Regression Tests
While every release of the embed component completes a thorough QA process here at Zappar, it’s important to test the final integration in your host app. This page features a set of zapcodes that help you do just that. In each case, there’s a code to scan with the component and a description of the behavior you should expect to see.
Since the Zappar platform features a broad range of functionality, we recommend that you complete at least the core set of tests (#1 - 15) whenever you update your app.
Some of the tests below require a tracking image so we have provided one for you here. Please print off and have handy when running through the tests.
![]()
Test #1 - Permissions
Section titled “Test #1 - Permissions”
This code tests the various permissions requested by the Zappar embed component.
This test requires a fresh installation to ensure that permissions are not already granted to the app.
Success:
The camera access permission should be requested when the embed component is first launched, accepting it should show the scanning animation with the camera feed in the background.
After scanning the code and selecting to take a picture, the embed component should request permission to access the media on the device. Accepting this will allow photos to be saved to the device.
Failure:
The permissions are not requested when stated above or accepting them does not display the correct behavior.
Test #2 - Streaming HLS
Section titled “Test #2 - Streaming HLS”
This code tests the ability to play adaptive streaming video.
Success:
Both the video and audio play successfully.
Failure:
The video or the audio fails to play.
Test #3 - Tracking image
Section titled “Test #3 - Tracking image”![]()
Tracking image required - you can find the image to print at the top of this page.
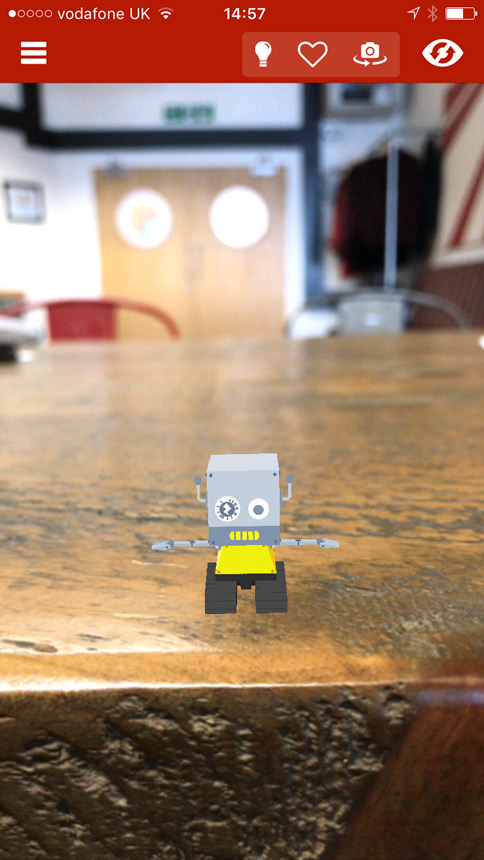
This code tests the ability to track content to an image.
Success:
Without the tracking image in the device’s camera view, there should be a message stating ‘Tracking image not seen’.
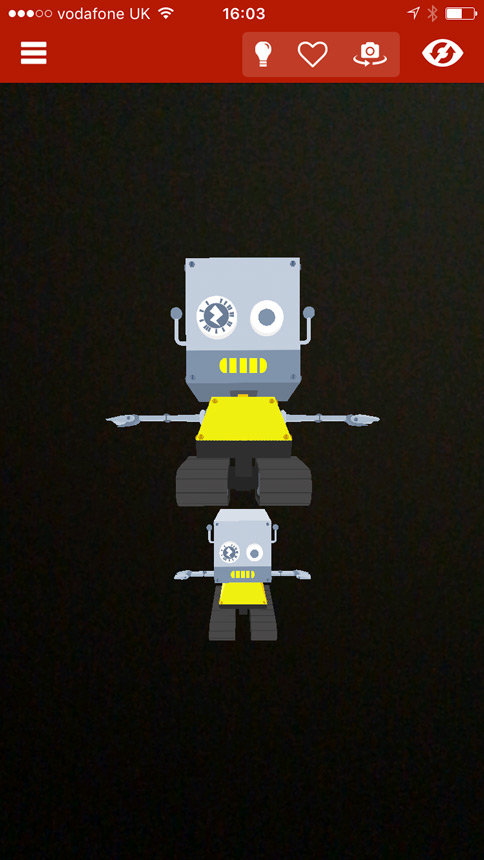
When the tracking image is in the device’s camera view, a 3D model of a robot should appear tracked to the tracking image along with a green transparent plane and a message stating ‘Tracking image seen’.
