content on your webpage. There are also a variety of use cases for AR Web Embed, from product visualizations to education, so leverage your Designer project to enhance these.
If you need some inspiration, we have some great templates to get you started. Click here to learn more about our Project Templates.
Creating the Trigger and Publishing
Section titled “Creating the Trigger and Publishing”To embed a Zapworks Designer scene into your website, you will first need to create an AR Web Embed trigger for your project. To do this, simply:
- Head to the project’s overview page and find the
Triggerssection. - Click on
+ New Trigger, then selectAR Web Embed triggerfrom the list of triggers you can add to your project. - Click
Create.
Once you have followed these steps, you will see a live preview of your AR Web Embed scene with the required iframe code underneath. The AR Web Embed preview will show the latest published version.
If your project has not been published, you will see a ‘Content not found’ hint.
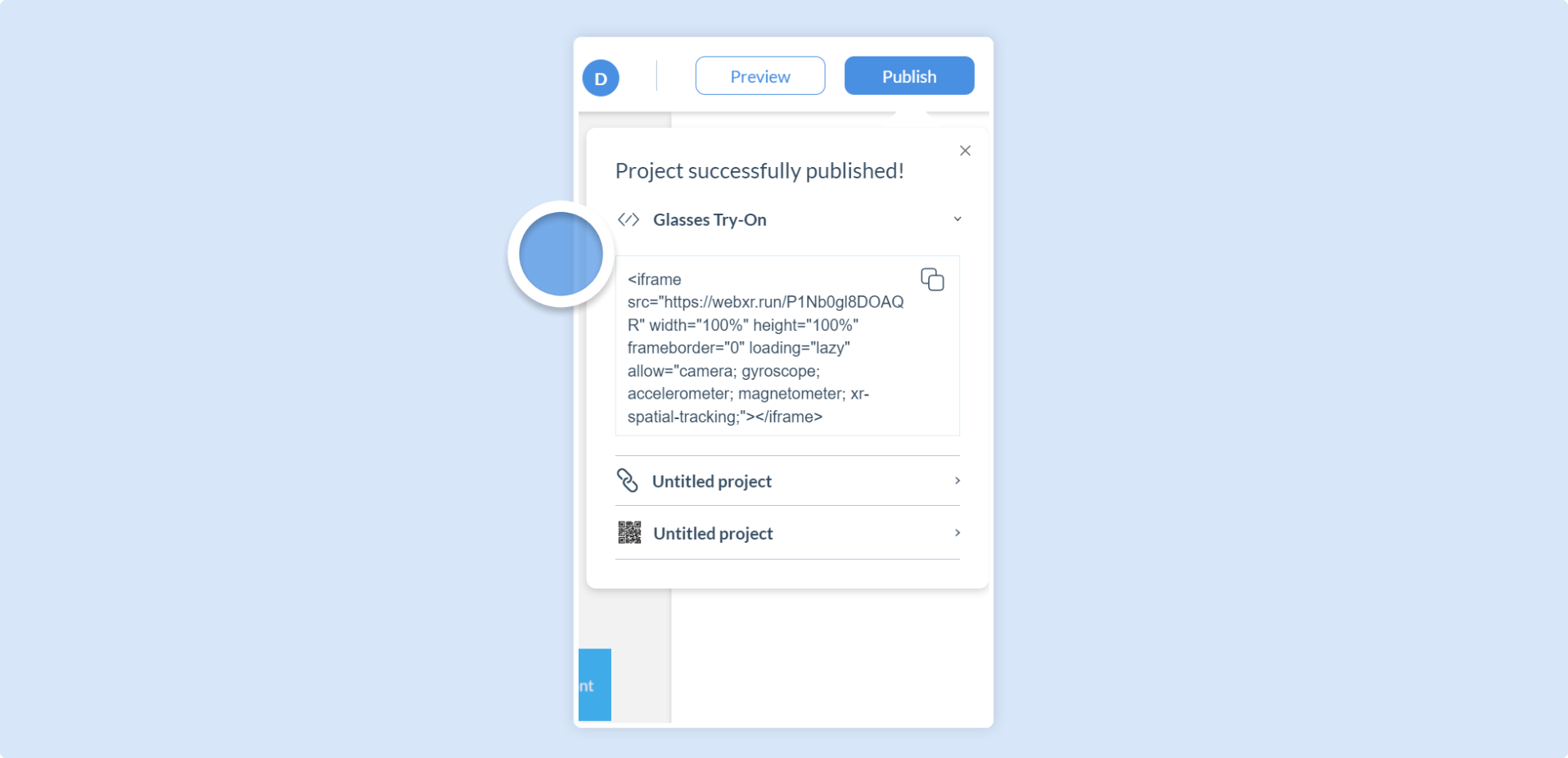
If you head back into the Designer tool and click Publish, you will see the AR Web Embed trigger appearing in the dropdown menu. From here, you can copy the iframe code.

