Animations
Zapworks Designer allows you to use 3D model animations and offers an additional variety of pre-set animations for all components, which can be seamlessly incorporated into your scenes - creating a more immersive and dynamic experience for your users.
Playing animations
Section titled “Playing animations”You can start playing animations using the Animate object Action, which can be triggered in several ways:

| Trigger | Trigger element | Description |
|---|---|---|
| On Tap | Most Components | When the user taps on a component in the scene. |
| On Finish | Video Component | When a Video component has finished playing. |
| Scene actions | Scene | When a scene has loaded, or due to specific facial movements in Face Tracking experiences. |
You can preview and test your animations at any time by clicking on the ‘Play’ icon on individual events, or by clicking on the Preview Animations button in the Project Properties panel.
The following sections will detail how you can use these triggers to start playing animations in your immersive experiences.
Start an animation On tap
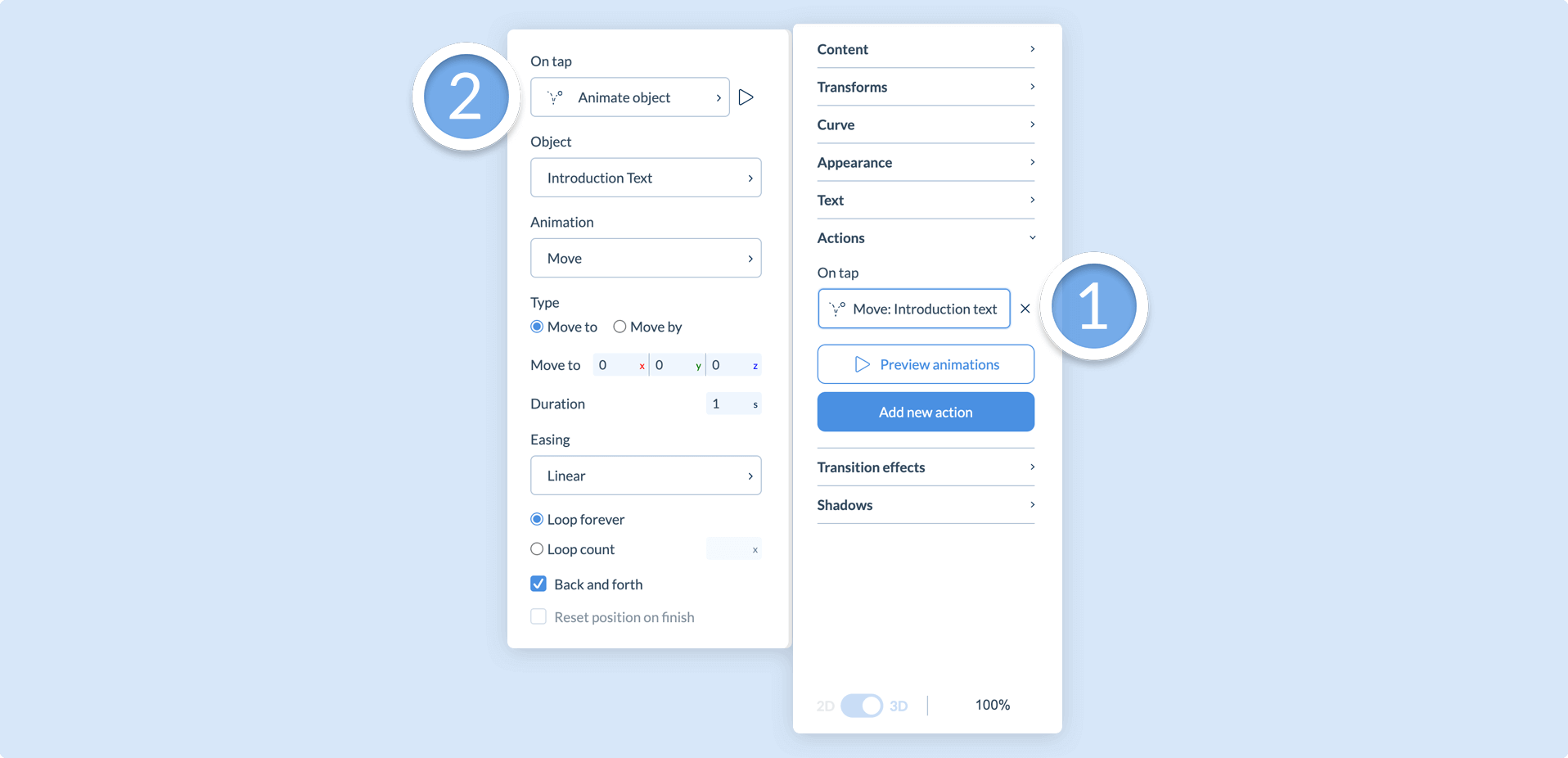
Section titled “Start an animation On tap”To add an animation to a component which will start when a user interacts with it (or other components), you can use the the Animate object Action using the following steps:
- Click on the component which will start an animation in your scene
- In the Project Properties panel to the right, find and click on Actions
- Click on Add new action, and then on Animate object from the On tap input box
- Click on the desired component to animate from the Object input box
- Click on the animation type from the Animation input box and adjust the animation properties as needed
Start an animation On finish
Section titled “Start an animation On finish”To add an animation to a component which will start when a Video component has finished playing, you can use the following instructions:
- Click on the Video component in your scene
- In the Project Properties panel to the right, find and click on Actions
- Click on Add new action, and then on Animate object from the On finish input box
- Click on the desired component to animate from the Object input box
- Click on the animation type from the Animation input box and adjust the animation properties as needed
Start an animation by scene action
Section titled “Start an animation by scene action”To add an animation to a component which will start when the scene loads, or due to specific facial movements in Face Tracking experiences, you can use the following:
- Click anywhere on the canvas to de-select any components
- In the Scene Properties panel to the right, find and click on Scene actions
- Click on Add new action, and then on Animate object from the On load input box
- Click on the desired trigger to cause the animation from the Trigger input box
- Click on the desired component to animate from the Object input box
- Click on the animation type from the Animation input box and adjust the animation properties as needed
3D models are able to use an embedded animation as an idle state which will last forever and play when no other animations are triggered. You can learn more about this in our 3D Playing Animations article.
Types of pre-set animations
Section titled “Types of pre-set animations”There are four pre-set animations available for use on Zapworks Designer components.
You can click on the pre-set animations in the table below to learn more about their specific usage.
| Pre-set Animation | Description |
|---|---|
| Move | Update a component’s X, Y or Z position in the scene. |
| Orbit | Rotate a component around a specified point, or, another component, in the scene. |
| Scale | Update a component’s scale in the X, Y or Z axis in the scene. |
| Spin | Rotate a component around its own X, Y or Z axis in the scene. |
Playing 3D model animations
Section titled “Playing 3D model animations”Zapworks Designer supports 3D models containing animations. You can follow the above instructions to play these embedded animations, or learn more advanced techniques such as using Idle states via our 3D Playing Animations article.
You can combine both embedded 3D model animations and Zapworks Designer pre-set animations to create new movements.