Weebly
This video will show how quick and easy it is to add an AR Web Embed to your Weebly site.
Step by Step
Section titled “Step by Step”-
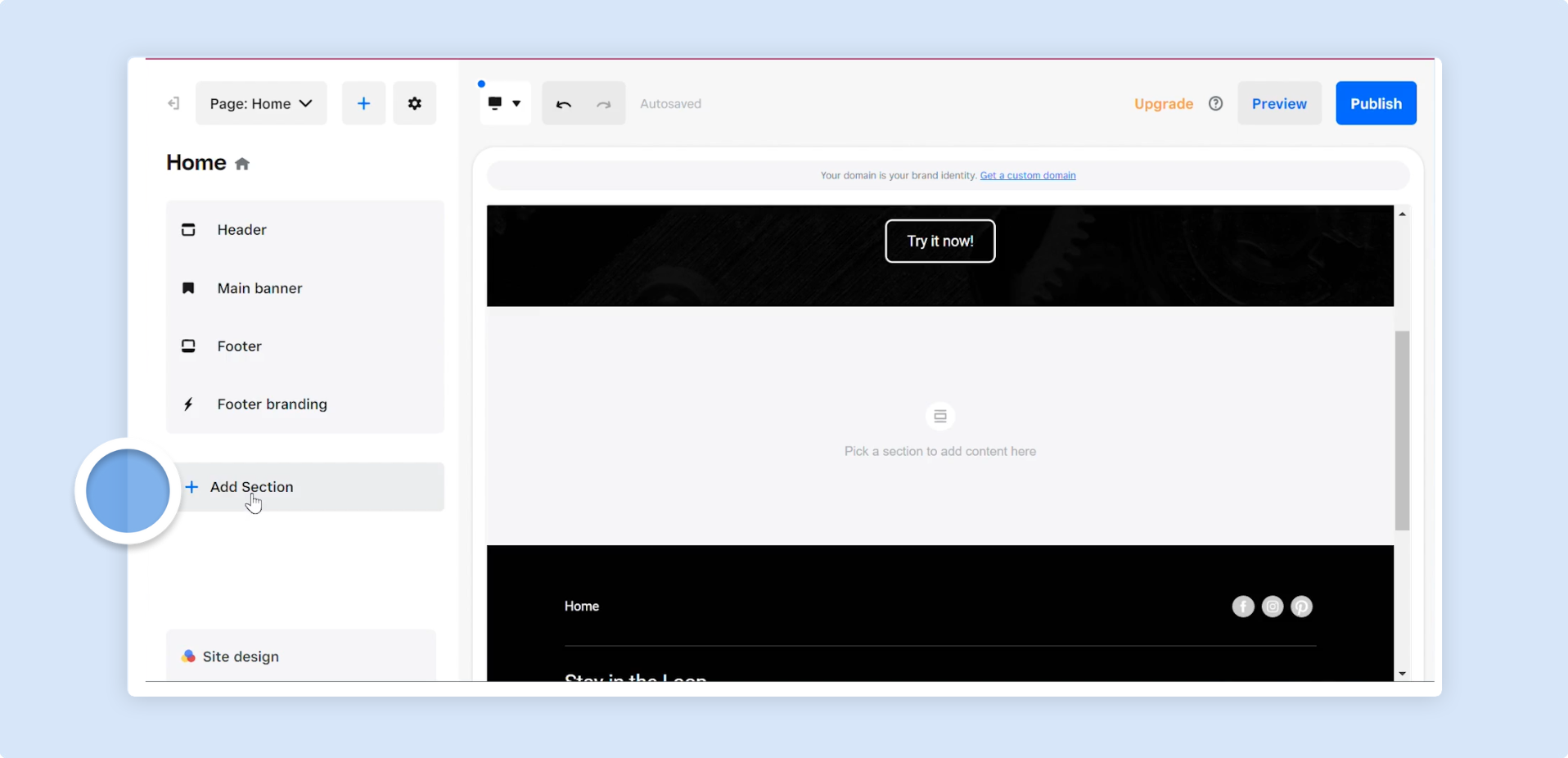
In the Weebly editor, on the left-hand menu panel, click on
Add Section.
