Squarespace
This video will show how quick and easy it is to add an AR Web Embed to your Squarespace site.
Step by Step
Section titled “Step by Step”-
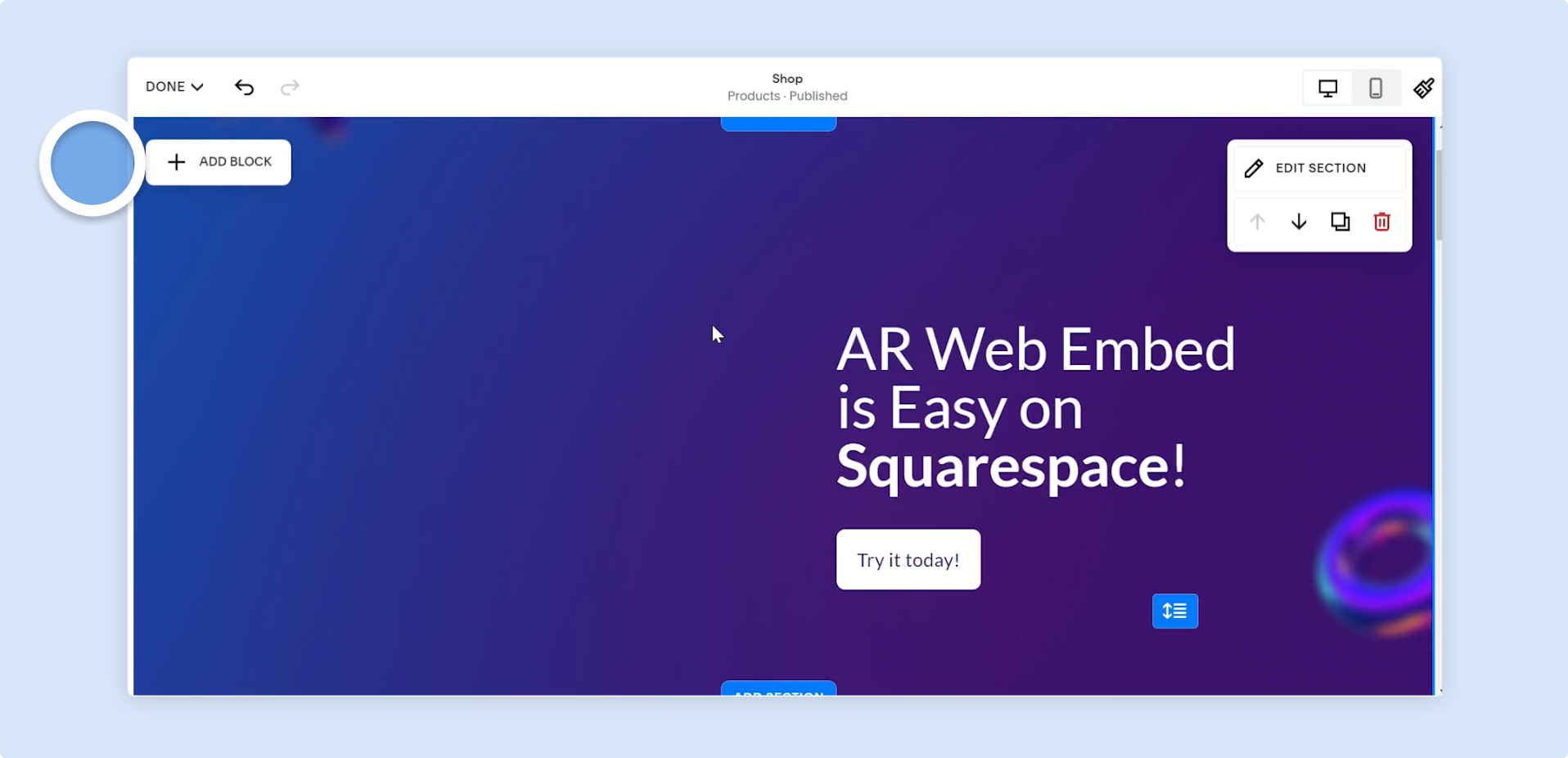
In the Squarespace editor, hover over the section where you want to add a new block, and then click on
Add Block.