Failure:
The tracking image fails to be detected in the device’s camera view.
Test #4 - Screen relative
Section titled “Test #4 - Screen relative”
Please hold your device in landscape orientation for this test.
This code tests content relative to the device’s screen.
Success:
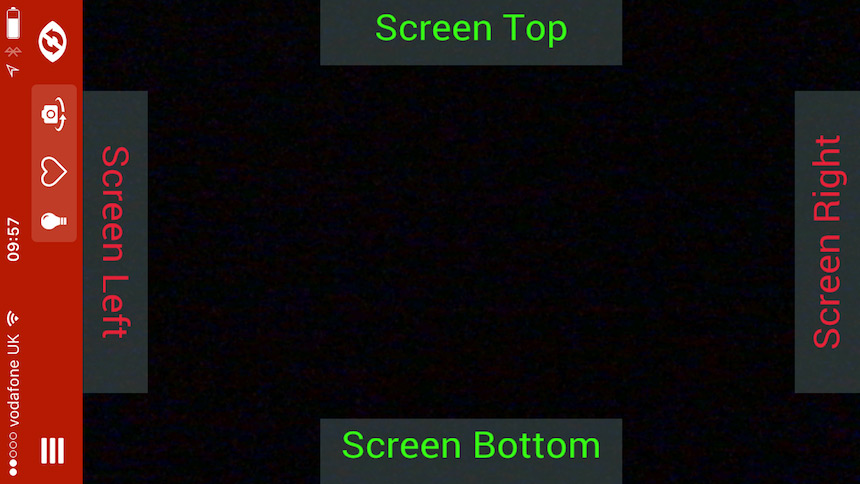
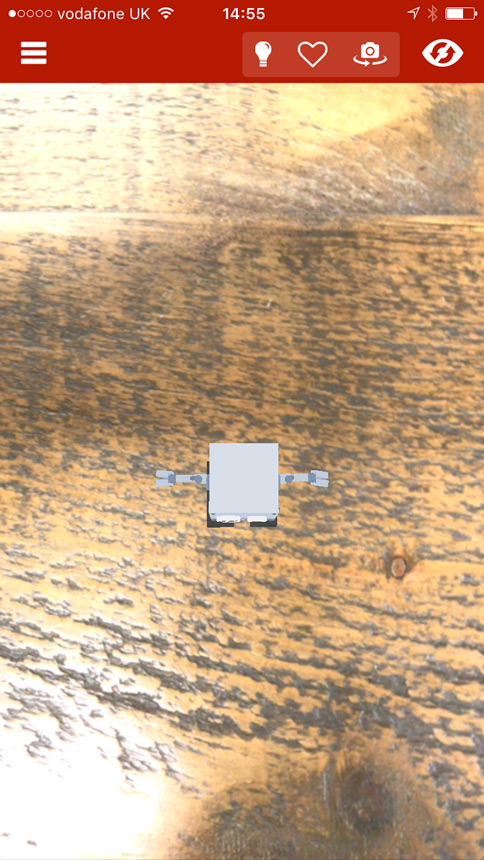
You should see the following labels appear on the screen. Note that the background is black because the device has been placed camera facing down on a table, you should see the camera feed in the background.

Failure:
The labels do not appear as shown in the screenshot above.
Test #5 - Orientation
Section titled “Test #5 - Orientation”
This code tests the ability to detect and customise content based on the orientation of the device.