-
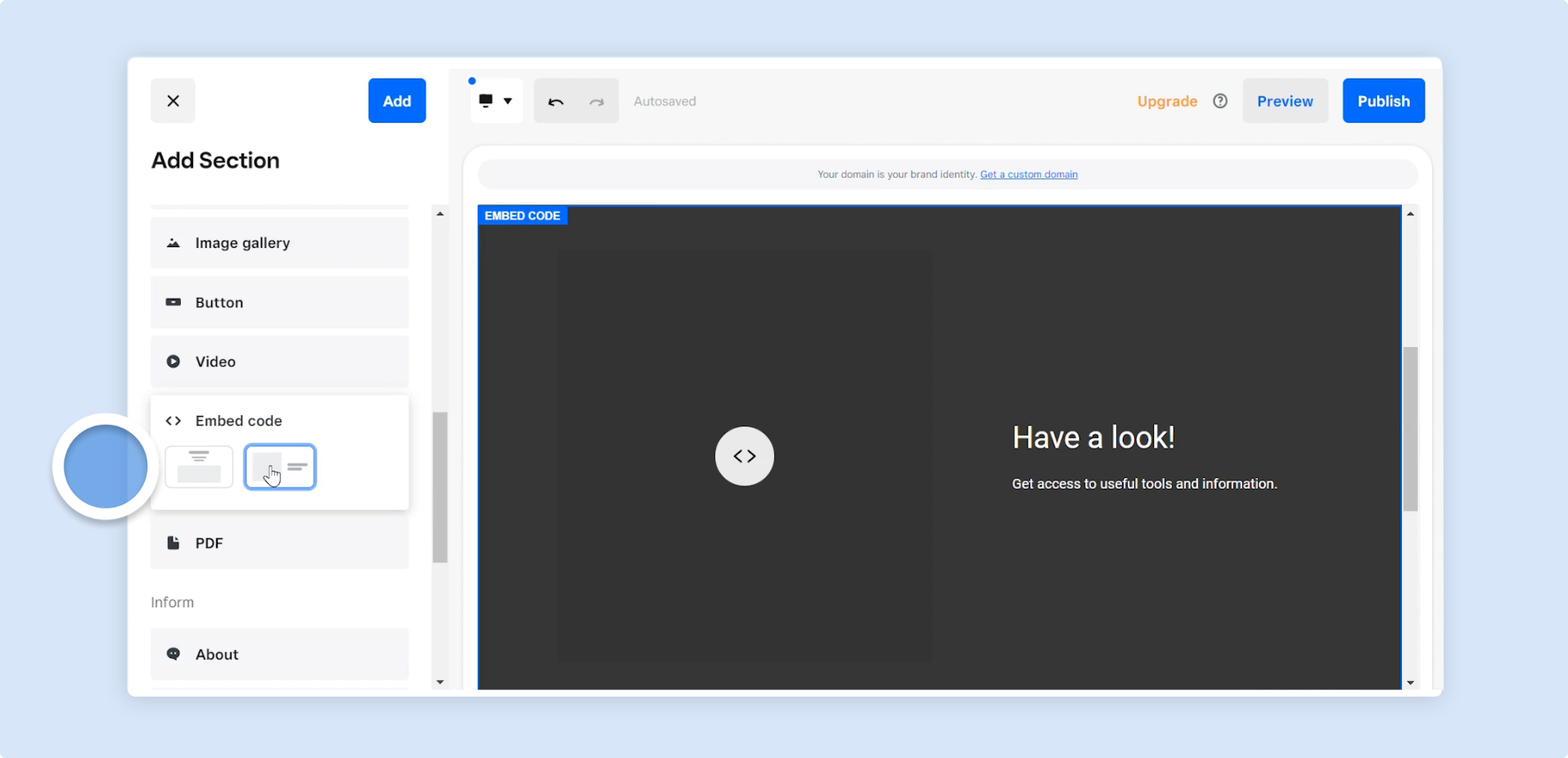
Scroll down until you find
Embed Codeand click on it to add it to your page. Choose your preferred layout, and then click theAddbutton on the top of the panel.
-
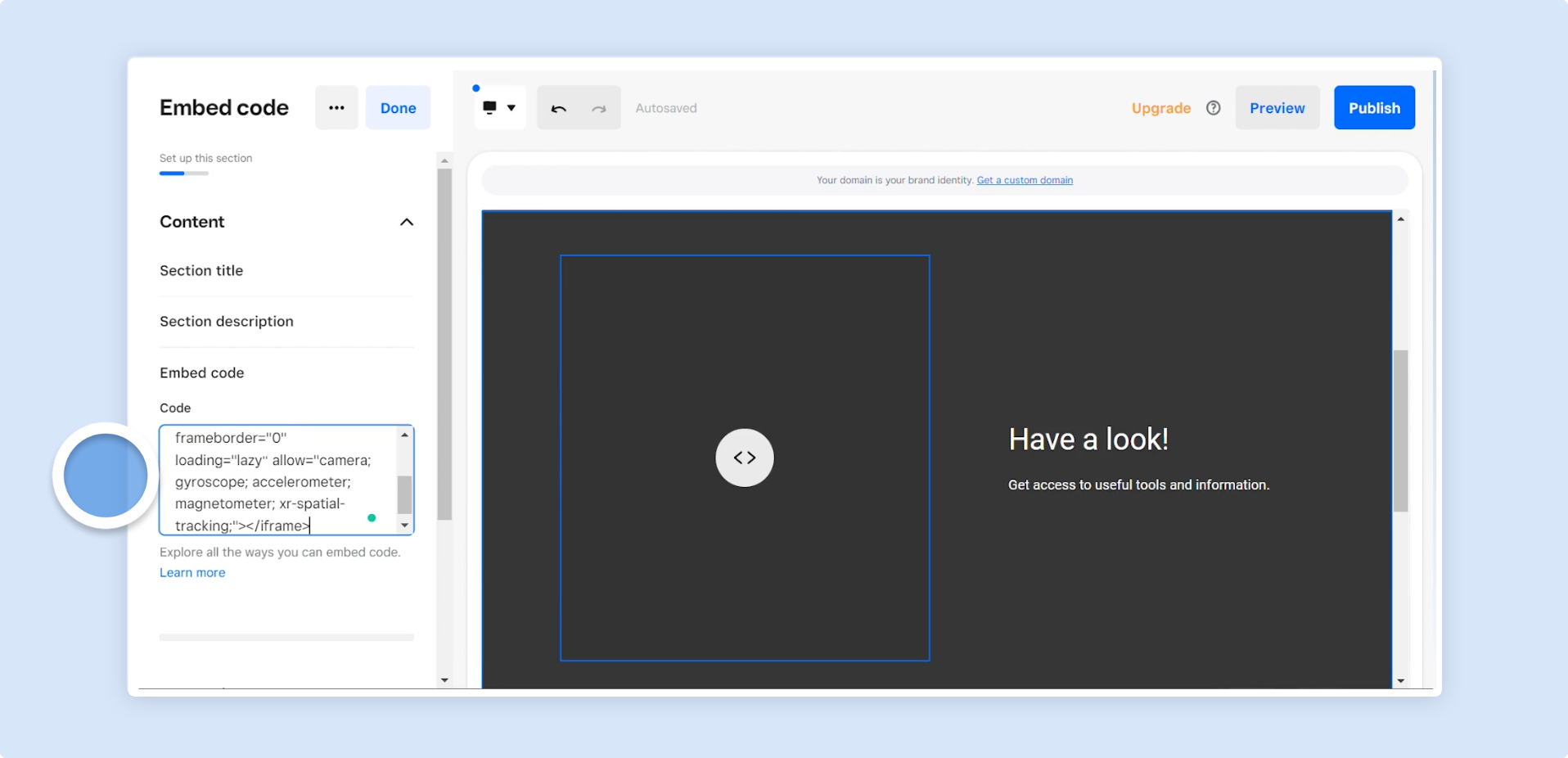
The menu panel will change to the embed code settings with a space to paste in your AR Web Embed iframe code. Paste it in and you will then see your Designer project embedded on your Weebly page.

-
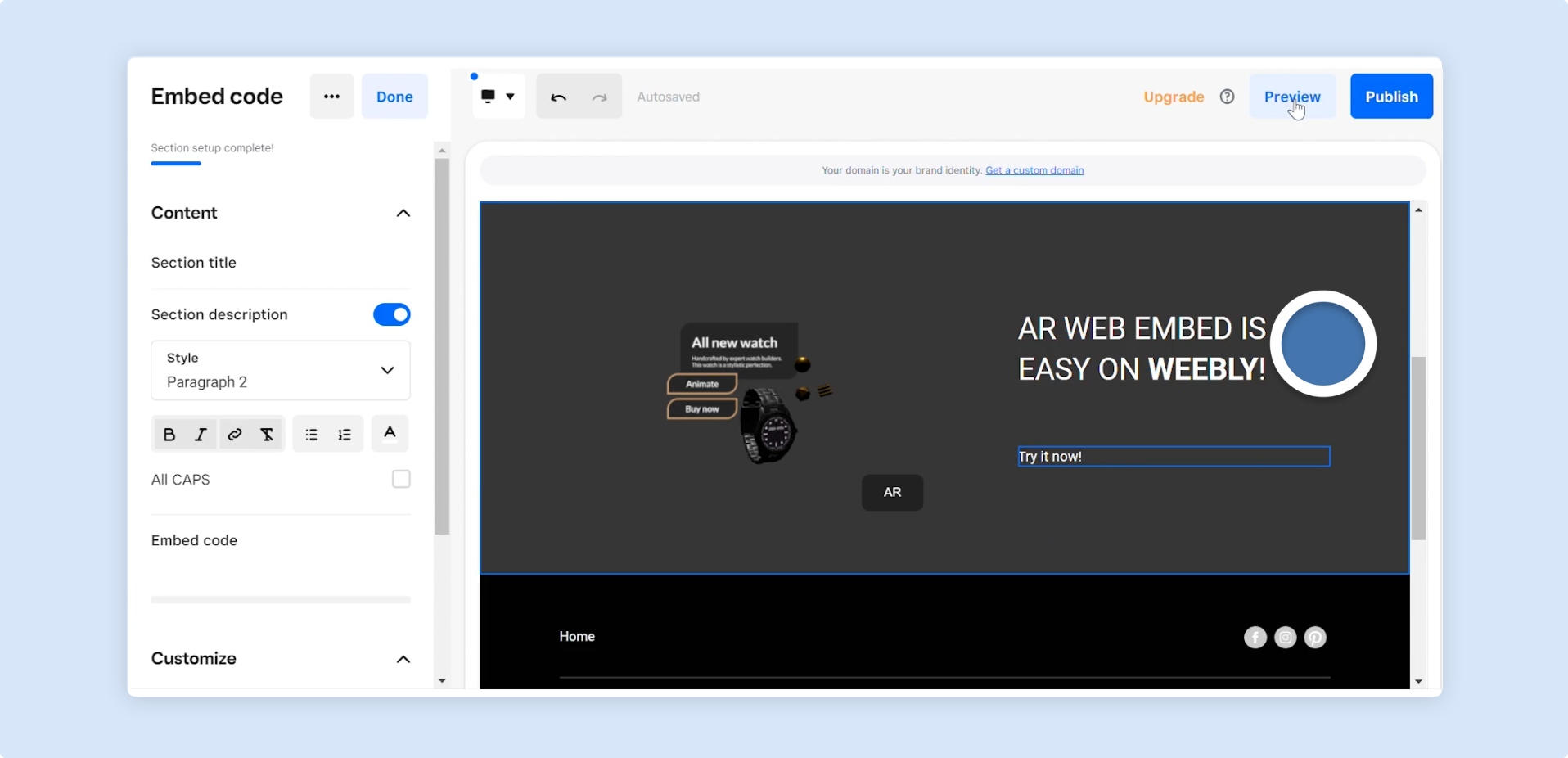
Make any additional changes to the page, such as changing the title.