-
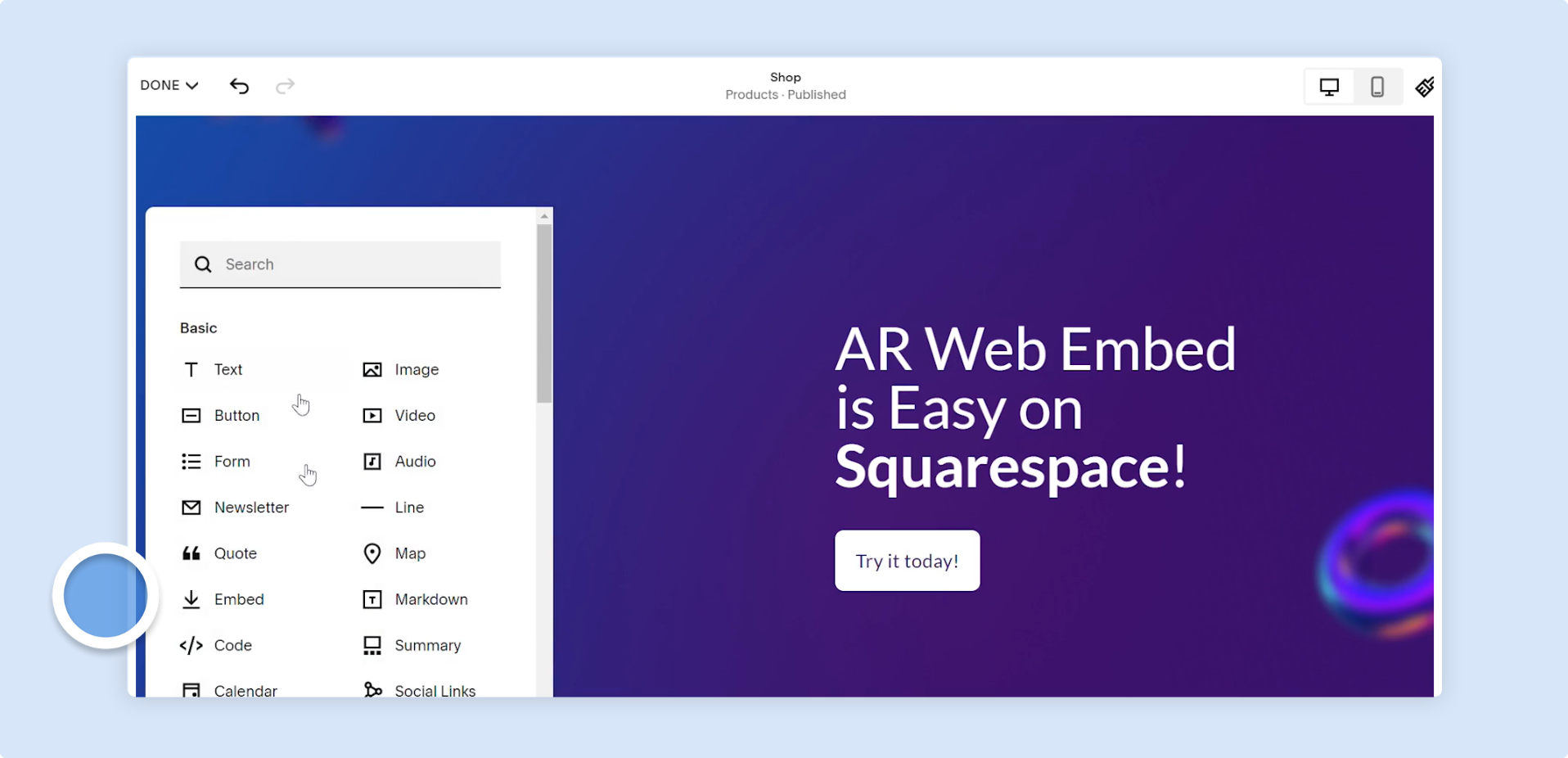
Scroll or search until you see the
Embedblock, then click on it to add an embed block to your page.
-
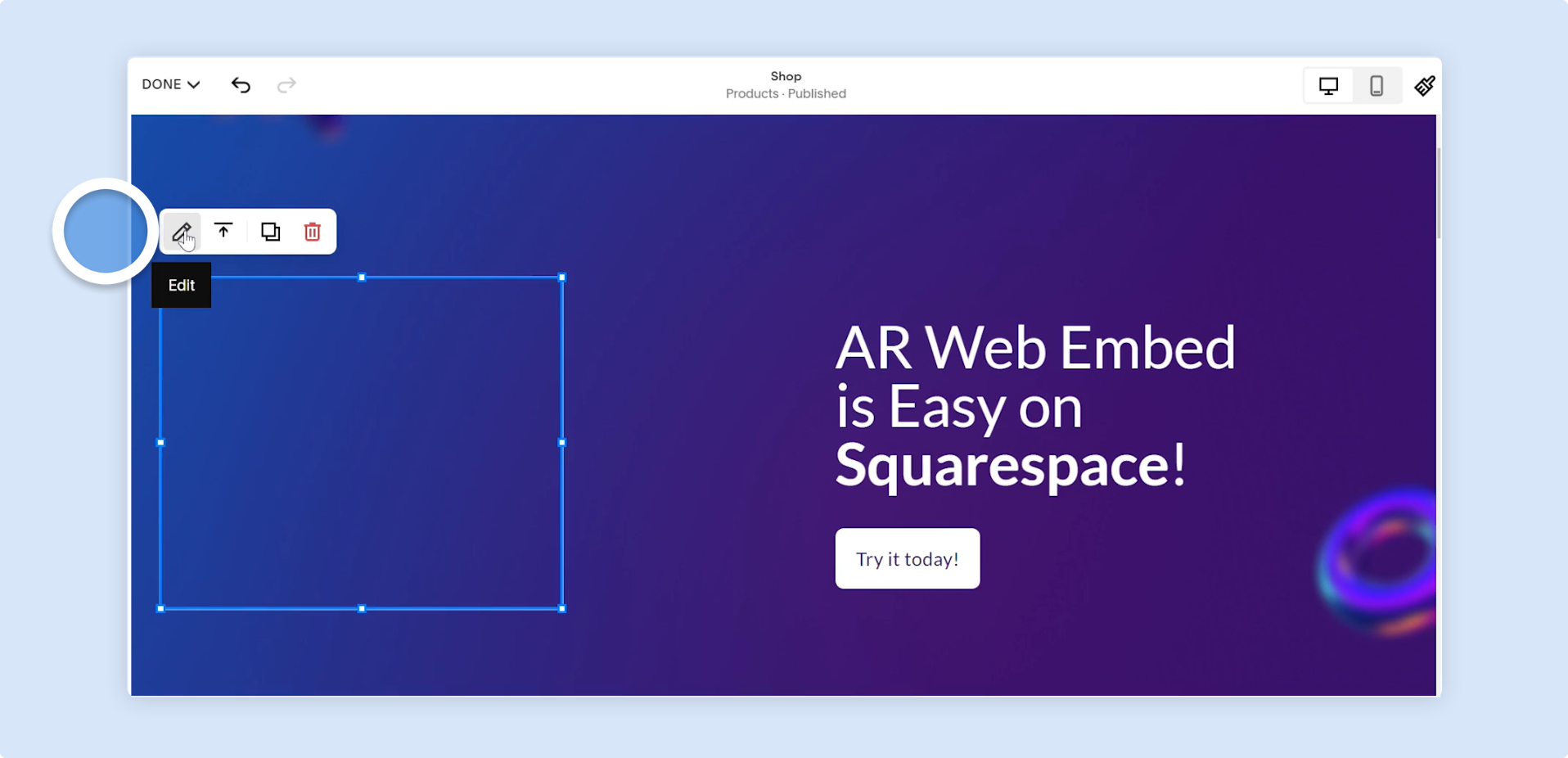
Once the embed block is added to your page, you can drag it to wherever you want. To edit the embed block and add your Zapworks Designer experience, click on the pencil icon above it.

