Testing your project
Testing your Mattercraft project often with the Live Preview feature will allow you to see what the user sees when they launch your project.
This is helpful to identify potential issues with the project, save development cost by debugging in real-time, and overall allows you to increase the quality of your project.
For more information about previewing your projects, check out our Previewing and Publishing article.
Testing on multiple devices
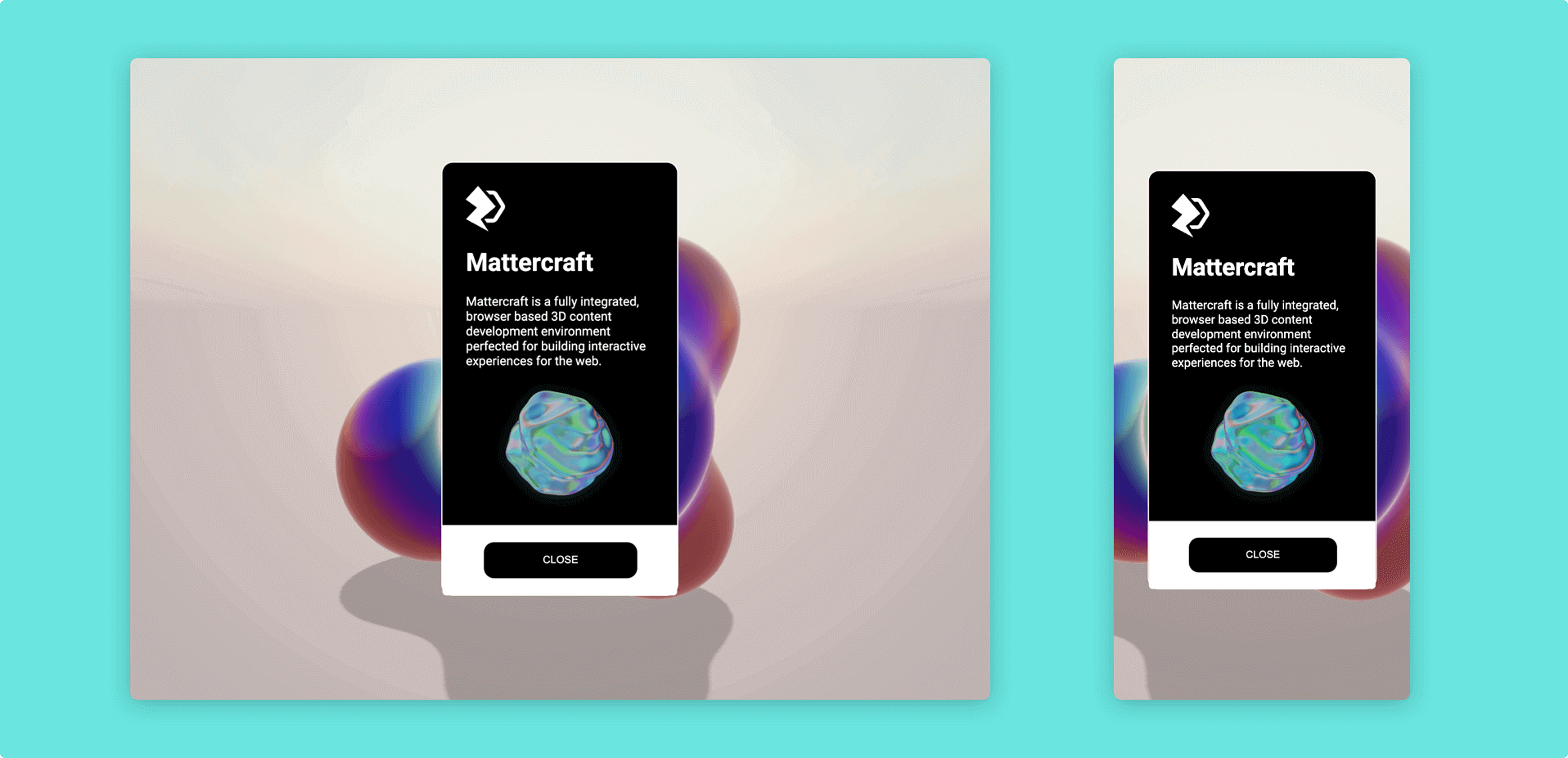
Testing your Mattercraft project on multiple devices ensures that users will see a consistent experience across a variety of screen sizes and platforms.
For example, a responsive UI will ensure that your experience is accessible by as many users as possible. Testing your device on a desktop and several different mobile devices will allow you to see if your responsive UI lives up to its name.