When you have published your project, you will see that the live preview window has been updated with your published Designer project.
Previewing and Editing Embed Properties
Section titled “Previewing and Editing Embed Properties”To further control and preview how your embedded content and iframe will look and function on your site, you can adjust the AR Web Embed properties in the Project Properties panel.
Make sure to click Publish after making any changes in this property panel so it will update on your website. The changes will be made immediately.
Live Preview properties
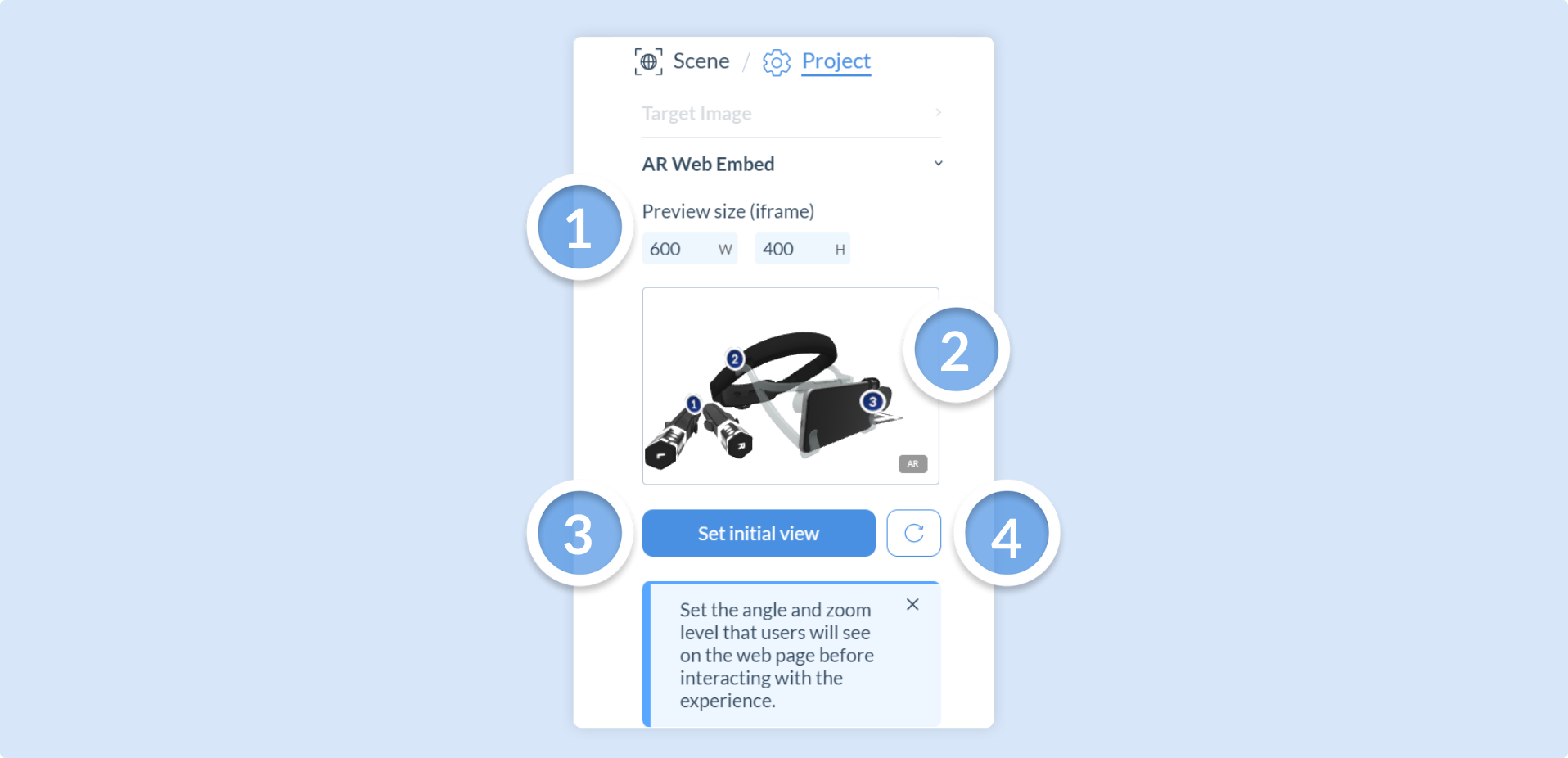
You can set your embed to look just as you want by changing the iframe container size properties and the initial view of your embedded content.

| Preview Window Properties | Description |
|---|---|
| Preview size (1) | Set the width and height of your iframe window. You are not restricted to a certain aspect ratio and these dimensions can also be changed within the iframe code. |
| Embed Preview (2) | A live interactive preview window of how your iframe will look and function on your site according to any properties you change in this panel. |
| Set initial view (3) | Set your embedded content view to the camera view of your Designer project. |
| Reset Button (4) | Reset the embed preview window back to the initial view. |
Any changes made in the User Interface or User Control properties below will update the live interactive preview window above, even without publishing. This is a great way to quickly test how each property affects your embedded content. However, make sure to publish if you want to see the changes on your website.
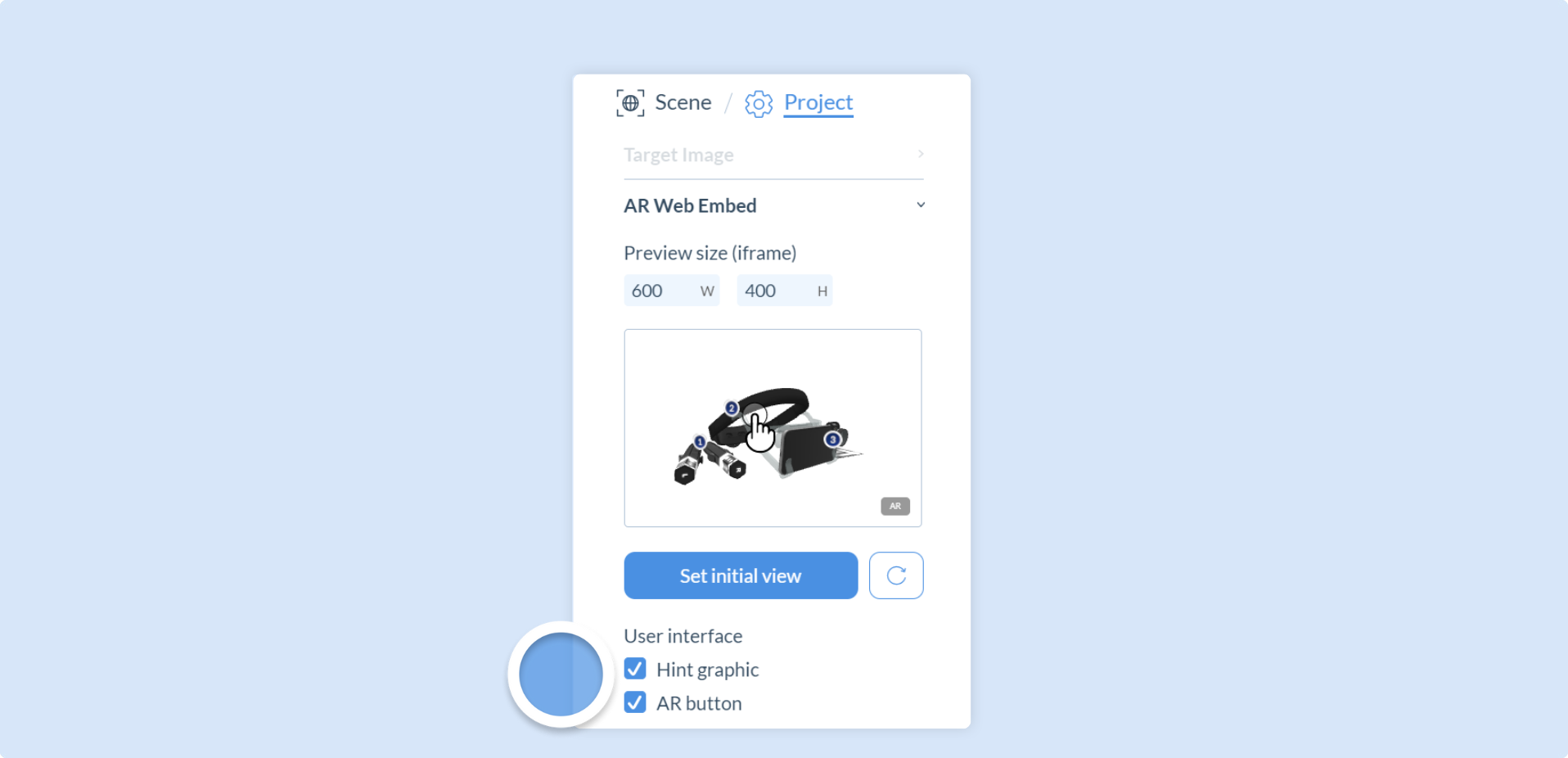
Changing User Interface properties
These properties will change specific graphic elements that appear in the embed iframe.

| User Interface Properties | Description |
|---|---|
| Hint graphic | Show a little animated hand graphic to notify users that they can interact with the embedded content. |
| AR Button | Show the AR button graphic at the bottom right that launches your embedded project in AR. |

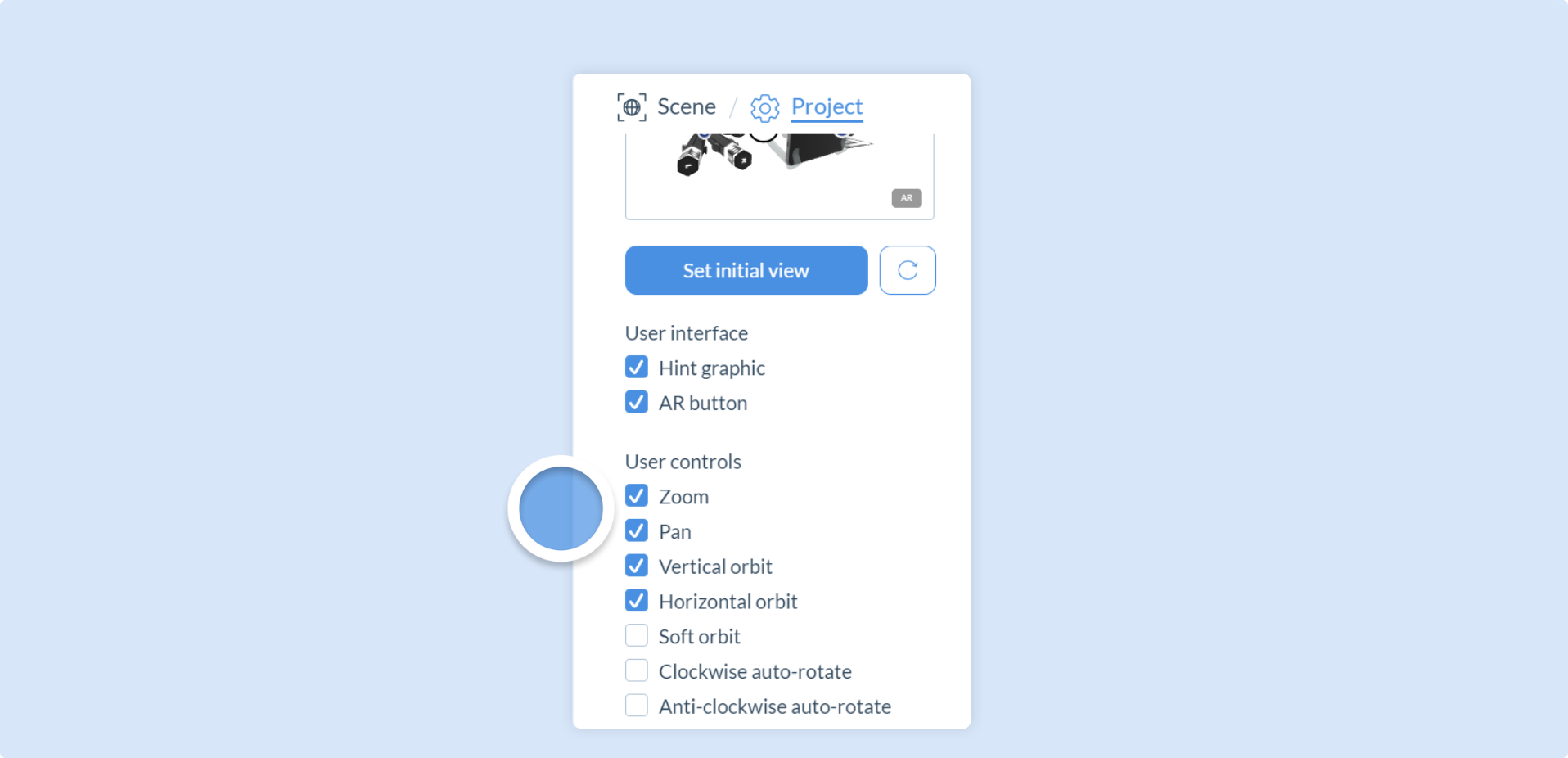
Changing User Control properties
These properties will change specific control options for the embedded content in your scene to either limit certain user interactions or the general behaviour .
| User Control Properties | Description |
|---|---|
| Zoom | Allow users to zoom in and out on your embedded content. |
| Pan | Allow users to right-click and hold to drag around the embedded content. |
| Vertical orbit | Allow users to rotate your embedded content vertically. |
| Horizontal orbit | Allow users to rotate your embedded content horizontally. |
| Soft orbit | Allow users to have a more controlled rotation on the orbits. |
| Clockwise auto-rotate | Enable your embedded content to automatically rotate clockwise. |
| Anti-clockwise auto-rotate | Enable your embedded content to automatically rotate anti-clockwise. |
Continue reading our documentation to see how you can embed your designer project into some popular website builders.
Next Article: Embedding into your website