-
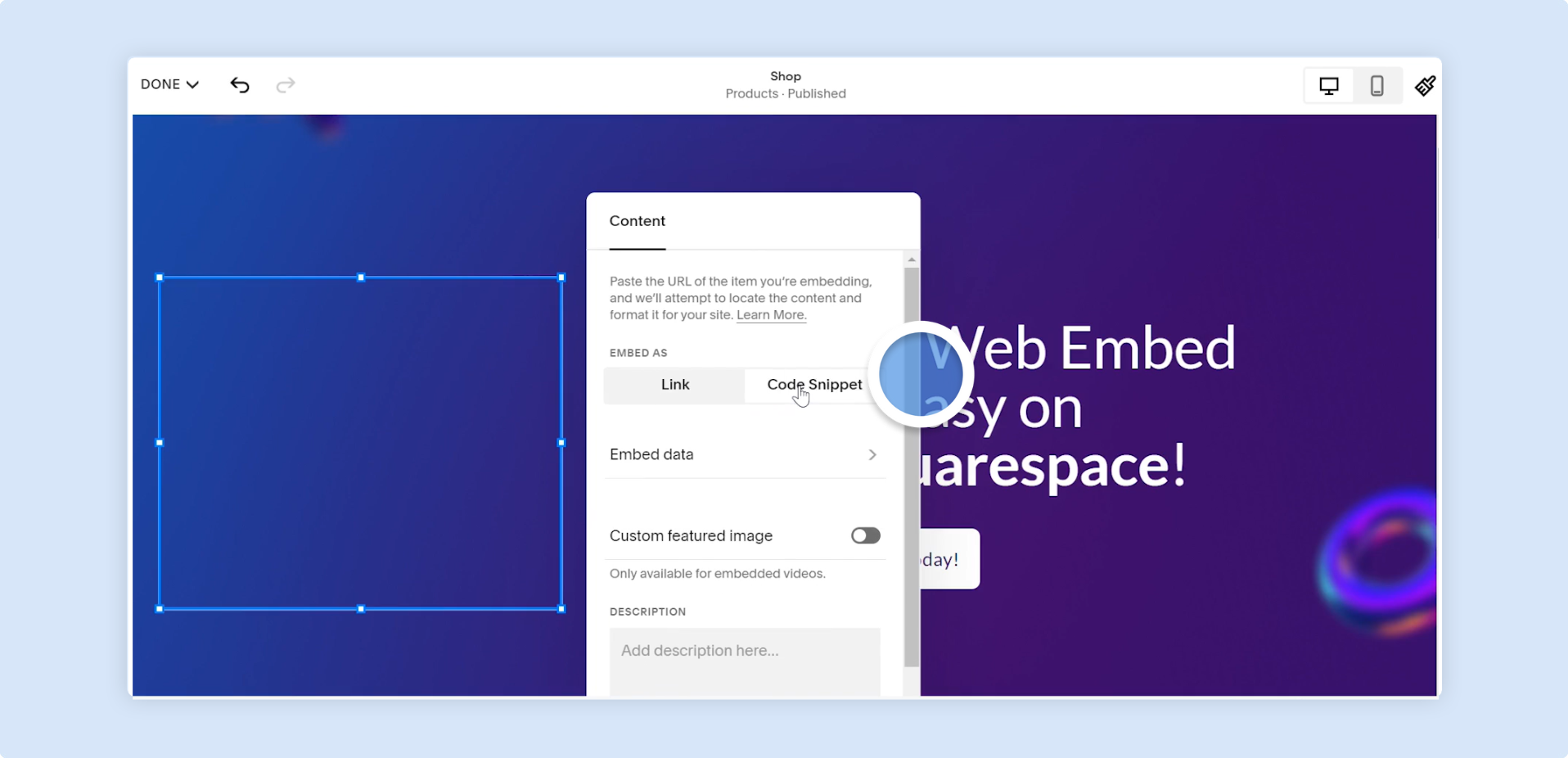
The embed block settings menu will then pop up. Click on
Code Snippetand thenEmbed data.
-
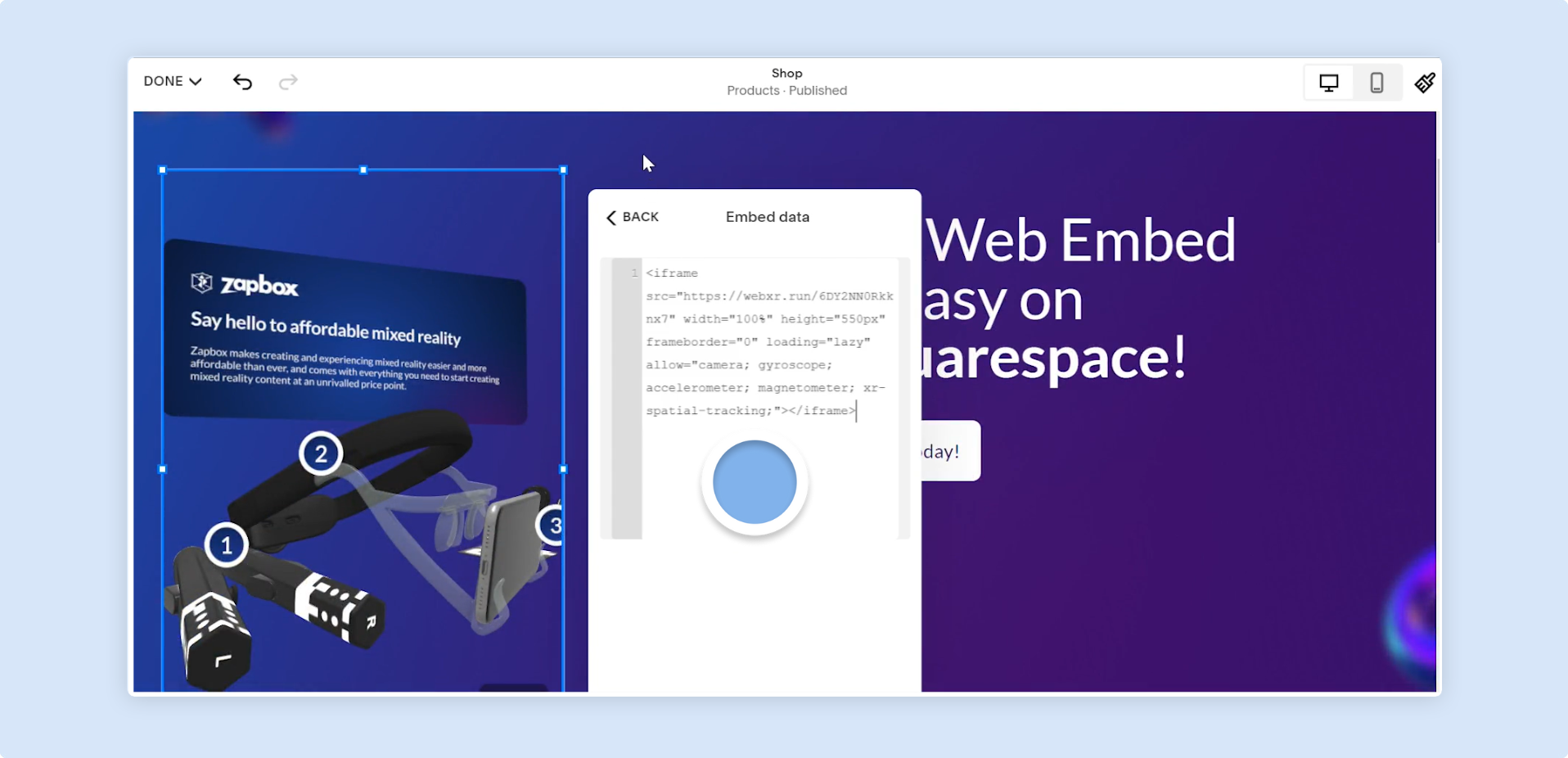
Paste your AR Web Embed iframe code into the embed data box, and you will then see your Designer project embedded on your page.

-
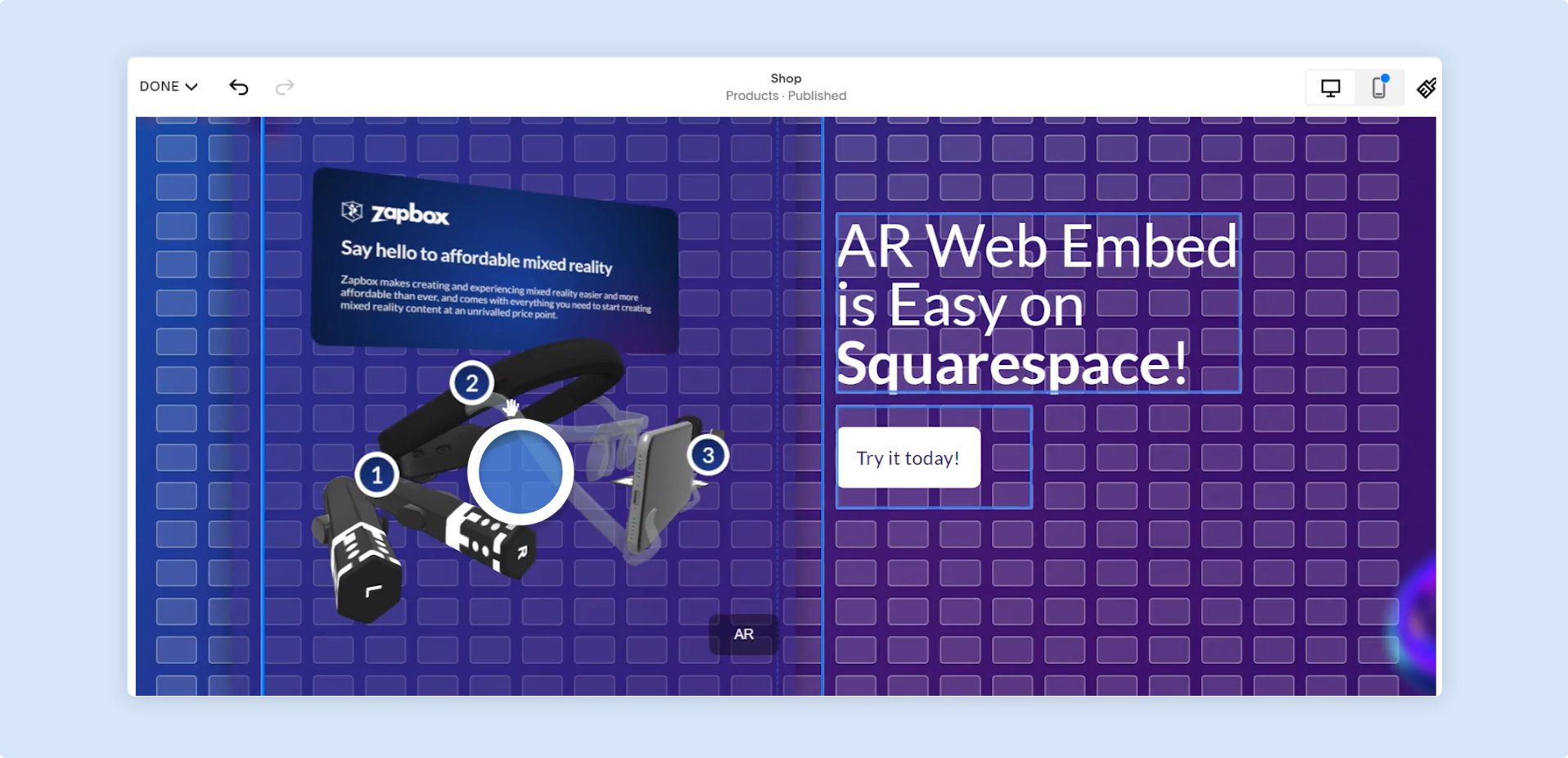
To resize and adjust your Designer experience, you can drag the points around the embed block, or drag it to wherever you want on the page.

-
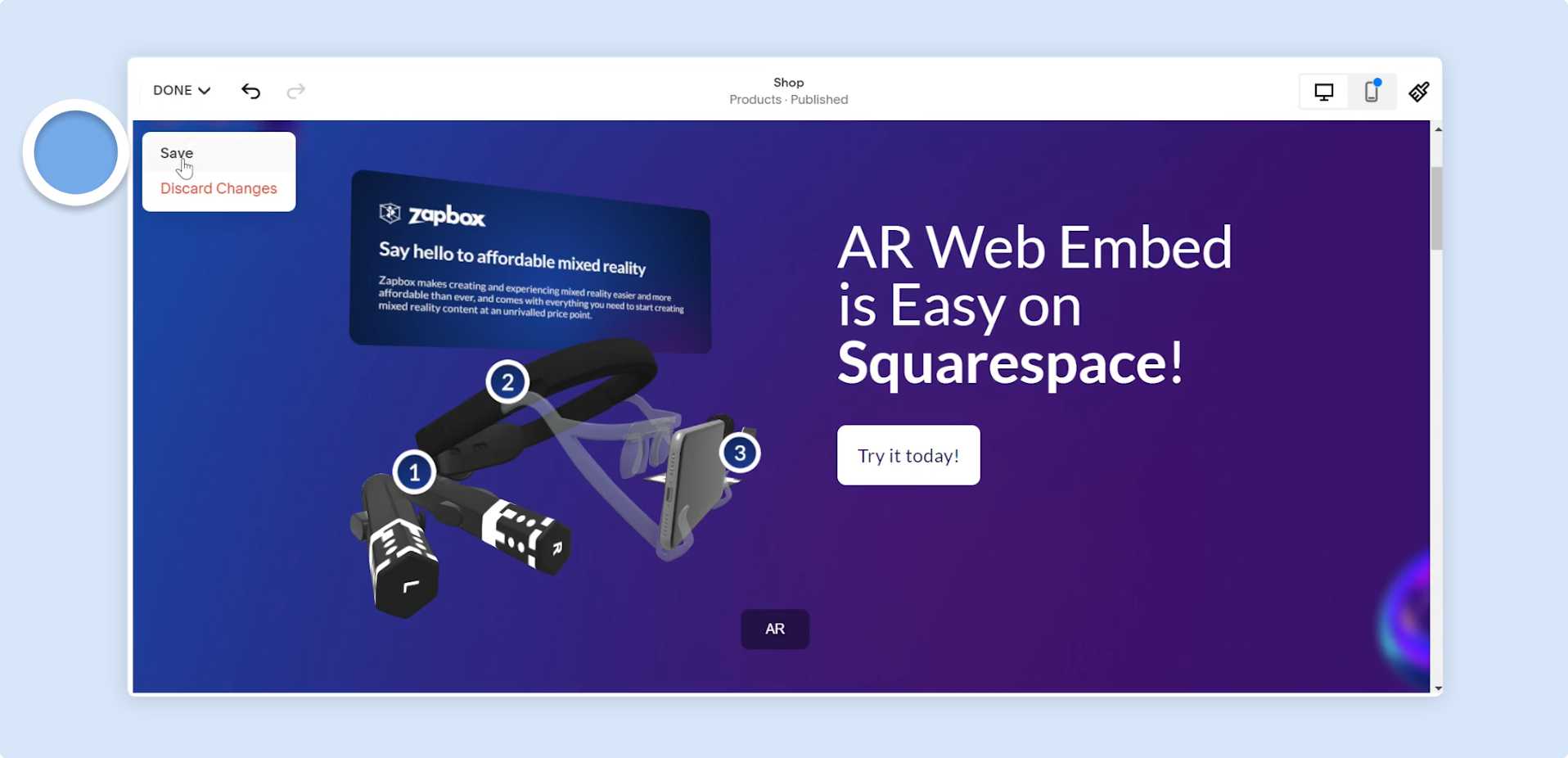
Once you are happy with the size and placement of your embed, click the
Donebutton at the top left of the editor and save if you haven’t already.