Success:
The device orientation should be displayed on the screen and updated when the device is rotated. The following orientations are possible:
- Portrait
- Landscape
- Portrait Inverted
- Lanscape Inverted
Failure:
The correct orientations are not displayed on the screen.
Test #6 - Web link
Section titled “Test #6 - Web link”
This code tests the ability to launch a website.
Success:
Pressing the ‘External Browser’ button should open the Zappar website using the default browser on the device.
Pressing the ‘Embedded Browser’ button should open the Zappar website in a view within the Zappar app.
Failure:
The website fails to open in the browser/view specified.
Test #7 - Pointer events
Section titled “Test #7 - Pointer events”
This code tests the events fired when the user interacts with the screen of the device using their finger.
Success:
Pressing down on the screen within the white rectangle (located at the bottom of the screen when held in portrait mode) should display the following events in the given order:
- Enter
- Down
- Move (x the number of frames the finger is held down within the white rectangle)
Releasing your finger from the screen whilst still within the white rectangle should display the following events in the given order:
- Up
- Leave
Pressing down on the screen outside of the white rectangle and then sliding your finger into the white rectangle with it still pressed down should display the following events in the given order:
- Enter
- Move (x the number of frames the finger is held down within the white rectangle)
Moving your finger from inside the white rectangle but still pressed down on the screen should fire the following event.
- Leave
Failure:
The events mentioned above are not displayed correctly when interacting with the screen.
Test #8 - Audio
Section titled “Test #8 - Audio”
This code tests audio playback.
Success:
There are two audio clips to choose from, an OGG file and a WAV file. Pressing either file’s button will display a set of controls along the bottom of the screen.
Pressing the play button should play the selected audio clip.
Pressing the pause button should pause the selected audio clip.
Pressing the restart button should play the selected audio clip from the beginning.
Pressing between the audio clips should determine which clip will be played. The OGG file is of crows cawing and the WAV file is a music clip.
Failure:
The audio clips do not play.
Test #9 - Fullscreen video
Section titled “Test #9 - Fullscreen video”
This code tests the ability to play full-screen video.
Success:
Pressing the button to play streaming video in fullscreen mode should launch a video that fills the screen.
Failure:
The video does not launch in fullscreen.
Test #10 - 360 video
Section titled “Test #10 - 360 video”
This code tests the ability to play 360-degree video.
Success:
The 360-degree video plays successfully and you can look around the environment by rotating the phone (if it has a gyroscope).
Failure:
The 360-degree video fails to play.
Test #11 - 3D model
Section titled “Test #11 - 3D model”
This code tests the ability to display 3D models with animations.
Success:
A 3D model of a robot should appear on the screen and wave.
Failure:
The 3D model does not appear or the waving animation does not play.
Test #12 - Camera
Section titled “Test #12 - Camera”
This code tests basic camera functionality.
Success:
Pressing the ‘Reverse camera’ button should switch between the front and back facing cameras (should your device support it).
Pressing the ‘Take Picture’ button should take a picture and then give the option to share or save it to the device.
Pressing the ‘Record GIF’ button should record a 90-frame gif and then give the option to share or save it to the device.
Failure:
The buttons do not perform the expected actions mentioned above.
Test #13 - Social
Section titled “Test #13 - Social”
This code tests the social sharing options.
Success:
Pressing the ‘Take picture’ button and then ‘Share’ should open an age confirmation screen the first time an image is shared.
Entering an age above 13 years (when selecting the United States as the country, any age outside of the US) will allow you to share the image.
When sharing you will be presented with a list of available apps for media sharing on the device.
Failure:
The age confirmation screen or list of apps to share to does not appear when pressing share.
Test #14 - Video recording test
Section titled “Test #14 - Video recording test”
This code tests the ability to record short videos of an experience.
Success:
-
Tapping the record button may show a dialog requesting audio permissions if the app does not already have the permission.
-
Tapping the stop button should end the recording and show a review screen.
-
The review screen should play the recorded video.
-
The playback should include audio.
-
Four white squares should appear in the corners of the video.
-
The ‘STOP’ button should not appear in the video.
-
The save button should save the video to the user’s media library.
-
The share button should allow the user to share the video on social media.
-
The X button should allow the user to repeat the process with a new video recording.
Failure:
If any of the above steps do not take place.
Test #15 - Gesture functionality
Section titled “Test #15 - Gesture functionality”
This code tests the ability to scale, rotate and position an object using finger gestures.
Success:
A 3D model of a robot should appear on the screen with a rotation widget below it.
Pressing on the model anywhere but the rotation widget and dragging should move the model around.
Pinching on the screen should scale the model bigger and smaller.
Pressing and dragging on the rotation widget, either left or right, or up or down, should rotate the model in that direction.
Failure:
The model does not respond to touch inputs as described above.
Test #16 - Recents & Favorites
Section titled “Test #16 - Recents & Favorites”
This code tests the ability to add an icon and name to your zap to identify it.
Success:
After scanning the code and pressing the ‘Recents’ menu option in the Zappar app (located within the burger menu in the top left) you should see the experience called ‘My recent & favorite zap!’ along with an icon.
Pressing the heart icon after scanning the code will add it to the ‘Favorites’ menu section with the same name and icon.



Failure:
The icon and name do not appear.
Test #17 - Analytics events
Section titled “Test #17 - Analytics events”This project tests the logging of custom events within zap-alytics.
Please download the event-test.zpp project and publish it to a ZapWorks Studio code within your own account.
Success:
When the code you publish the project to is scanned and you tap on the ‘Log Event’ button, a ‘Button Pressed’ event should appear in the analytics page for that code. It may take up to an hour for the event to appear.
Failure:
The event does not appear within the project’s analytics.
Test #18 - Host app data
Section titled “Test #18 - Host app data”
This code tests the string of data the host app can provide to the embed component when it launches the Zappar view.
Success:
The string of data provided by the host app should be displayed.
Failure:
No data provided is displayed despite the host app passing a string of data.
Test #19 - Persistent data
Section titled “Test #19 - Persistent data”
This code tests the ability to store and load data on a user’s device between scans.
Success:
On the first scan, you should be able to enter your name by tapping on the prompt. After that hit the rescan button and scan the code again, it should now display the name you entered previously.
Failure:
The name entered is not displayed on subsequent scans.
Test #20 - Raycaster events
Section titled “Test #20 - Raycaster events”
This code tests the events fired when a raycaster interacts with an object set up for collision.
Success:
A raycaster (represented by a small green square) should move in and out of the white rectangle.
When the raycaster enters the white rectangle it should display the following events in the given order:
- Enter
- Intersection (x the number of frames the raycaster is intersecting with the white rectangle)
When the raycaster leaves the white rectangle it should display the following event:
- Leave
Failure:
The events mentioned above are not displayed correctly.
Test #21 - Billboard
Section titled “Test #21 - Billboard”
Tracking image required - you can find the image to print at the top of this page.
This code tests the ability to billboard content so that it is always facing the user, regardless of the device’s camera position.
Success:
When pointing the device at the tracking image, the 3D model of a robot should rotate around the Z-axis to always face the camera.
Failure:
The 3D model does not rotate to face the camera.
Test #22 - Gravity billboard
Section titled “Test #22 - Gravity billboard”
This code tests the ability to rotate content so that it is always facing upright (away from the direction of gravity in the real world) using the device’s accelerometer.
Success:
A 3D model of a robot should appear on the screen and rotate to attempt to be standing upright regardless of the device being upright or flat on a surface.


Failure:
The 3D model does not rotate correctly.
Test #23 - Bezier curves
Section titled “Test #23 - Bezier curves”
This code tests the ability to animate objects along a bezier curve.
Success:
Pressing the button should animate a 3D model of a robot along an invisible curve.
Failure:
The animation does not play.
Test #24 - Alpha video
Section titled “Test #24 - Alpha video”
Please hold your device in landscape orientation for this test.
The code tests the ability to display video with areas of transparency.
Success:
A video of one of our founders will play, including areas of transparency. Note this video has no sound.

Failure:
The video does not play or render correctly.
Test #25 - Streaming MP4 video
Section titled “Test #25 - Streaming MP4 video”
This code tests the ability to play streaming MP4 video.
Success:
The video plays successfully with audio.
Failure:
The video or audio fails to play.
Test #26 - Embedded MP4 video
Section titled “Test #26 - Embedded MP4 video”
This code tests the ability to play embedded MP4 video.
Success:
The video plays successfully with audio. The video will be downloaded when scanning the code so it may take a few moments to fully unlock.
Failure:
The video or audio fails to play.
Test #27 - Gyro experience
Section titled “Test #27 - Gyro experience”
This code tests the gyroscope functionality within a 360-degree environment.
Success:
The device’s gyroscope is successfully detected if it has one and you can look around the environment by rotating the phone.
Failure:
The device’s gyroscope is not successfully detected if it has one and you cannot look around the environment by rotating the phone.
Test #28 - VR
Section titled “Test #28 - VR”
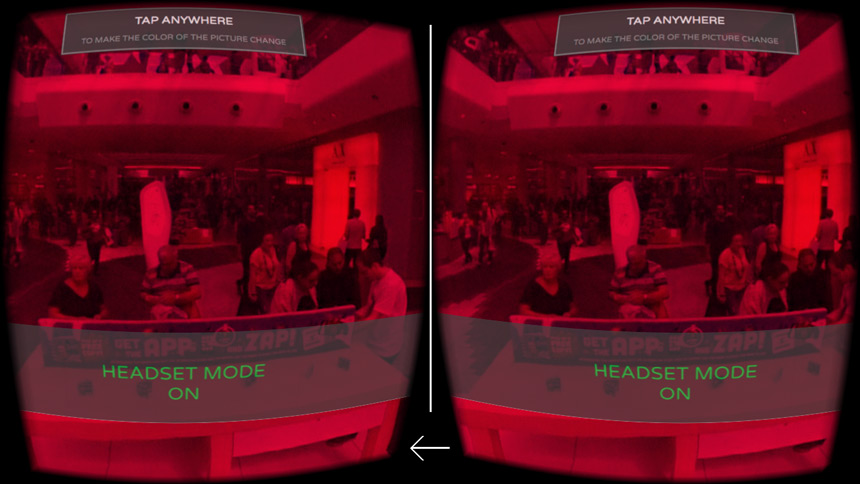
Please hold your device in landscape orientation for this test.
This code tests VR capabilities.
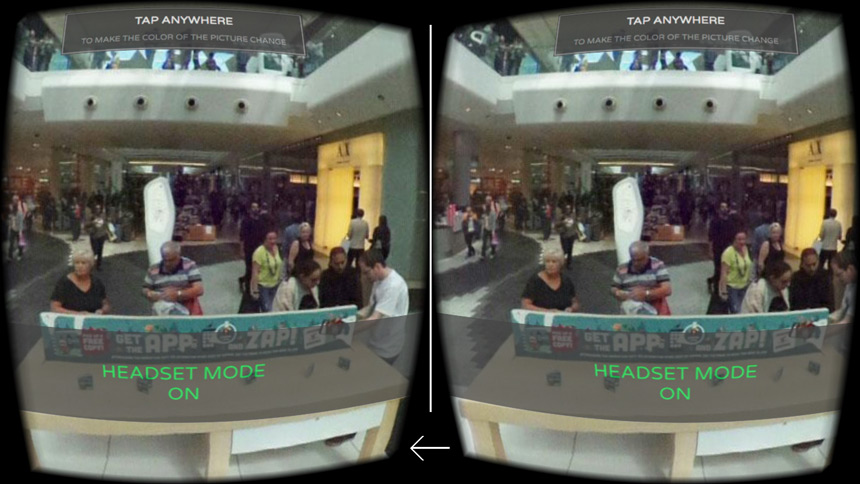
Success:
The experience should launch in headset mode (for use within a google cardboard or similar).
Pressing anywhere on the screen while in headset mode (besides the back arrow in the bottom center) should change the color of the environment to red.
Pressing the back arrow in the bottom center should switch to normal viewing mode.
Pressing the ‘return to headset mode’ prompt when in normal viewing mode should return to headset mode.



Failure:
Any of the above interactions or viewing modes do not work as shown.
Test #29 - Camera texture
Section titled “Test #29 - Camera texture”
Please hold your device in landscape orientation for this test.
This code tests the ability to use the device’s camera feed as a texture.
Success:
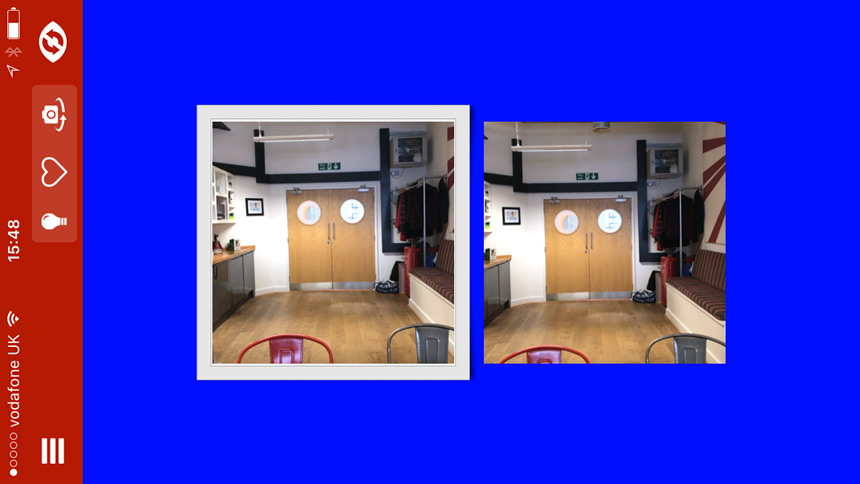
A box showing the camera feed should appear on the right with a white picture frame box on the left.
Pressing on the camera feed box should apply the current frame of the camera feed onto the picture frame. This step can be repeated to update the picture frame.

Failure:
The camera feed does not display on the right-hand side or the picture frame box is not updated when tapping on the camera feed.
Test #30 - Camera transform
Section titled “Test #30 - Camera transform”
This code tests the ability to set a focal length of a perspective projection. It’s a bit like the “zoom” factor in a real camera.
Success:
There should be two 3D models of a robot with the one on top appearing closer/larger than the one beneath.

Failure:
The 3D models do not appear as shown above.
Test #31 - Screen size constrain
Section titled “Test #31 - Screen size constrain”
Please hold your device in landscape orientation for this test.
This code tests the ability to scale content to always fit between two defined values.
Success:
The plane on the left (without the screen size constrain) should appear to move backward and forward while the one on the right (with the screen size constrain) should appear stationary.
Failure:
The two planes do not behave as stated above.
Test #32 - TriggerRegion events
Section titled “Test #32 - TriggerRegion events”
This code tests the events fired when an object enters a TriggerRegion.
Success:
A small green square should move in and out of the TriggerRegion (represented by a slightly transparent white rectangle).
When the center point of the green square enters the TriggerRegion it should display the following events in the given order:
- Enter
- Inside (x the number of frames the green square is inside the TriggerRegion. While dependent on framerate, this number should be above 40)
When the center point of the green square leaves the TriggerRegion it should display the following event:
- Leave
Failure:
The events mentioned above are not displayed correctly.
Test #33 - Add contact
Section titled “Test #33 - Add contact”
This code tests the ability to add a contact to your device.
Success:
Pressing the ‘Add Contact’ button should open the default contact app on the device and prefill it with the following information:
- First Name: Zappar
- Second Name: Support
- Number: 123456789
- Email: support@zappar.com
You should then be able to save this contact to your device.
Failure:
The contact app does not open when the button is pressed, the information mentioned above does not display or the contact does not save successfully.
Test #34 - Add calendar event
Section titled “Test #34 - Add calendar event”
This code tests the ability to add a calendar event to your device.
Success:
Pressing the ‘Add Single Calendar Event’ button should open the default calendar app on the device and prefill it with the following information:
- Title: Zappar’s 10-year Anniversary Party
- Start: 7pm 1st April 2021
- End: 2am 2nd April 2021
- Location: London
- Notes: “BYOB”
You should then be able to save this event to your calendar.
Pressing the ‘Add Recurring Calendar Event’ button should open the default calendar app on the device and prefill it with the following information:
- Title: Cassini Launch Anniversary
- Start: 4:43am 15th October 1997
- End: 5:43am 15th October 1997
- Recurring: Annually
- End recurring: 15th September 2017
You should then be able to save this event to your calendar.
Certain calendar apps do not show the end recurring date in the calendar entry.
Failure:
The calendar app does not open when the button is pressed, the information mentioned above does not display or the calendar entry does not save successfully.
Test #35 - TriggerRegion events (sphere)
Section titled “Test #35 - TriggerRegion events (sphere)”
This code tests the events fired when an object enters a spherical TriggerRegion.
Success:
A small green circle should move in and out of the spherical TriggerRegion (represented by a slightly transparent blue circle).
When the center point of the green circle enters the TriggerRegion it should display the following events in the given order:
- Enter
- Inside (x the number of frames the green circle is inside the TriggerRegion. While dependent on framerate, this number should be above 130)
When the center point of the green circle leaves the TriggerRegion it should display the following event:
- Leave
Failure:
The events mentioned above are not displayed correctly or an ‘Error’ message appears.
Test #36 - Save to device
Section titled “Test #36 - Save to device”
This code tests the ability to save media files to your device.
Success:
Tapping on the Zappar logo image should download an image to your device. Tapping on the ZapBox image should download a video to your device.
Failure:
The media files do not download or save successfully.
Test #37 - Version number
Section titled “Test #37 - Version number”
This code shows the version of Zappar currently running.
Success:
The latest version number is shown: v: 350
Failure:
An older version number or no version number is shown.
Test #38 - Timer test
Section titled “Test #38 - Timer test”
This code tests the stopping of code execution when the experience is not in focus.
Success:
A timer will start counting up and doing either of the following will pause the timer:
-
Tapping on the timer will take a snapshot taking you to a screen where you can save or share.
-
Pushing the Zappar app to the background on your device so it is not in focus.
Upon returning from the states mentioned above the timer should continue counting from where it left off. As the timer is in milliseconds it’s worth waiting for a few seconds between returning to the experience as small differences may be present due to the time it takes the experience to lose focus.
Failure:
The timer continues counting with the experience not in focus.
Test #39 - PBR material test
Section titled “Test #39 - PBR material test”
This code tests whether a model with a PBR material will render correctly.
Success:
The 3D model is displayed on the device’s screen, as shown below.

The model uses an opacity map, the bottom of the model should appear transparent.
Failure:
The 3D model is only partially rendered, or not at all.
Test #40 - PBR Lighting Test
Section titled “Test #40 - PBR Lighting Test”
This code tests all lighting types. It contains a 3D Model with PBR materials.
Success:
Turning on and off specified lights should show the model reacting to them.
Animating the lights should also show the model dynamically reacting to them.
The model uses PBR materials, so the environment light is enabled upon launch.
Failure:
The 3D model does not react with the lights.