-
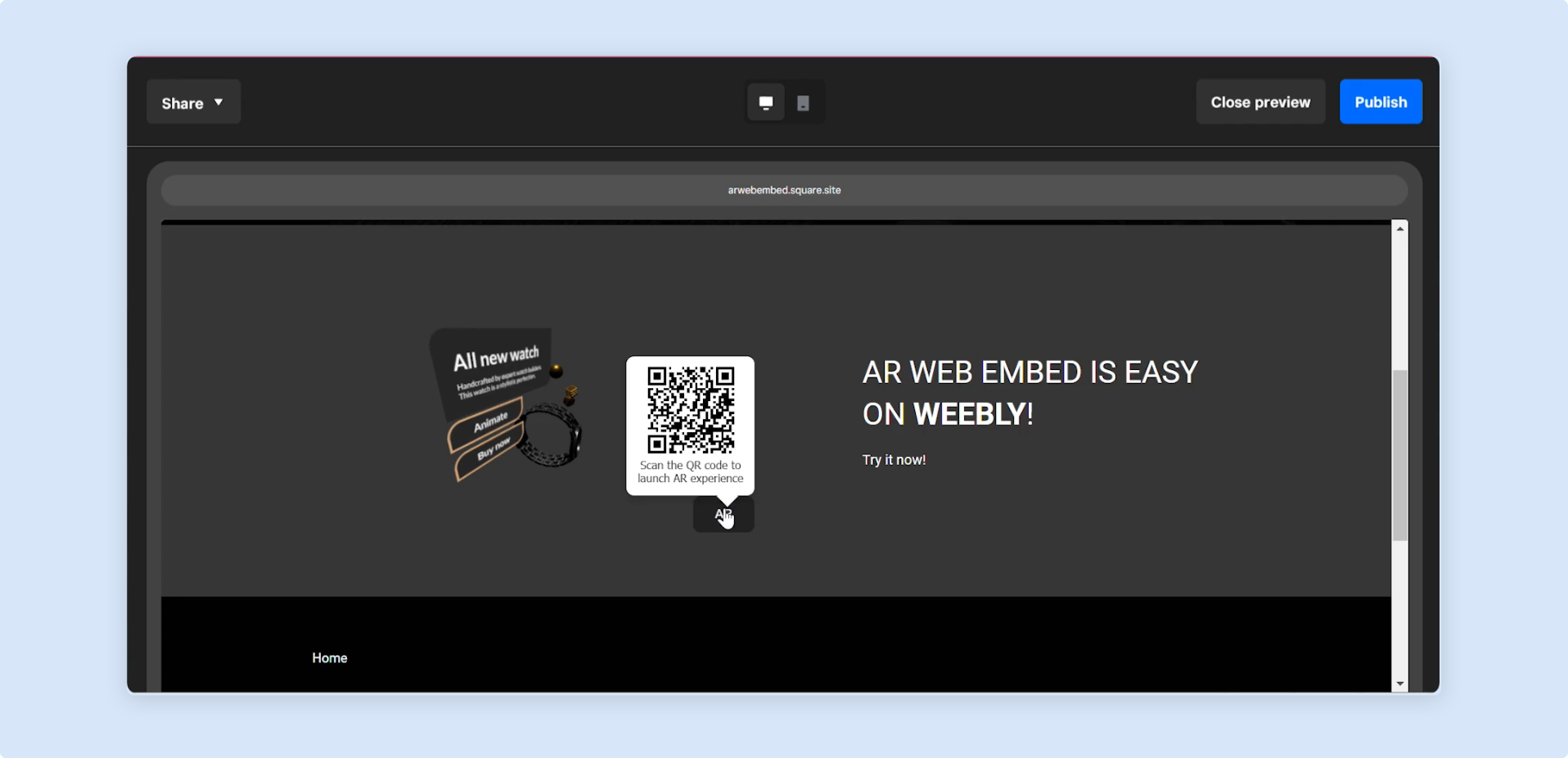
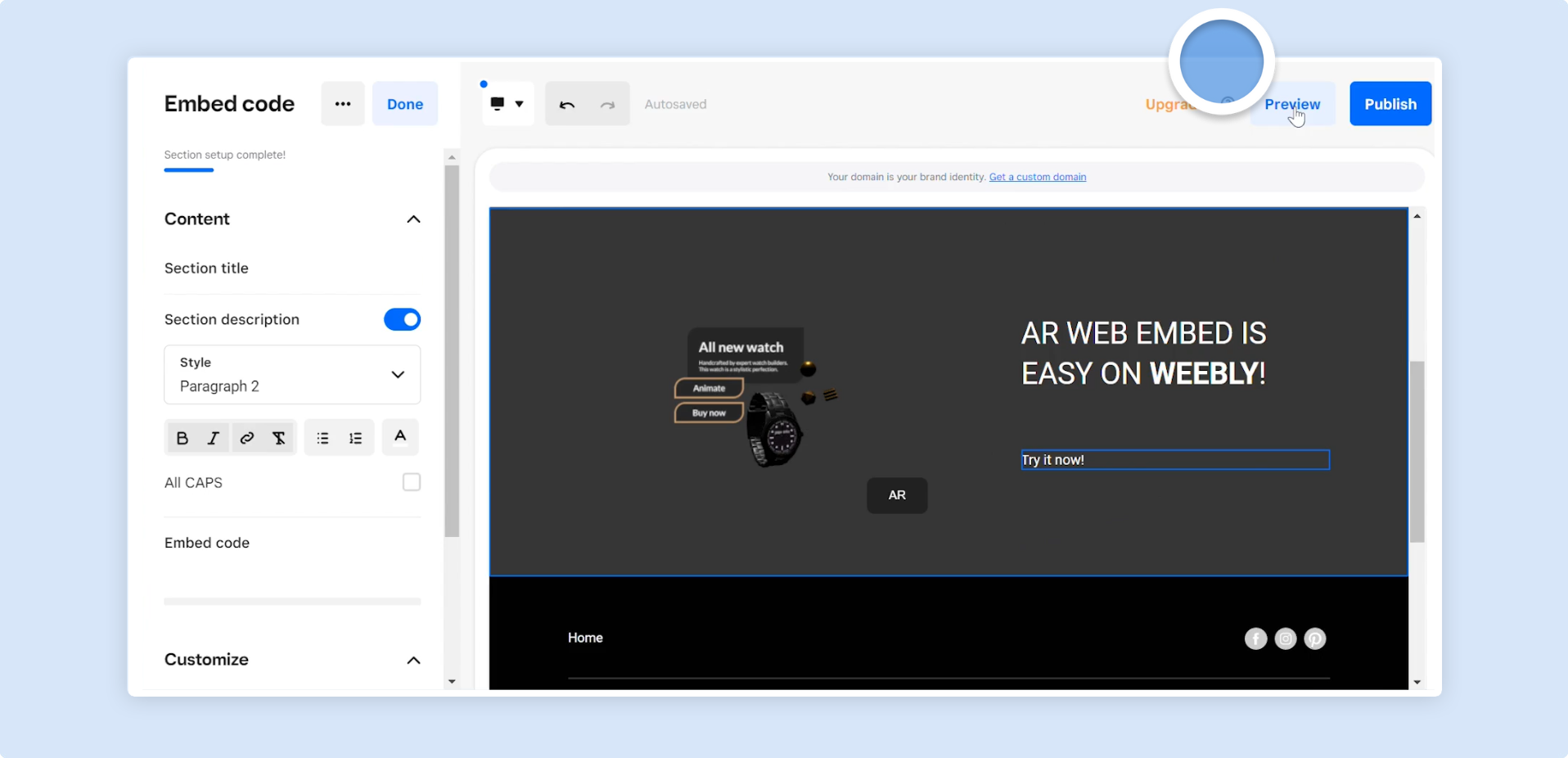
Click the
Previewbutton to see your full page and interact with the embed.
-
That is how quick and easy it is to embed your Designer project into Weebly using AR Web Embed.