-
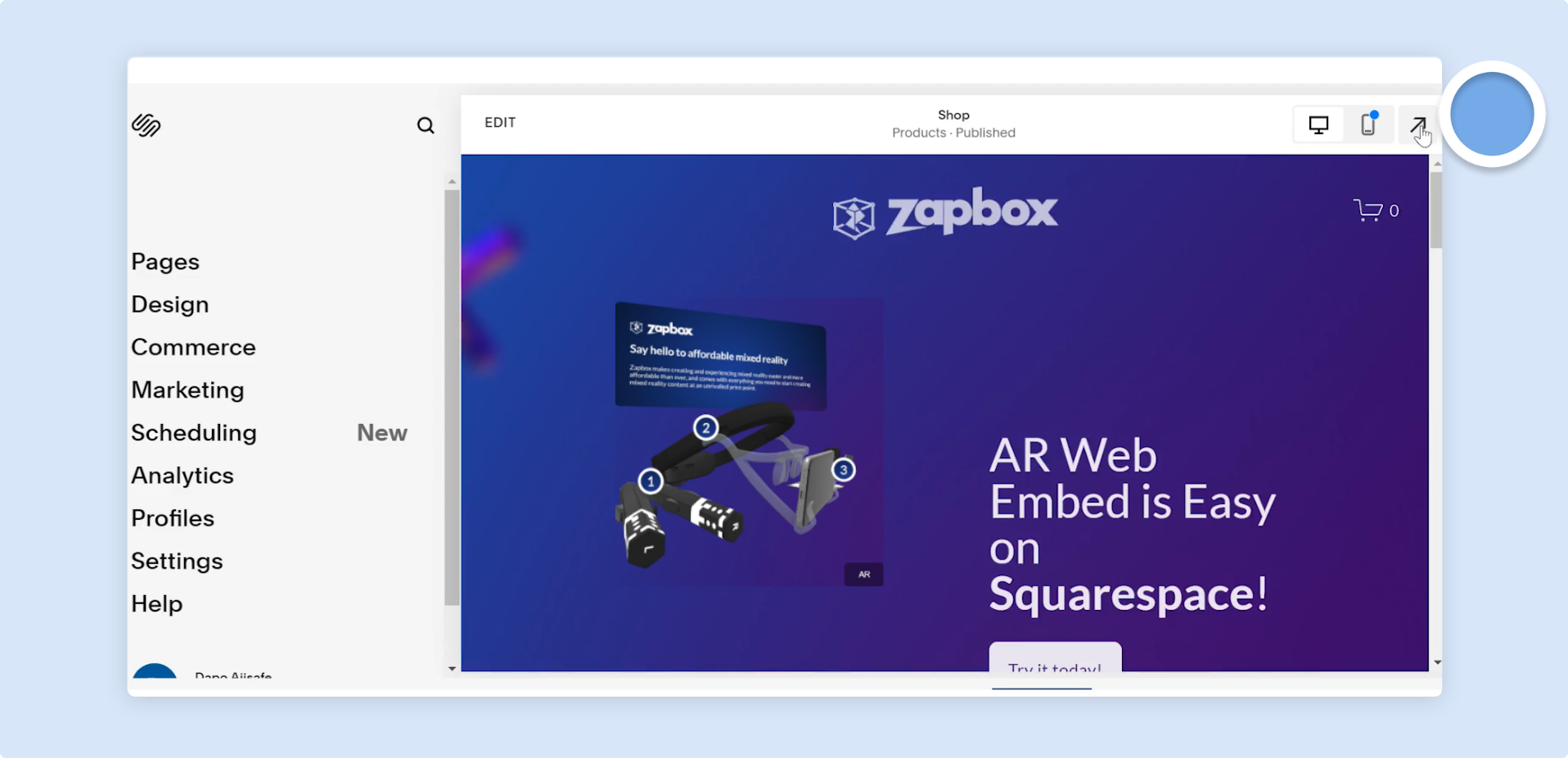
You will be taken back to the website overview page, where you can click the arrow at the top right to preview a live version of your page.

-
That is how quick and easy it is to embed your Zapworks Designer project into a Squarespace page using AR Web Embed.