Integrating with your iOS app
The App Embed Component for iOS is a folder that is incorporated into your Xcode project. It provides a set of UIViewControllers that host the complete Zappar environment.
Step by Step
1. Unzip the App Embed Component
The App Embed Component download is a zip file that contains:
ZapparEmbed.include. The embed component itself - this is what will be integrated into your app.
ZapparEmbedTest. An example Xcode project that demonstrates the integration.
The first step is to unzip the contents into a folder of your choosing.
2. Copy ZapparEmbed.include into your project directory
Don't worry that the directory is over 300 MB. This is because it contains bitcode – the compiled app will be much smaller!
3. Add ZapparEmbed.include to your project
To do this in Xcode:
- Right click on your project name in the Project navigator on the left of the screen
- Select “Add Files to...”
- Select ZapparEmbed.include
- Ensure that “Create groups for any added folders” is selected
- Press “Add”.
4. Add API key to Info.plist
Add an entry to the Info.plist file for your project:
| Key | Type | Value |
|---|---|---|
| ZapparEmbedKey | String | your-api-key |
Where your-api-key is the key we supplied you for this application. Note that the API key is tied to the bundle identifier of your app (e.g. com.example.myapp). If you change your bundle identifier you will have to request a new API key from us at support@zappar.com.
5. Modify your ViewController to start the Zappar component
Because the Zappar framework uses Objective-C functions, you need to specify a bridging header; this header links your Swift project to the rest of the Zappar project as follows (for example, we’ve used BridgingHeader.h for the “SwiftEmbed” project).
#import <ZapparEmbed/ZapparEmbed.h>
#import "TargetConditionals.h"You need to specify this bridging header in the project settings as follows:
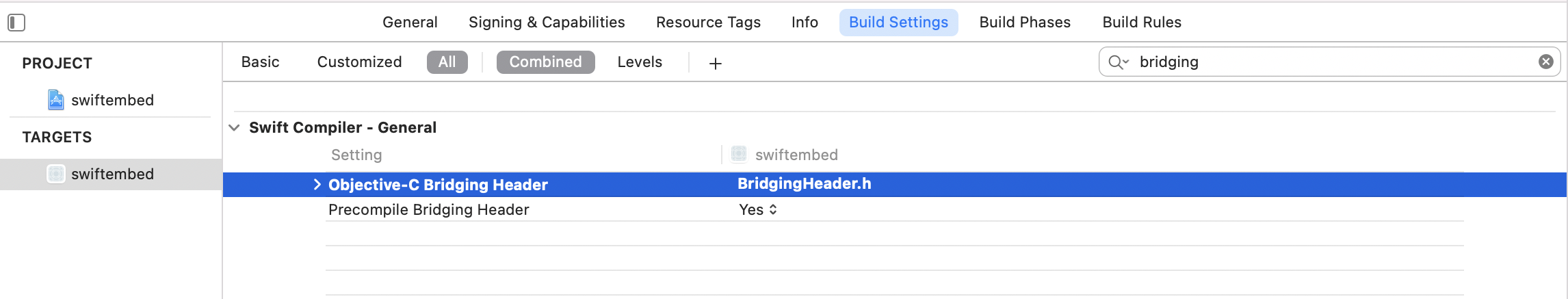
Project -> Build Settings -> Swift Compiler -General -> Objective-C Bridging Header
The Zappar embed functionality can be accessed through the viewController method in the ZapparEmbed framework. Here is an example of an action from a button that launches the embed component:
@IBAction func zapparStart(_ sender: Any) {
let zapparEmbedOpt:ZapparEmbedOptions = ZapparEmbedOptions.default();
// get a standard Zappar View Controller
let zappar = ZapparEmbed.viewController(with: self, embedOptions: zapparEmbedOpt)
// and present
self.present(zappar!, animated: true, completion: nil)
}You will also need to modify your ViewController to adopt the ZapparDelegate protocol as an extension to your ViewController class to provide the exit functionality for the Zappar component. For example:
extension ViewController: ZapparDelegate {
func zapparClose() {
self.dismiss(animated: true)
}
}6. Add additional Info.plist entries
Add the following entries to your Info.plist file:
| Key | Type | Value |
|---|---|---|
| Privacy - Camera Usage Description | String | e.g: "To provide augmented reality amazingness." |
| Privacy - Calendars Usage Description | String | e.g: "To save this entry to your calendar." |
| Privacy - Contacts Usage Description | String | e.g: "To save this entry to your contacts." |
| Privacy - Photo Library Usage Description | String | e.g: "To save this snapshot into your camera roll." |
| Privacy - Photo Library Additions Usage Description | String | e.g: "To save this snapshot into your camera roll." |
| Privacy - Microphone Usage Description | String | e.g: "To allow sound to be recorded when using a Video Record function." |
These entries are essential to ensure correct behavior of the embed component at runtime; if they are not set the app may crash due to insufficient permissions being permitted for a user. If they are set in the Info.plist, the user can still decline the app permission, but if the permissions are not included in the project, it will not work.
The following steps can often be required to finish the implementation of an embed:
Add dependent Frameworks to project. Look through the troubleshooting guide if your project build fails to automatically link to Zappar’s required standard system frameworks.
Check ObjC flag is set. In “Other Linker Flags”, add -ObjC to ensure the app will access the framework library functions safely.
Suggested Next Steps
With the component successfully launching in your app, you may wish to complete our Regression Test suite to ensure it works correctly in place.
The next article discusses the options for customizing the user interface of the Zappar component: